标签:options att style leave 关注 推荐 count builder 没有
首先推荐两个学习的网站
使用的软件HBuilder
环境的搭建
引入easyui需要的js和css;
<!-- easyui的样式主题文件 -->
<link rel="stylesheet" type="text/css" href="/easyui/themes/default/easyui.css">
<!-- easyui的系统图标-->
<link rel="stylesheet" type="text/css" href="/easyui/themes/icon.css">
<!-- easyui依赖的jquery库-->
<script type="text/javascript" src="/easyui/jquery.min.js"></script>
<!-- easyui的插件库-->
<script type="text/javascript" src="/easyui/jquery.easyui.min.js"></script>
<!-- easyui的汉化包 -->
<script type="text/javascript" src="/easyui/locale/easyui-lang-zh_CN.js"></script>
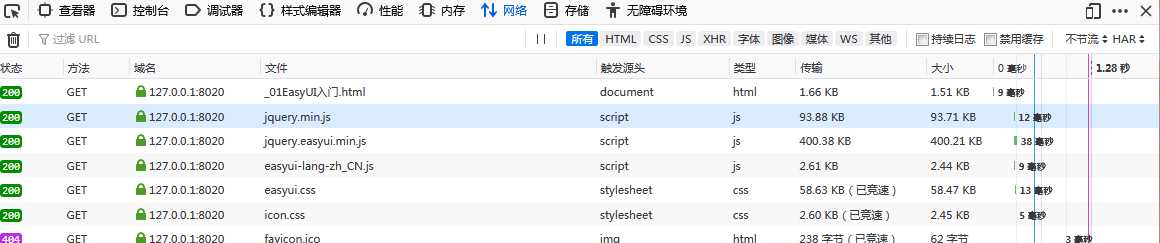
引入文件过后在浏览器进程是否成功(下面即成功)

创建组件的方式
1.HTML创建组件
<div class=”easyui-组件名”
组件配置title=“xxx”
data-options=”title:’xxx’”></div >
当然你需要一个文件名为xxx。txt文件
定义属性的三种方式
<body>
<div class="easyui-panel" title="面板标题" closed="true"></div>
<div class="easyui-panel" data-options="title:‘面板标题‘,closed:true"></div>
<div class="easyui-panel" title="面板标题" data-options="closed:true"></div>
</body>
组建的三要素
Easyui组件都具有属性、方法、事件
事件:有操作的情况下触发如下列代码
下列是一个对日历组建的一个事件
<script type="text/javascript">
// 用户点击日期的时候弹出选中的日期
$(function(){
$(‘#cc‘).calendar({
onSelect: function(date){
alert(date.getFullYear()+":"+(date.getMonth()+1)+":"+date.getDate());
}
});
});
</script>
<body>
<div id="cc" class="easyui-calendar" style="width:180px;height:180px; border:true; fit:true"></div>
</body>
属性:放在boay变迁里面的 可以让一个组件的功能更多 可以设置长宽颜色等
如以下代码


方法:创建组件的方法
$(‘selector‘).plugin();//没有传递参数
$(‘selector‘).plugin({});//传递jion参数然后就是一些常用的组建的学习
参照文档进行学习

Day2学习一个组建的综合运用完成一个crud
首先定义一个页面
<body class="easyui-layout">
<div class="northCls" data-options="region:‘north‘,split:true">
<div style="font-size:30px;margin-top: 20px;float:left">
智能销售管理系统
</div>
<div style="font-size:15px;float:right;margin-top:60px ;">
欢迎<span style="color:#00EE00;">老大哥</span>进入
<a href="#">注销</a>
</div>
</div>
<div data-options="region:‘south‘,split:true" style="height:100px;">
版权信息等内容
</div>
<div id="treeMenu" data-options="region:‘west‘,title:‘菜单信息‘,split:true" style="width:230px;">
主要存放菜单信息(树菜单)
</div>
<div id="tabsId" class="easyui-tabs" data-options="region:‘center‘" style="background:#eee;">
</div>
</body>
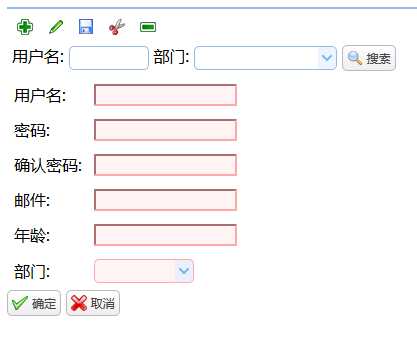
然后就是点击的一些事件用到的组件一个CRUD的界面

