标签:tag 解决 png 引用 实例化 mamicode 准备 tabbar 皮肤
第二十五篇(书中 9.16~9.17 节 内容)
对于昨天的关于 List 组件使用的问题,我打算到书中提到List之后,再回头补充。
还有就是 Scroller 的 TileLayout 布局方式,也要去研究一下。
好了,开始按照书中内容一步一步走。
开始 9.16节。










重点:
1、设定TabBar皮肤。
2、设置TabBar布局。
操作:
1、设定TabBar皮肤。
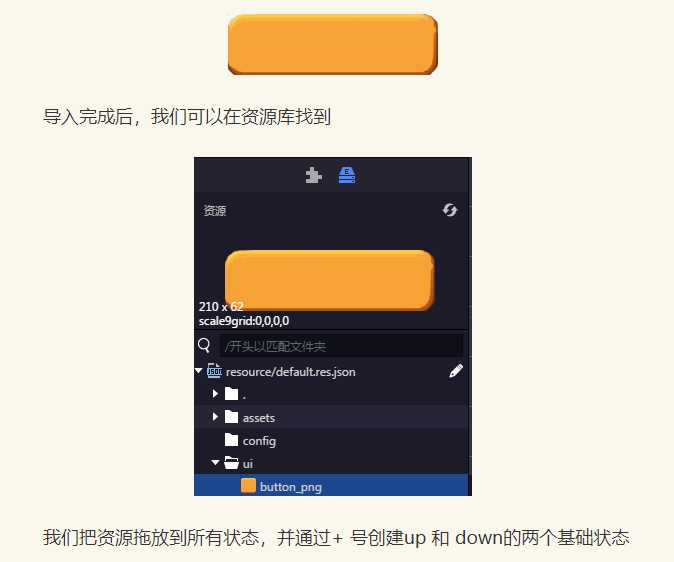
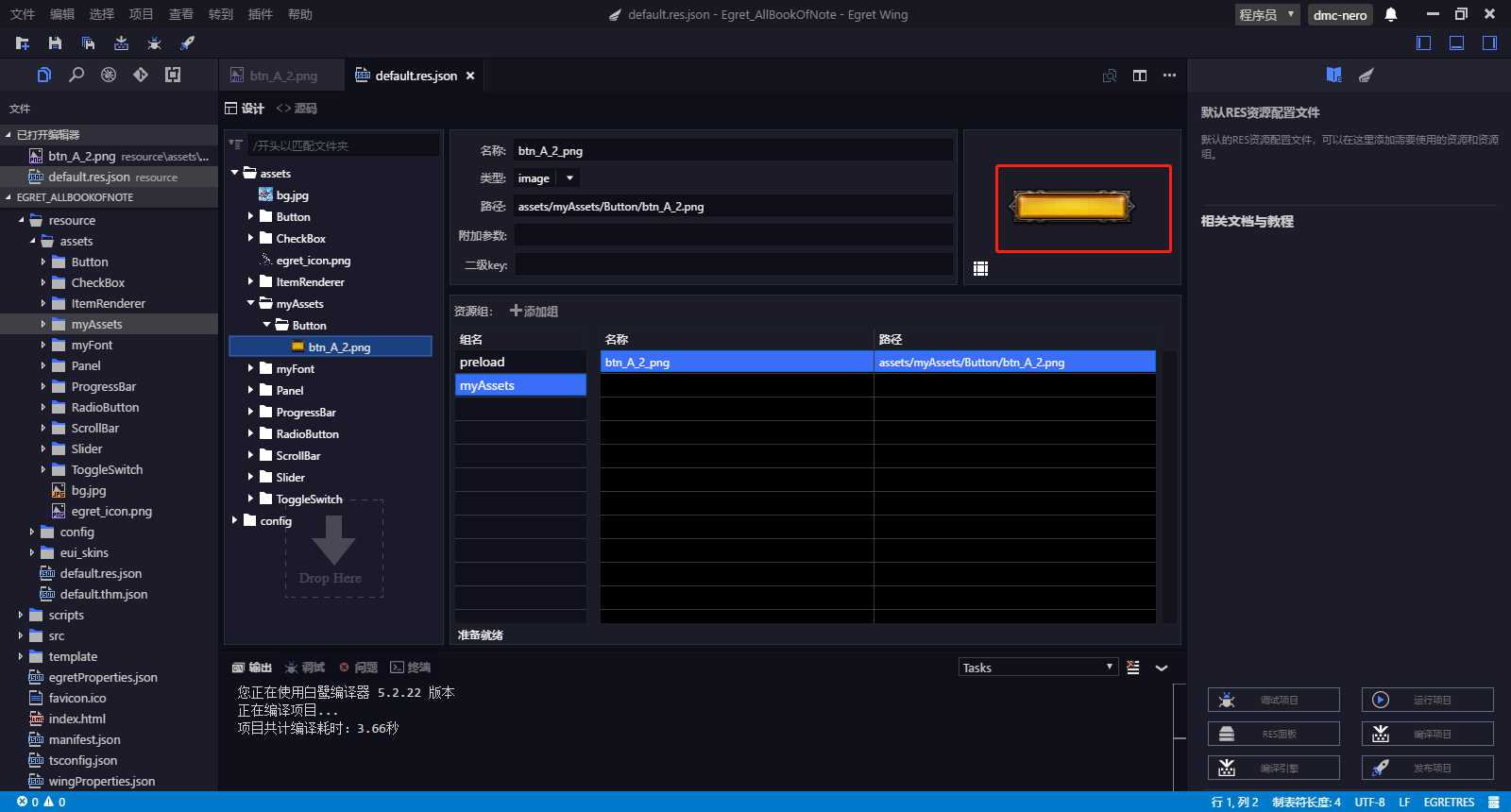
第一步,准备素材!

