标签:屏幕尺寸 pre for 技术 height 页面 out info getmenu
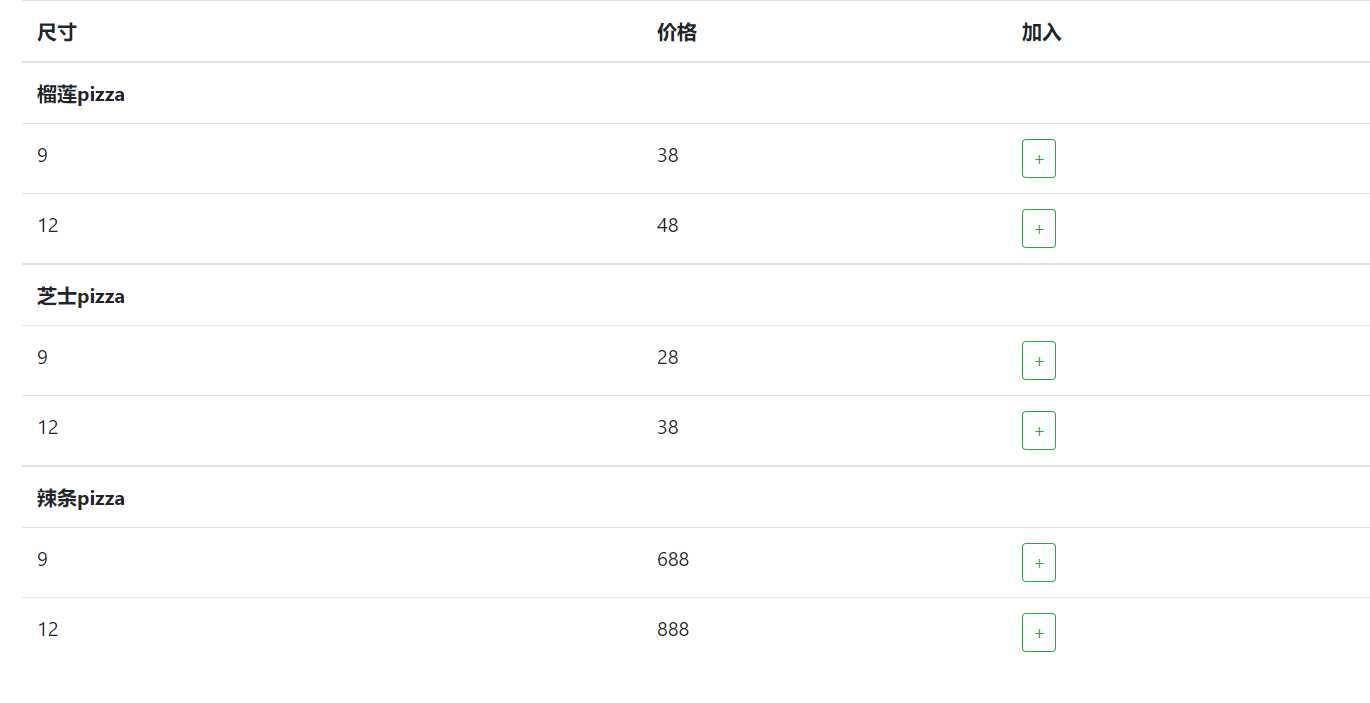
菜单的页面设计是基于bootstrap实现的,主要用到的是table标签,其中获取data数据用到遍历。
<template>
<div class="">
<!--col-sm-12小屏幕尺寸占满屏 -->
<div class="col-sm-12">
<!-- 表格 -->
<table class="table">
<thead class="thead-default">
<tr>
<th>尺寸</th>
<th>价格</th>
<th>加入</th>
</tr>
</thead>
<tbody v-for="item in getMenuItems" :key=‘item.name‘>
<tr>
<td><strong>{{item.name}}</strong></td>
</tr>
<tr v-for="option in item.options" :key=‘option.size‘>
<td>{{option.size}}</td>
<td>{{option.price}}</td>
<td><button class="btn btn-sm btn-outline-success">+</button></td>
</tr>
</tbody>
</table>
</div>
</div>
</template>
<script>
export default {
data(){
return{
getMenuItems:{
1:{
‘name‘: ‘榴莲pizza‘,
‘description‘: ‘喜欢榴莲的朋友不容错过‘,
‘options‘: [{
‘size‘: 9,
‘price‘: 38
},
{
‘size‘: 12,
‘price‘: 48
}
]
},
2:{
‘name‘: ‘芝士pizza‘,
‘description‘: ‘喜欢芝士的朋友不容错过‘,
‘options‘: [{
‘size‘: 9,
‘price‘: 28
},
{
‘size‘: 12,
‘price‘: 38
}
]
},
3:{
‘name‘: ‘辣条pizza‘,
‘description‘: ‘喜欢辣条的朋友不容错过‘,
‘options‘: [{
‘size‘: 9,
‘price‘: 688
},
{
‘size‘: 12,
‘price‘: 888
}
]
}
}
}
}

标签:屏幕尺寸 pre for 技术 height 页面 out info getmenu
原文地址:https://www.cnblogs.com/JimShi/p/11212967.html