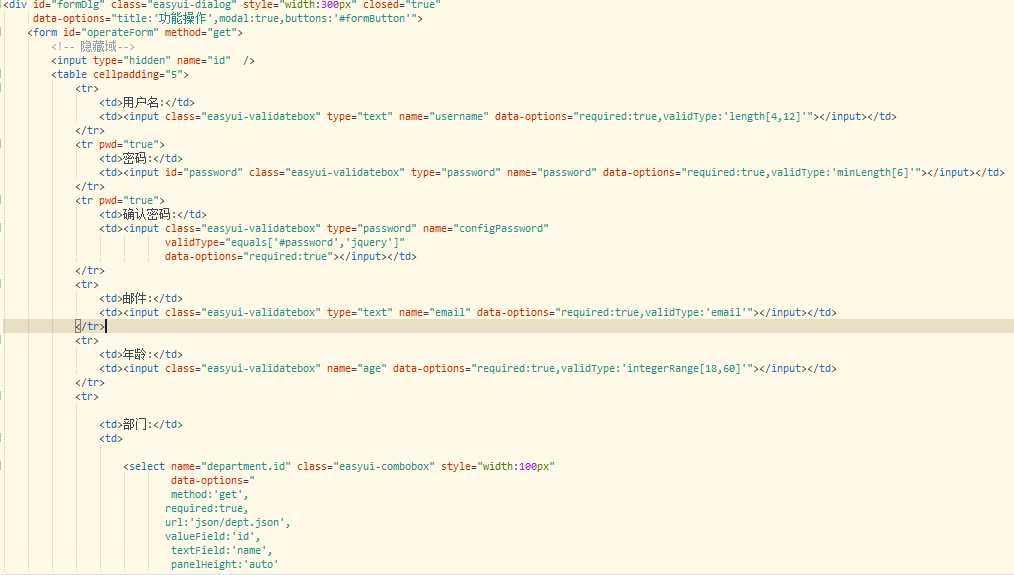
代码

然后就是按钮的一些点击事件
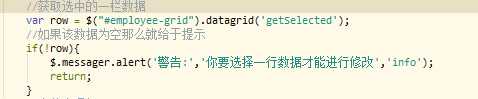
收先做CRUD的时候你与要除了添加你都需要获取你要删除或更改个列数的数据才能进行操作

如果是修改 那么还要进行该行数的数据回显

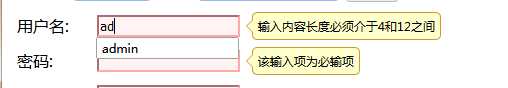
在点击添加或修改的时候谈出的框需要进行一些验证比如修该或删除的时候没有选中该行数进行删除

该有一些输入框位数的验证

如代码年龄的限制这会死属性值 直接给在Body里面就行

邮件

姓名

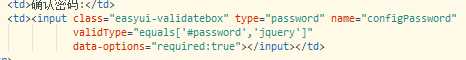
重复密码

等一些操作
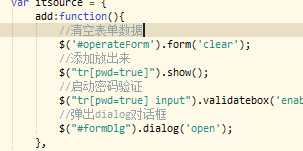
下面就是一些对文本框的一些小问题进行操作的代码 如二次打开文本框上次数据还在等
 所以这句代码就要放到弹出文本框之前
所以这句代码就要放到弹出文本框之前
制作者:战风沙
出版与2019年7月21号星期天
关注更新更多内容
标签:options att style leave 关注 推荐 count builder 没有
原文地址:https://www.cnblogs.com/1999wang/p/11216289.html