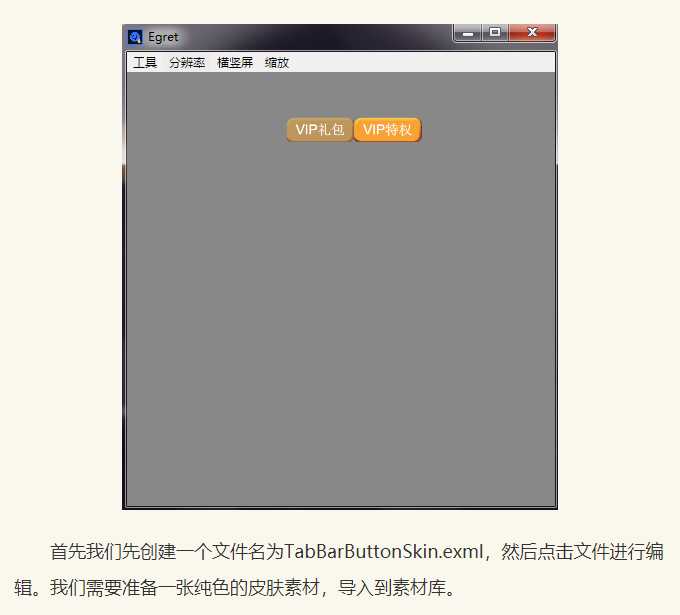
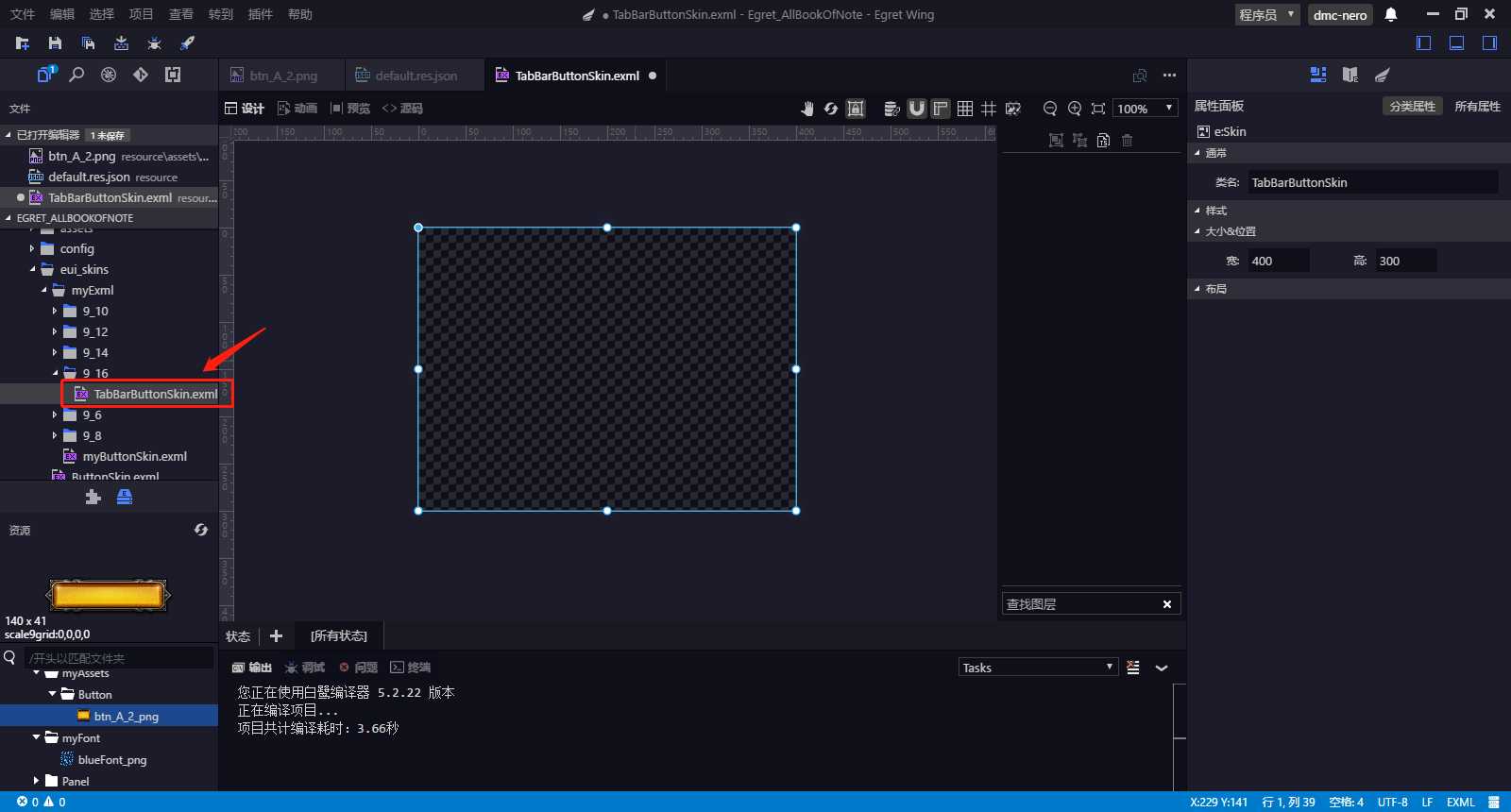
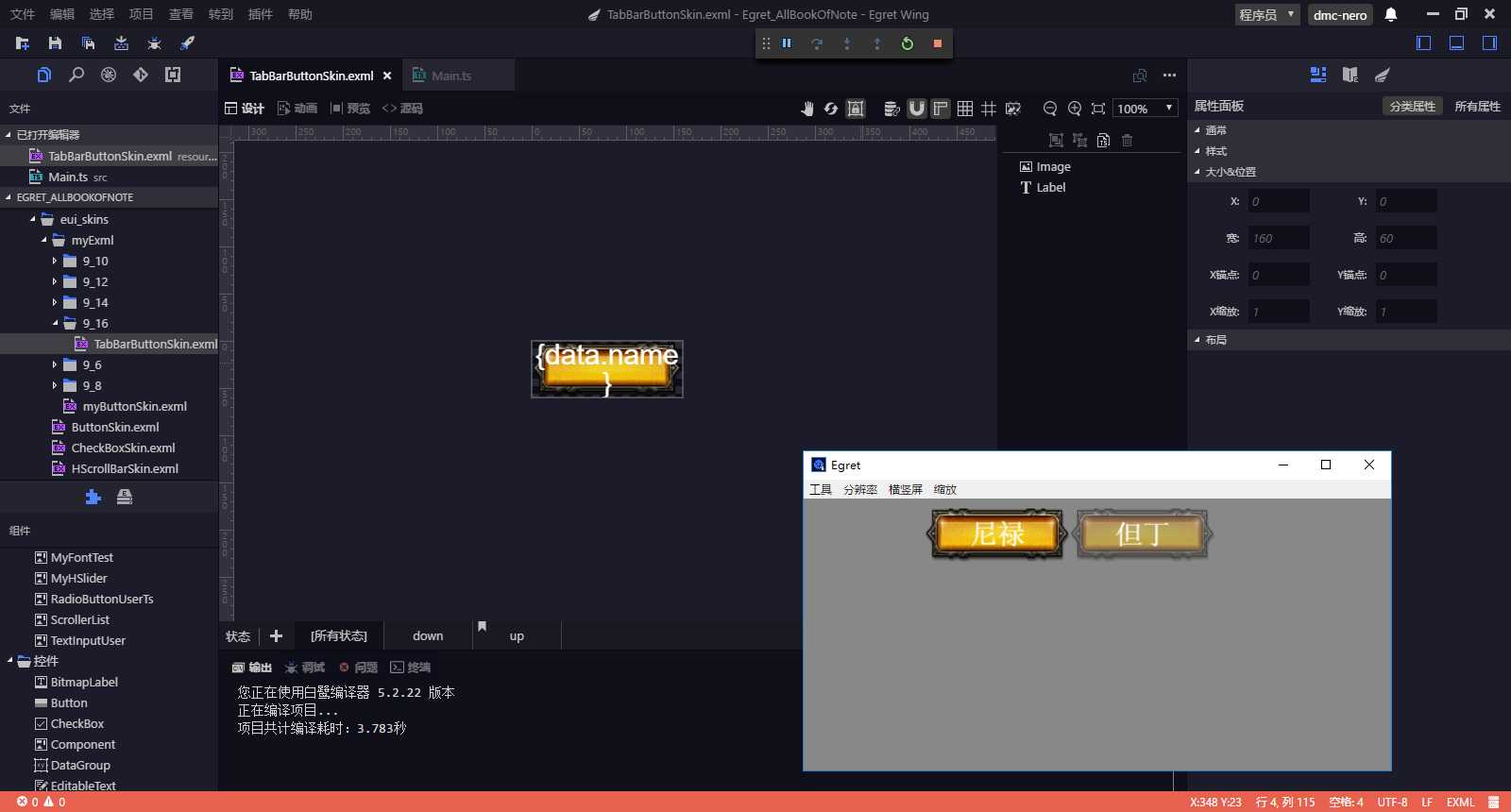
第二步,创建 exml 文件!

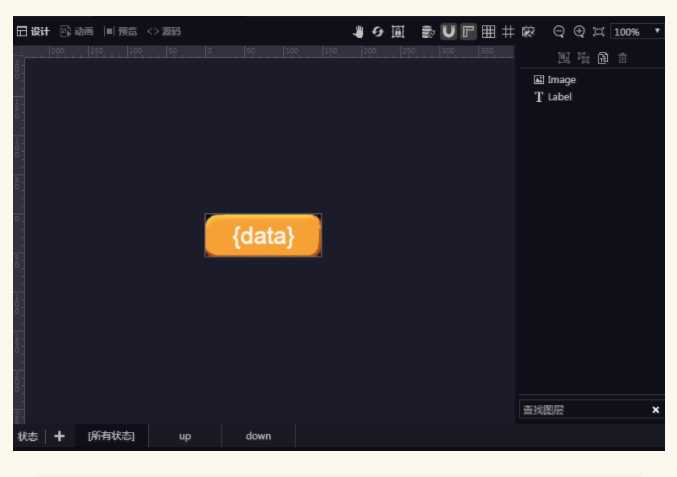
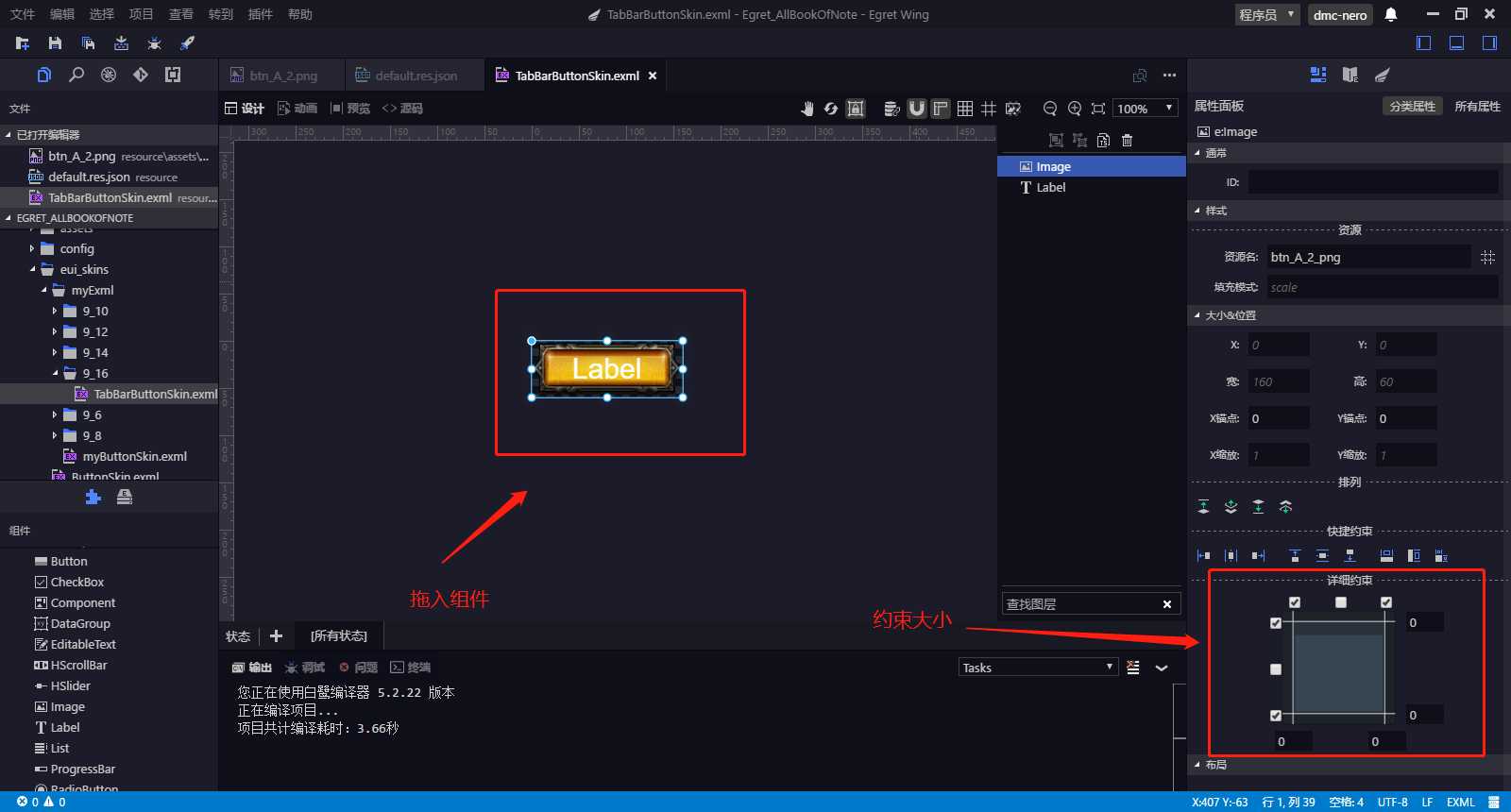
第三步,拖入组件!约束大小!

