标签:mic asc tle click log play pre tps java
代码&资源文件

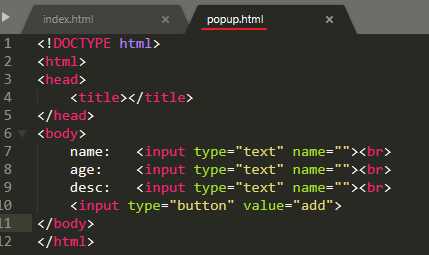
popup.html

<script type="text/javascript" src="./src/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="./layer/layer.js"></script><a class="operation-btn add-btn" href="javascript:void(0)">Add</a>
<script type="text/javascript">
$(function(){
$('.add-btn').click(function () {
layer.open({
type: 2,
title: false,
area: ['200px', '250px'],
shade: [0],
content: ['popup.html']
});
});
});
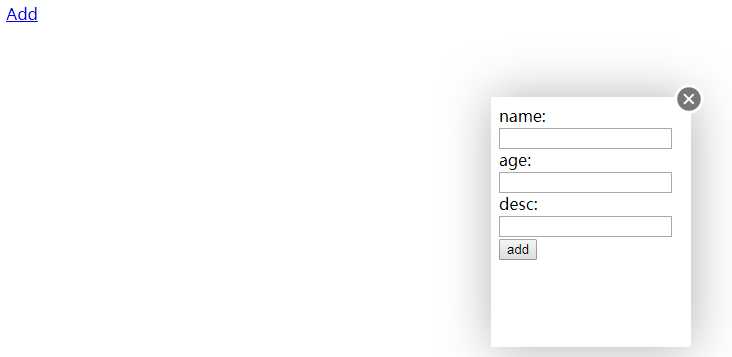
</script>效果:

<a class="operation-btn add-btn" href="javascript:void(0)">Add</a>
<div id="m-div" style="display: none;">
<span>xxxxxx1</span><br>
<span>xxxxxx2</span><br>
<span>xxxxxx3</span><br>
</div>
<script type="text/javascript">
$(function(){
$('.add-btn').click(function () {
layer.open({
type: 1,
title: false,
area: ['300px', '350px'],
shade: [0],
content: $('#m-div')
});
});
});
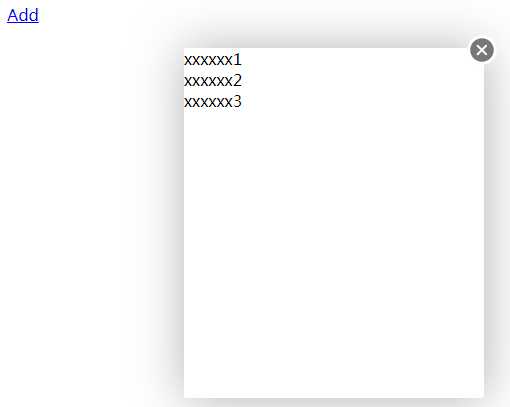
</script>效果:

标签:mic asc tle click log play pre tps java
原文地址:https://www.cnblogs.com/mg007/p/11193987.html