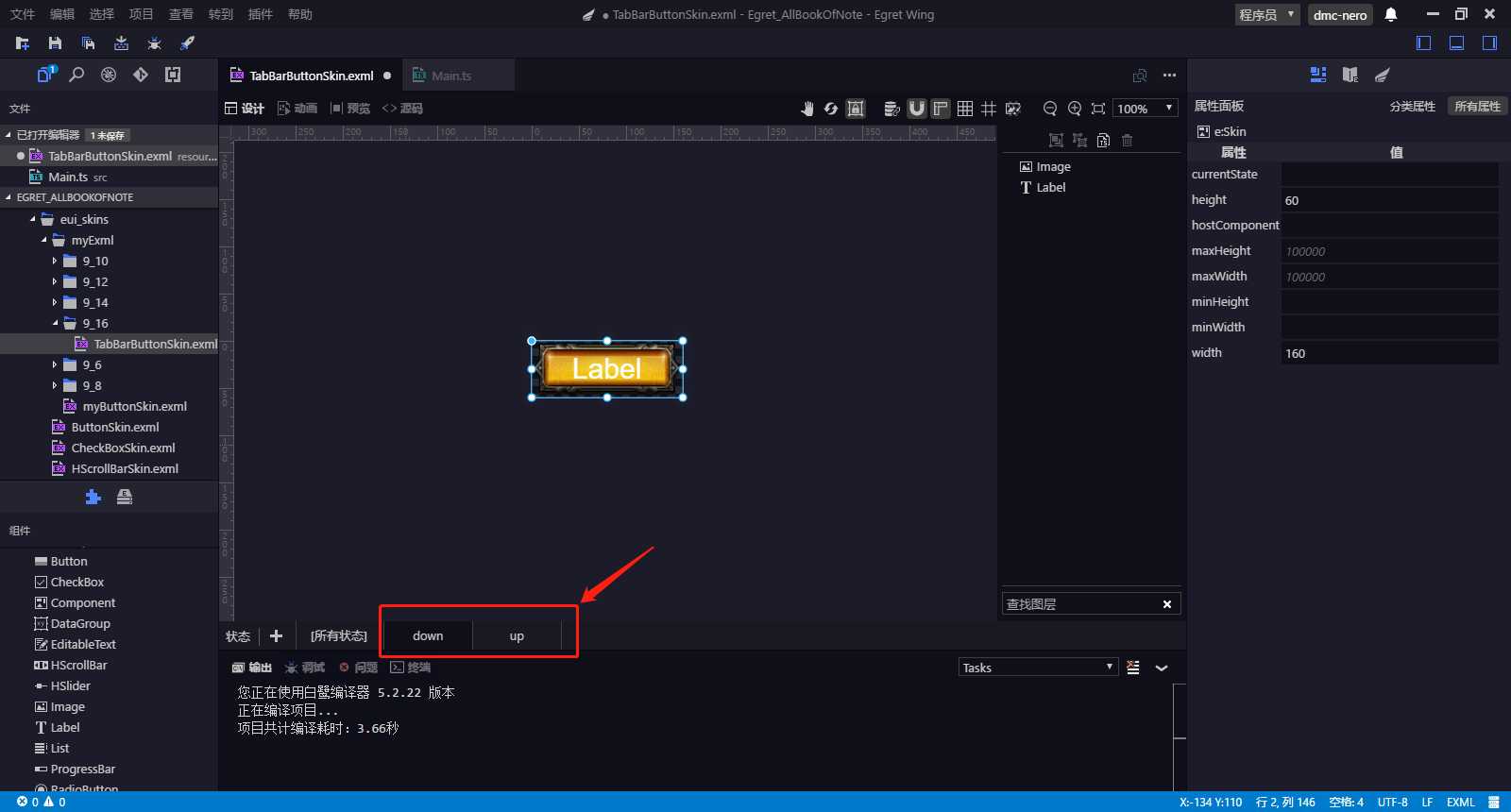
第四步,增加两个状态 down 和 up。

第五步:
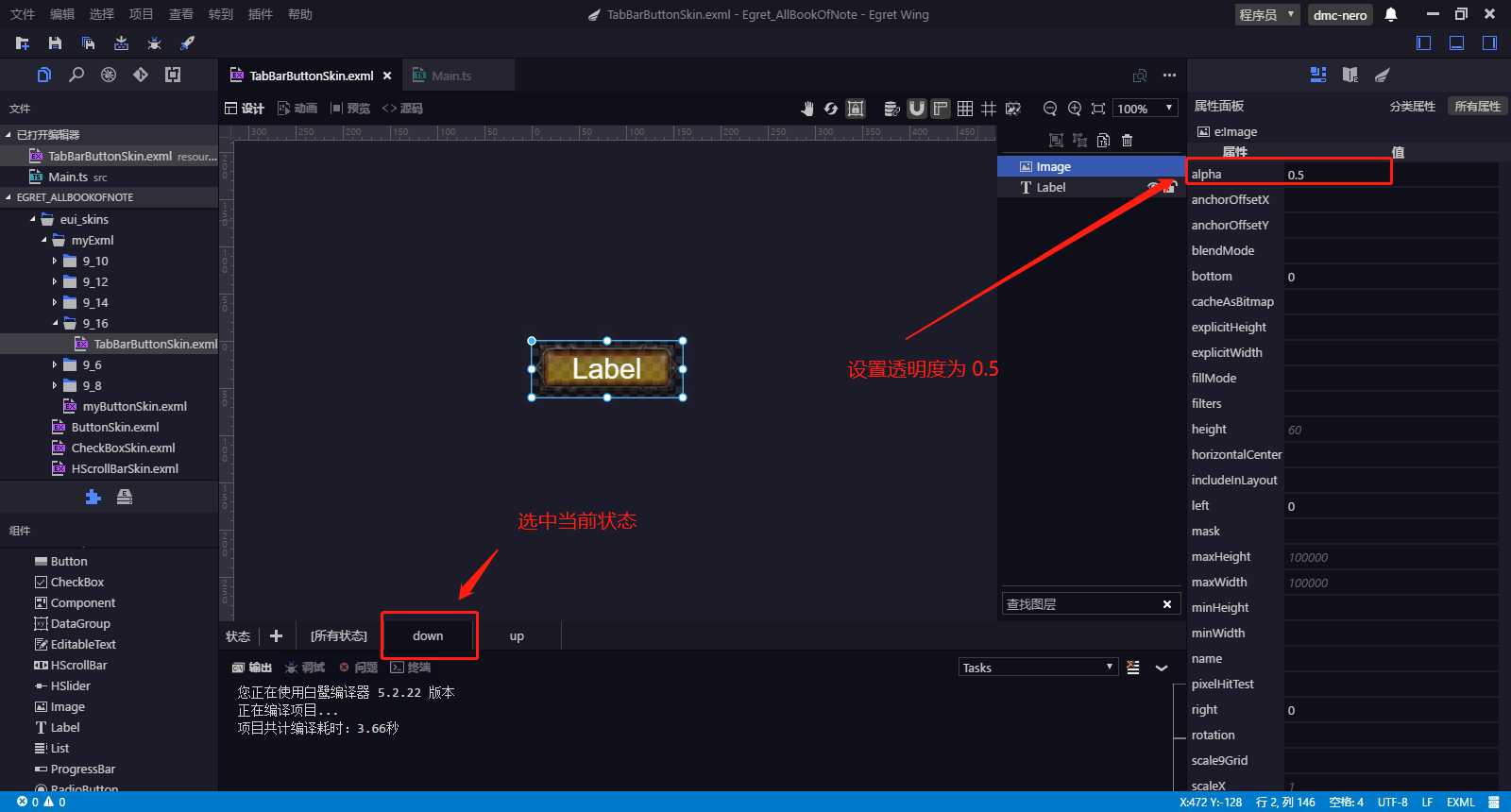
设置 down 状态下时,image组件的透明度为 0.5。

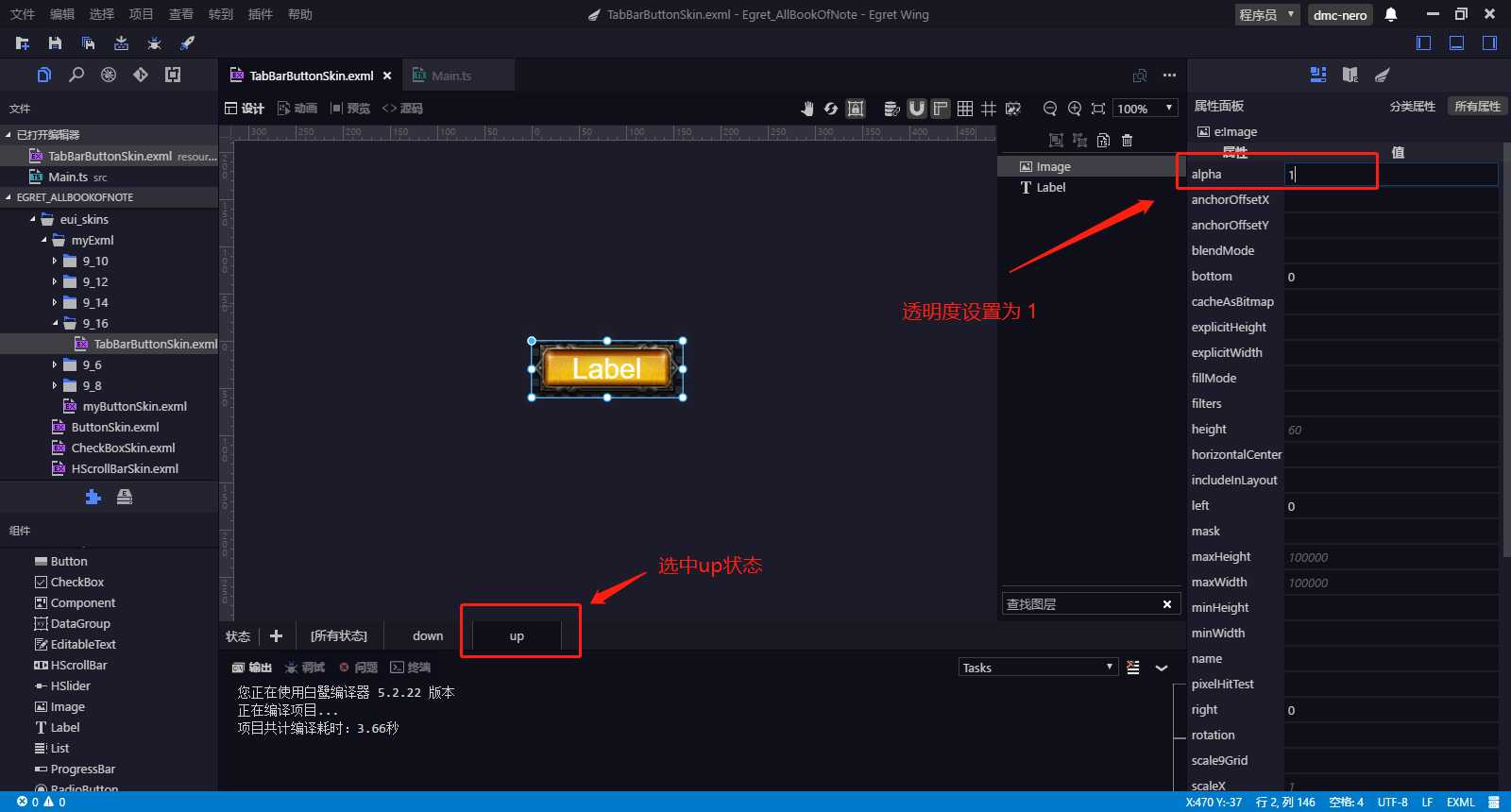
设置up状态下时,image组件透明度为1。

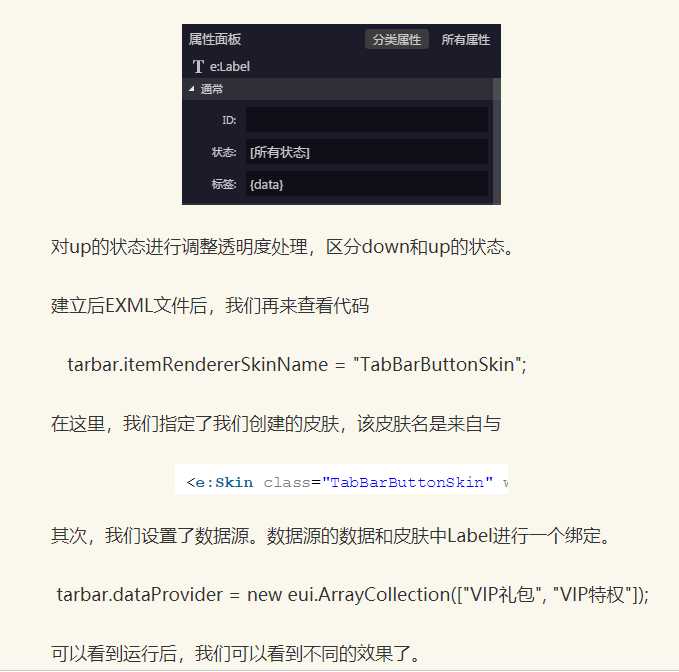
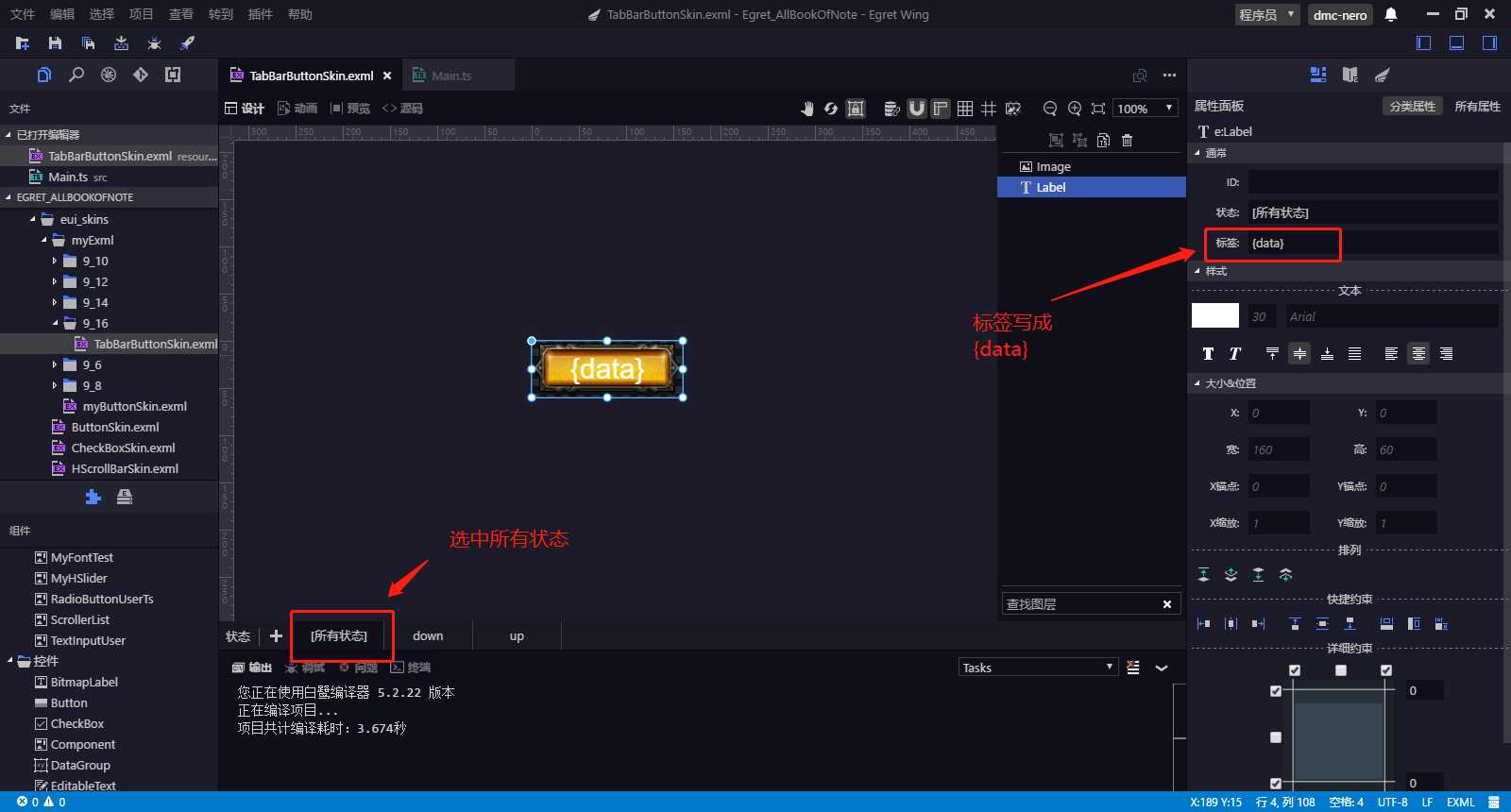
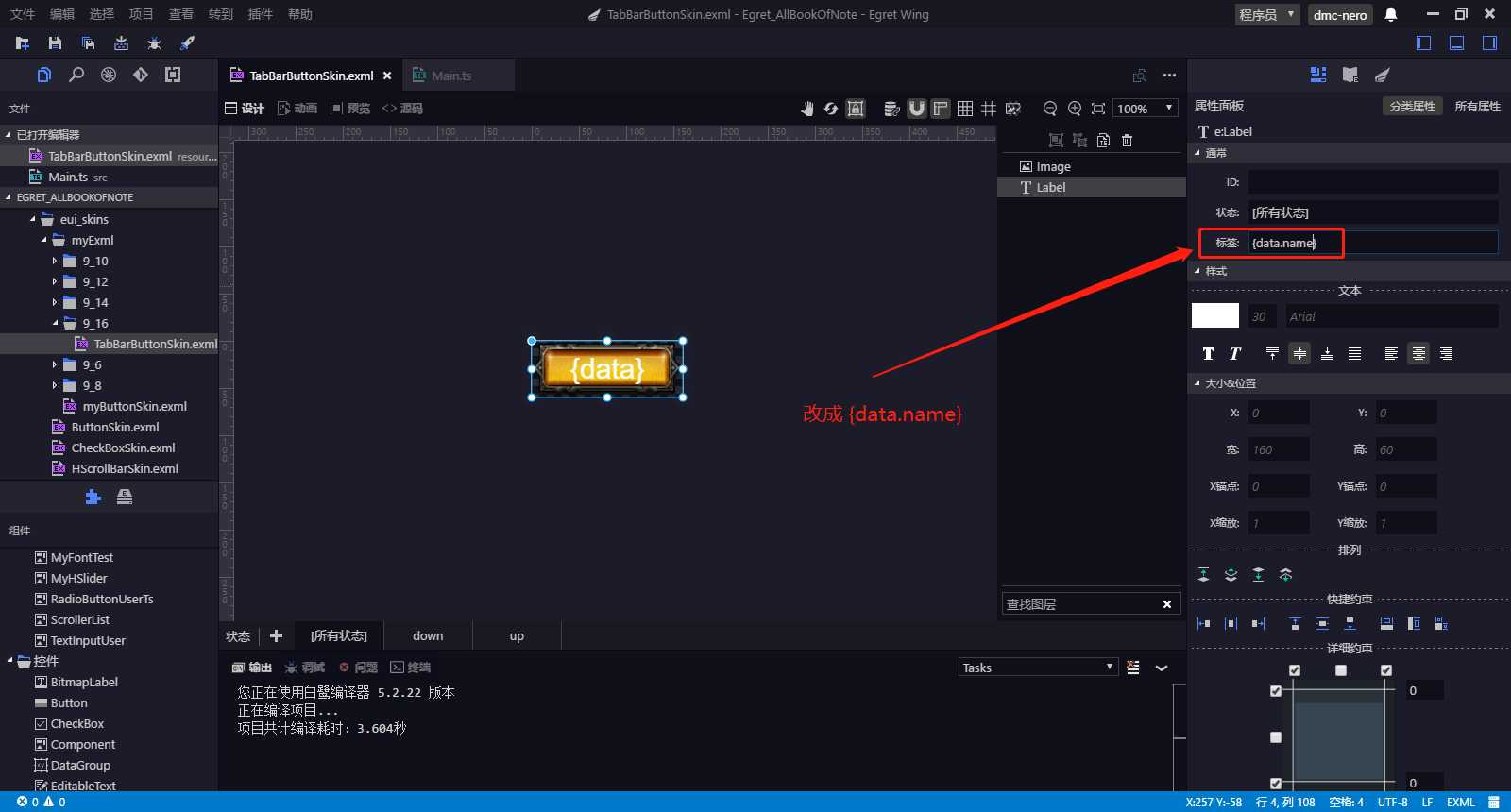
设置Label的标签为{data}。

第六步:
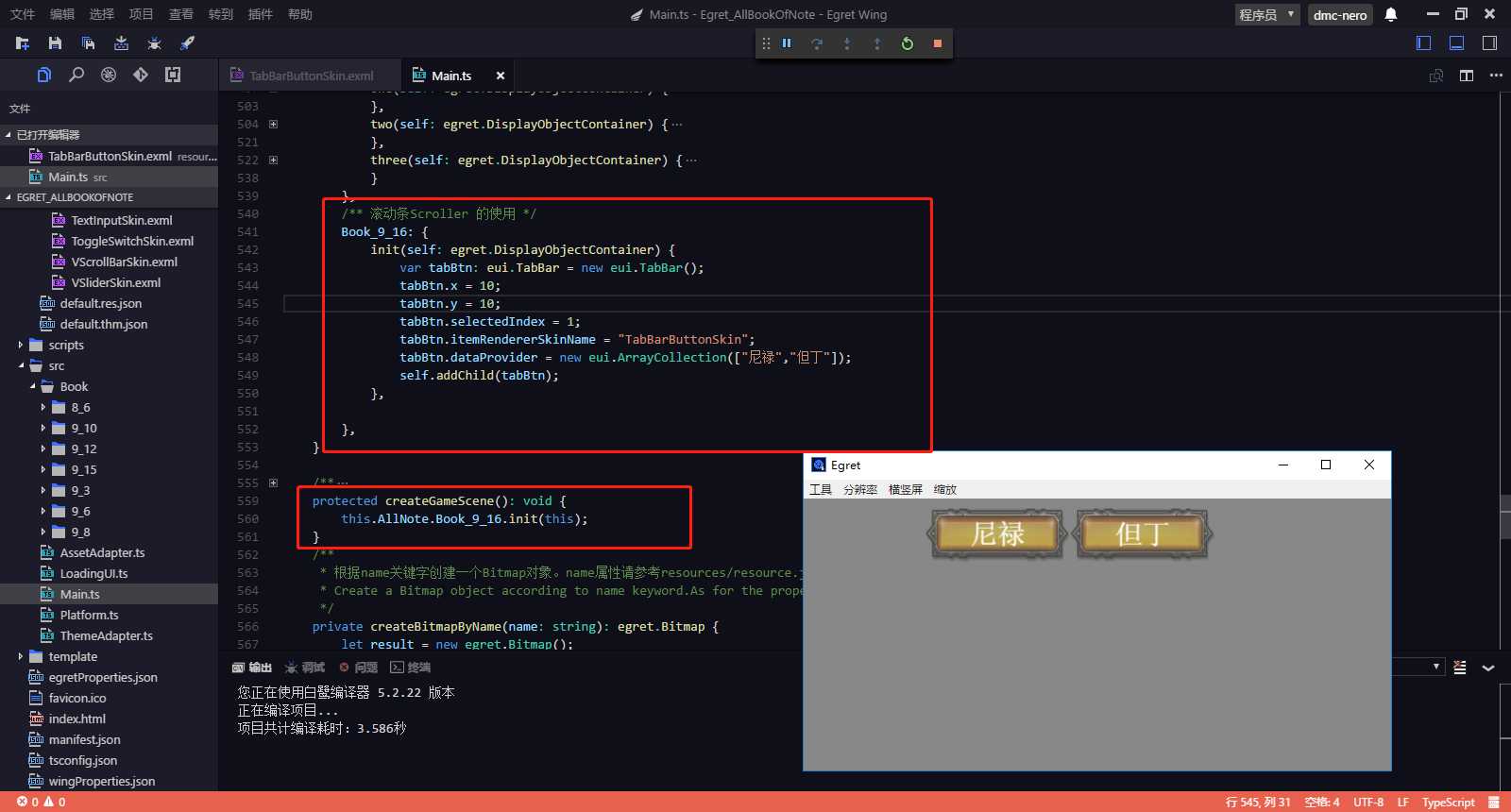
代码实例化 ,并运行。

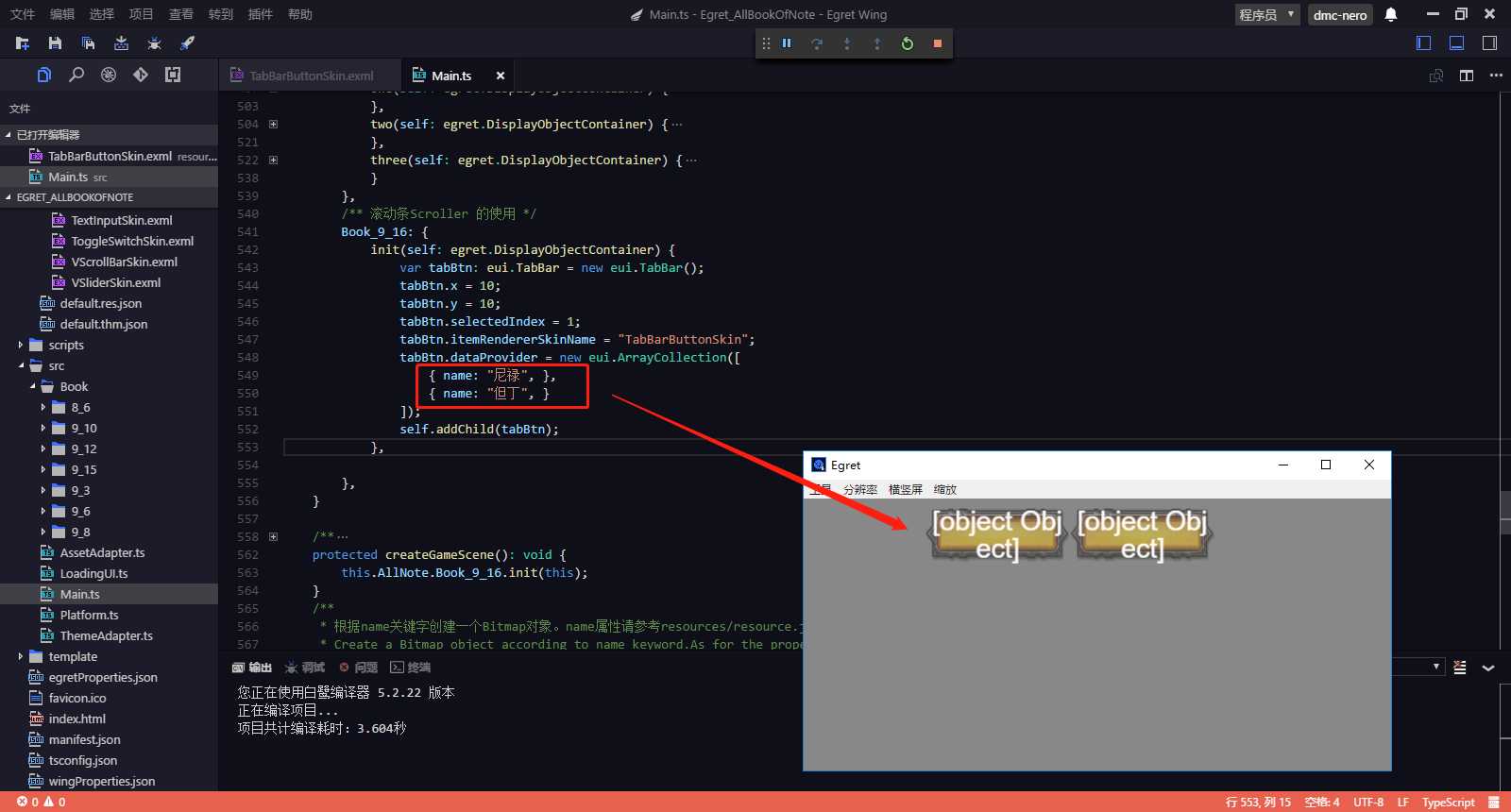
如果数据格式是这样的怎么办?

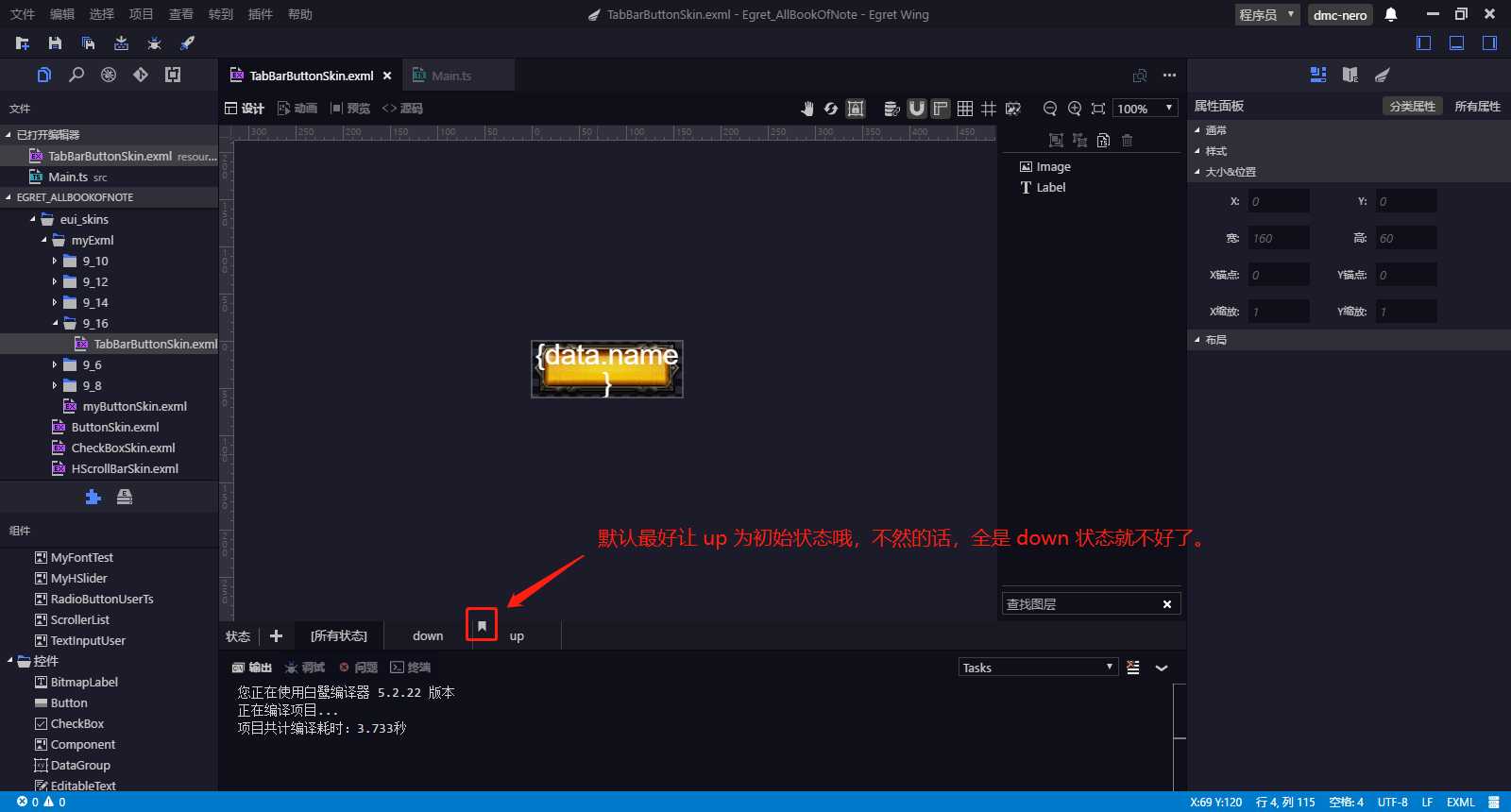
我们就要改变 TabBarButtonSkin.exml 文件中的 Label组件的 标签了。

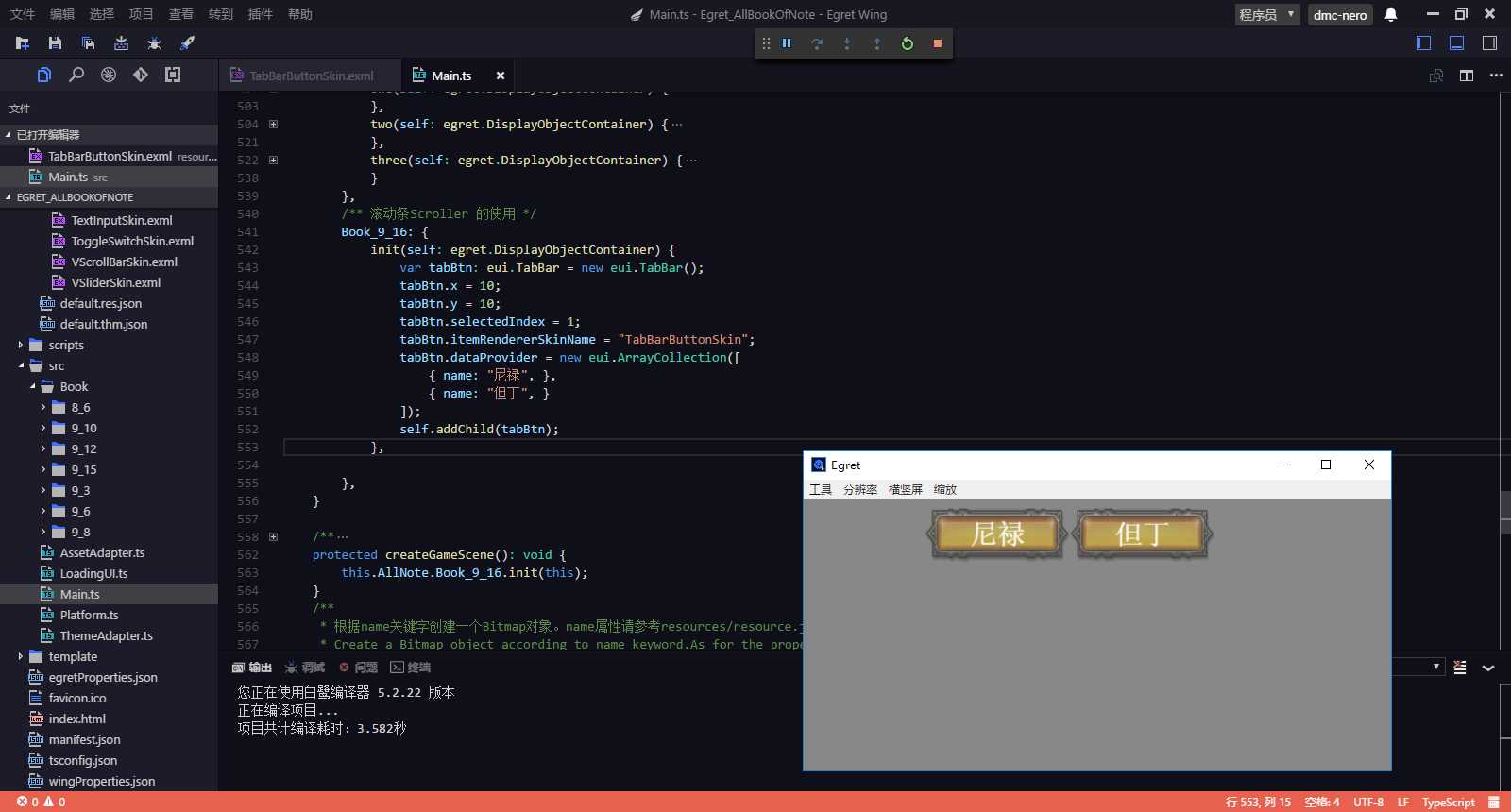
看到效果,完美!

对了,最好默认状态是 up 哦,不然按钮 默认全是 down 状态。

运行效果就相对正常很多了。

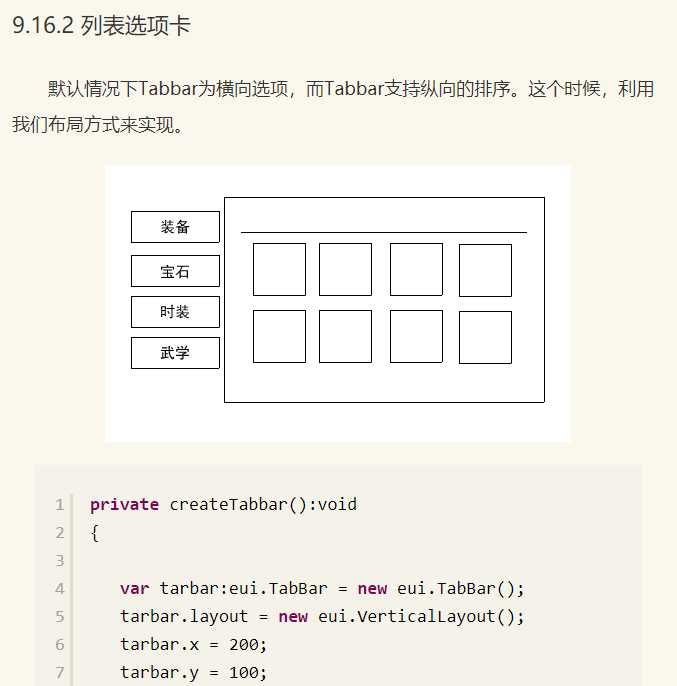
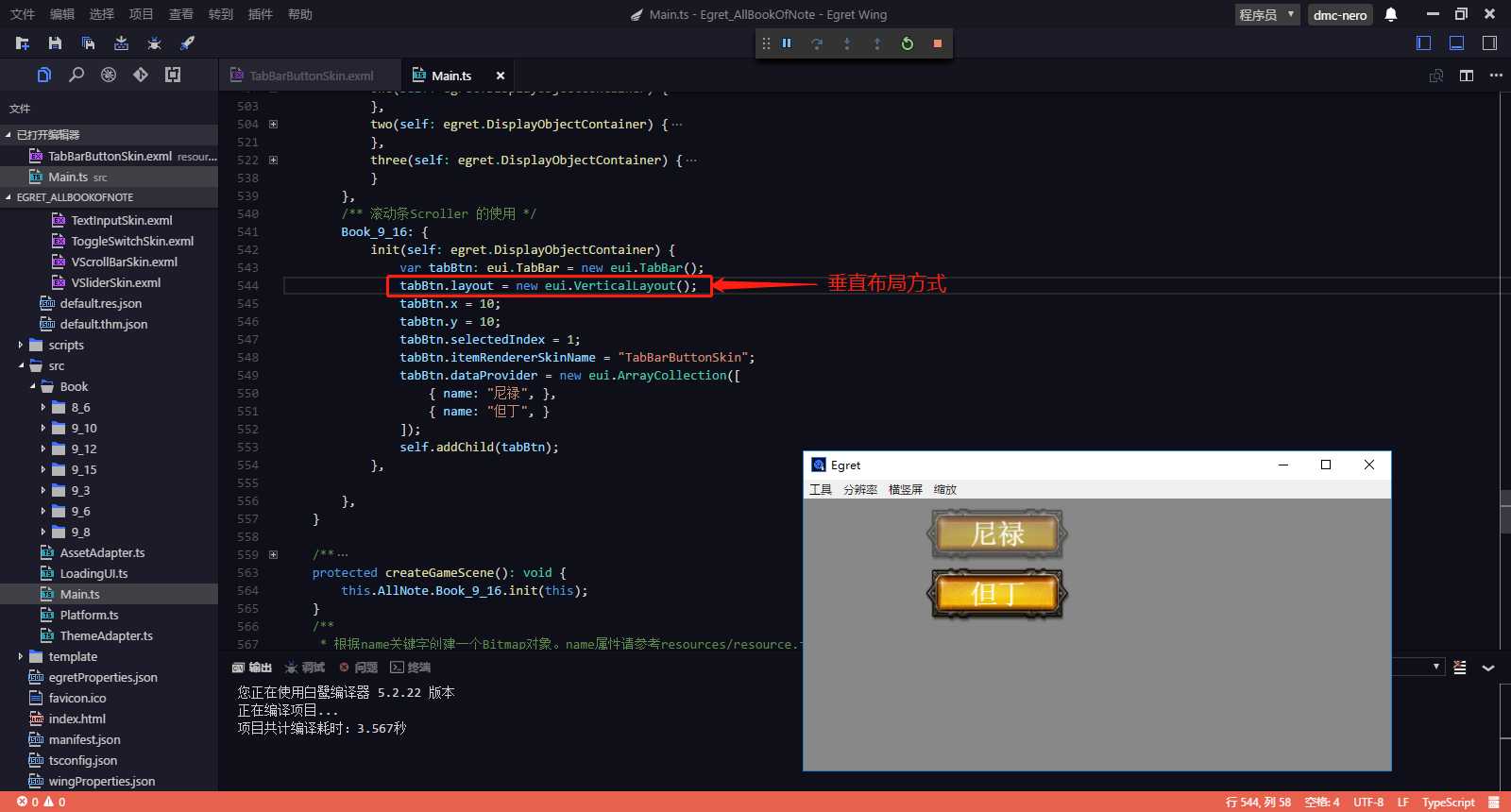
2、设置TabBar布局。
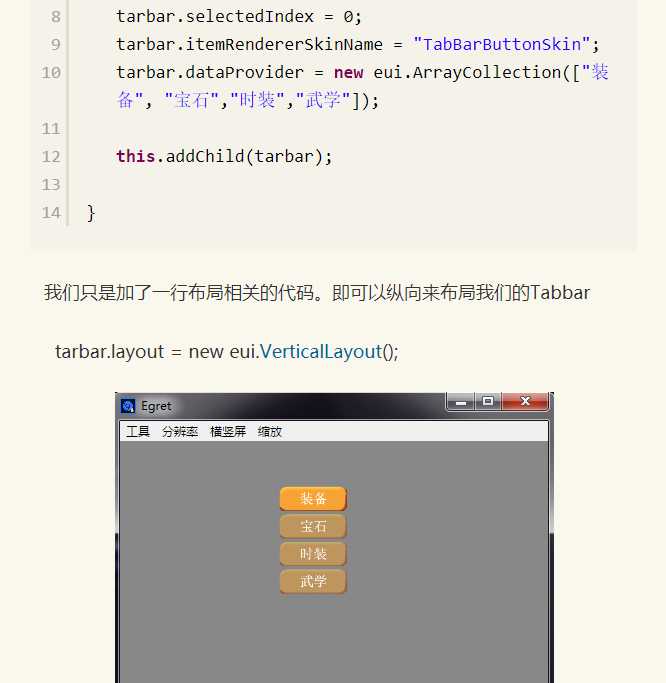
接下来设置布局方式。

至此,9.16节 结束。
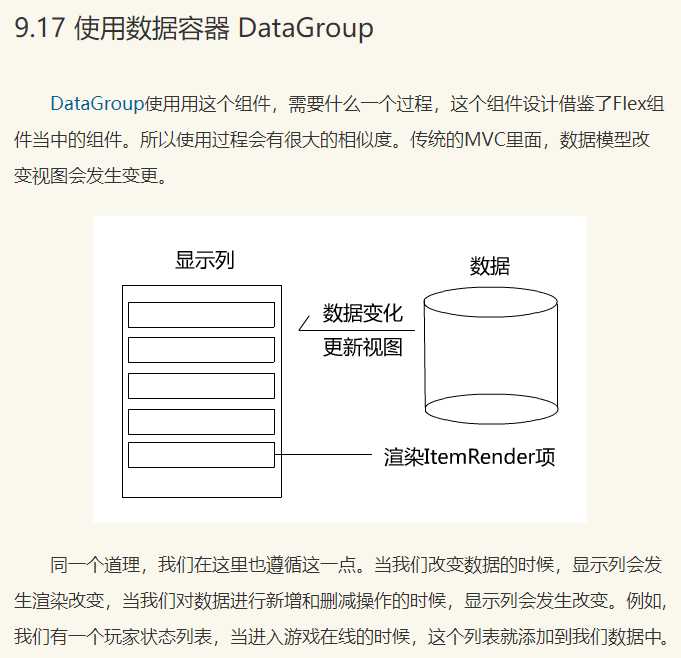
开始 9.17节 。











重点:
1、数据源引用 ArrayCollection 的用法。
2、渲染 ItemRender 项 如何 设置渲染方式。
3、DataGroup数据源dataProvider 如何设置。
4、如何处理 ItemRender 遗留的 labelDisplay的Label组件。
操作:
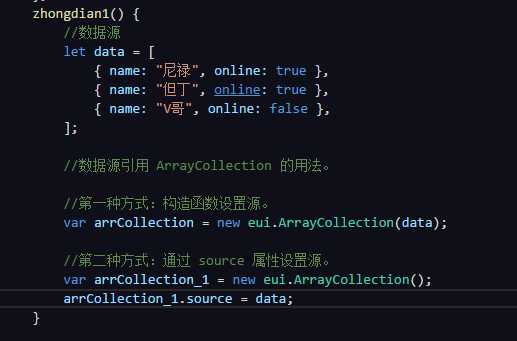
1、数据源引用 ArrayCollection 的用法。

2、渲染 ItemRender 项 如何 设置渲染方式。
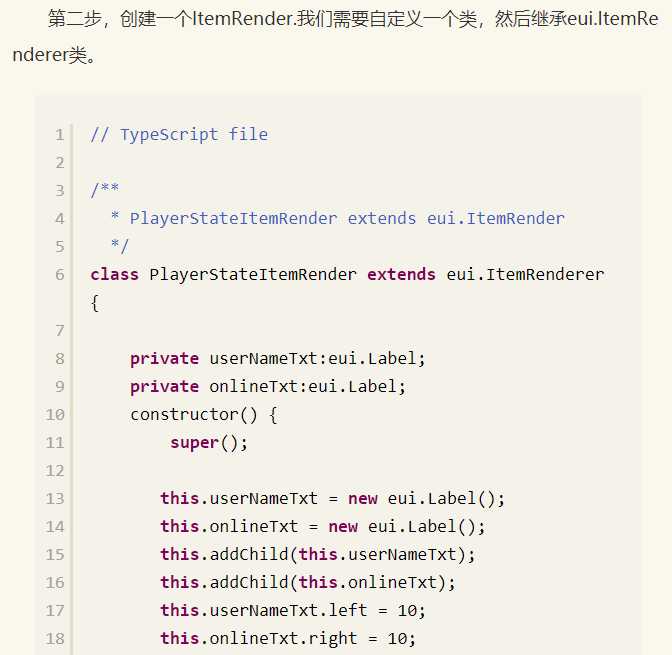
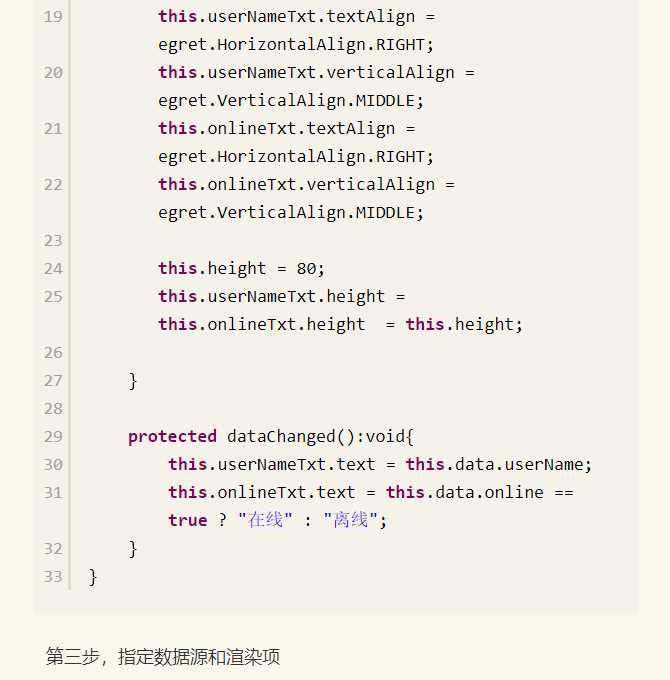
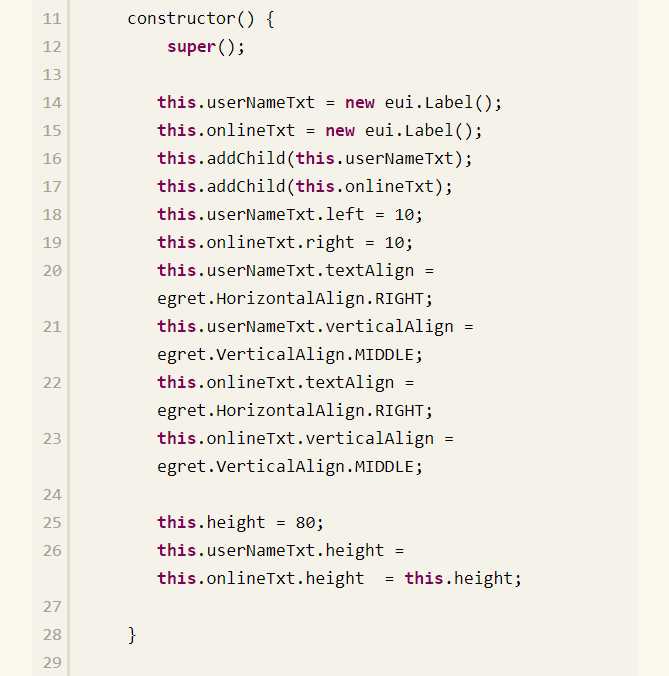
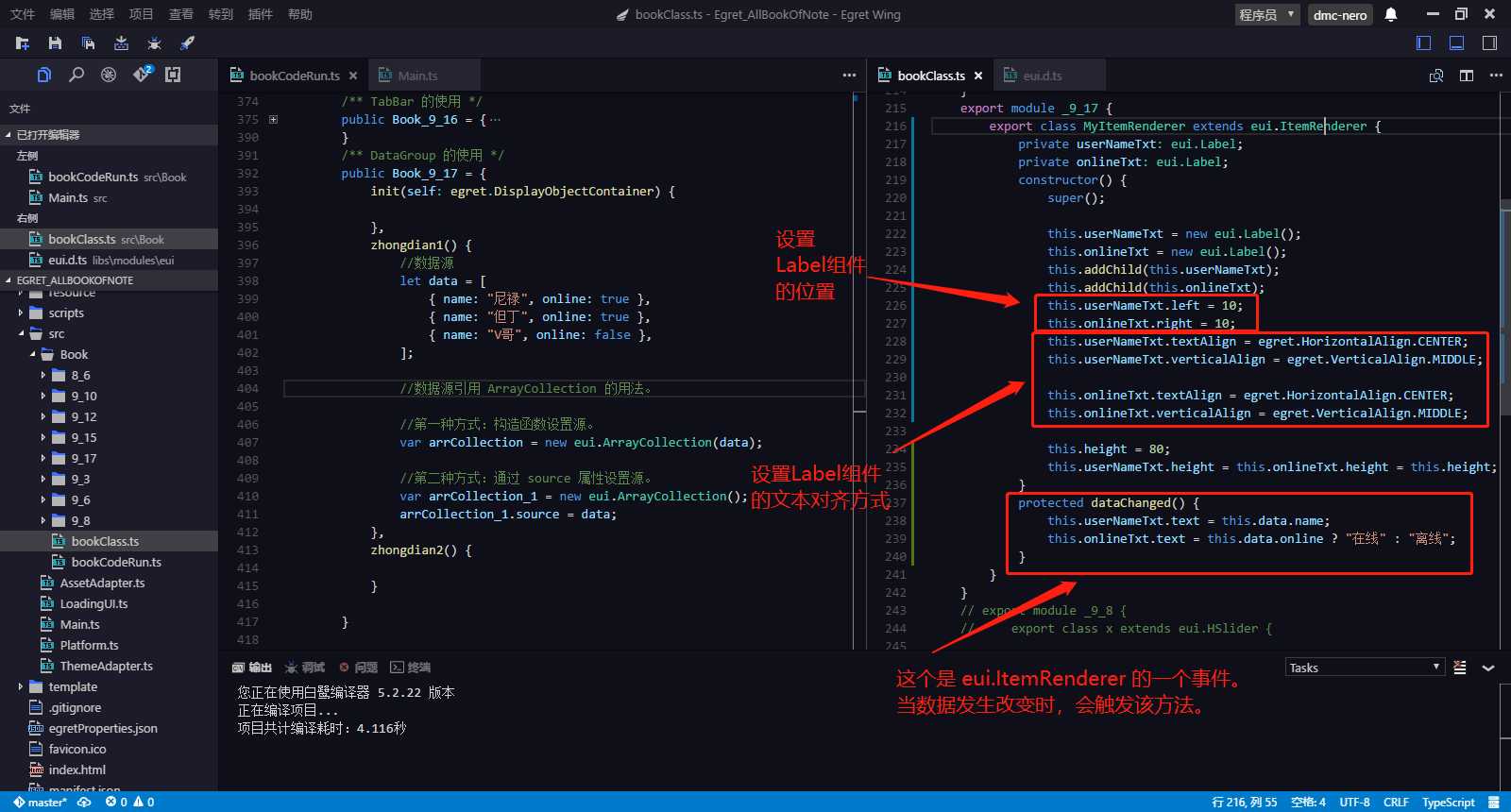
创建一个包装类,继承 eui.ItemRenderer 。

这样,我们就设定好了 “每一项数据” 渲染出来时呈现的格式了。
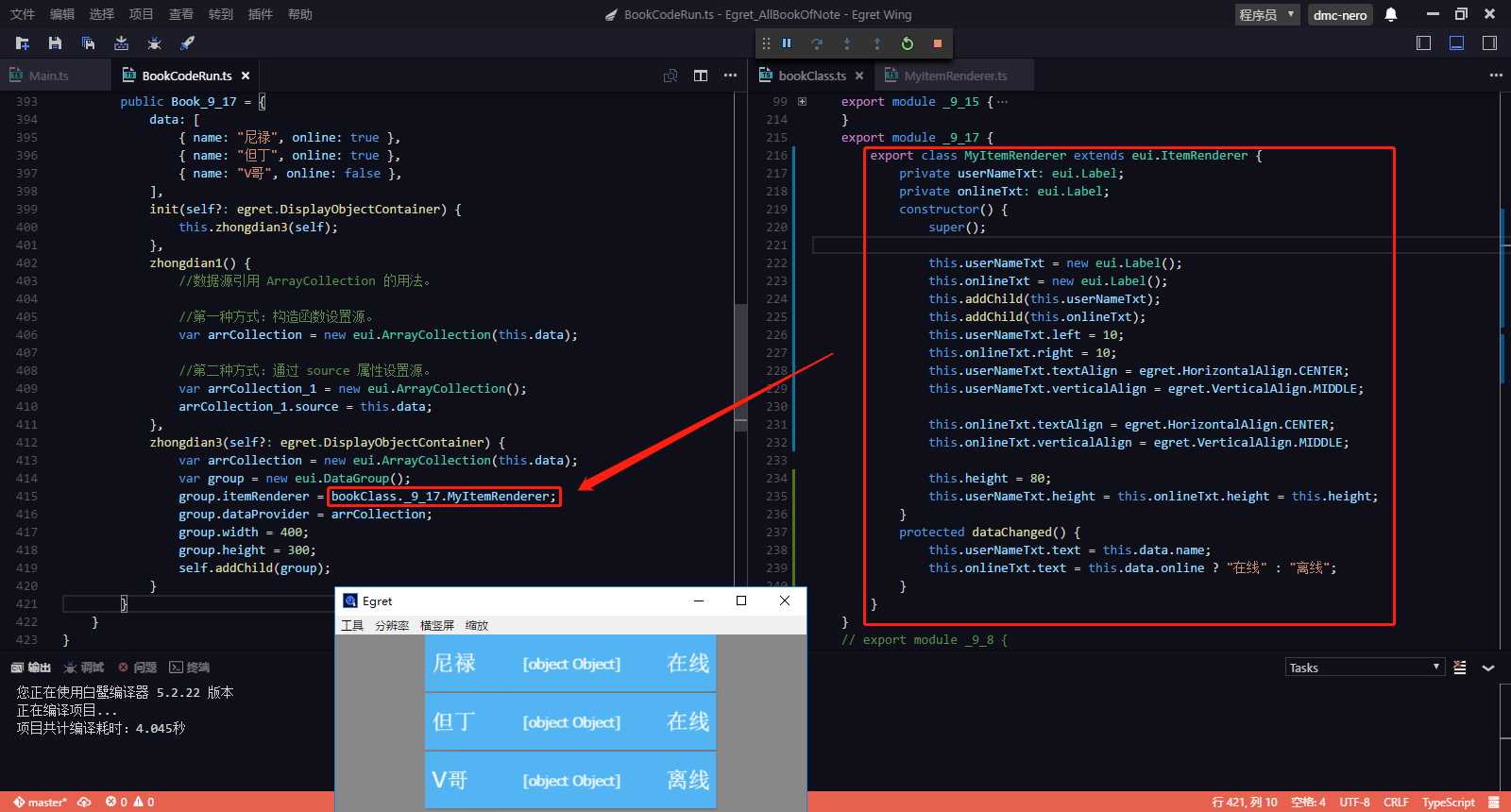
3、DataGroup数据源dataProvider 如何设置。
既然,ArrayCollection搞定了,ItemRenderer也搞定了。
那么,就开始 把数据 交给 DataGroup 了。

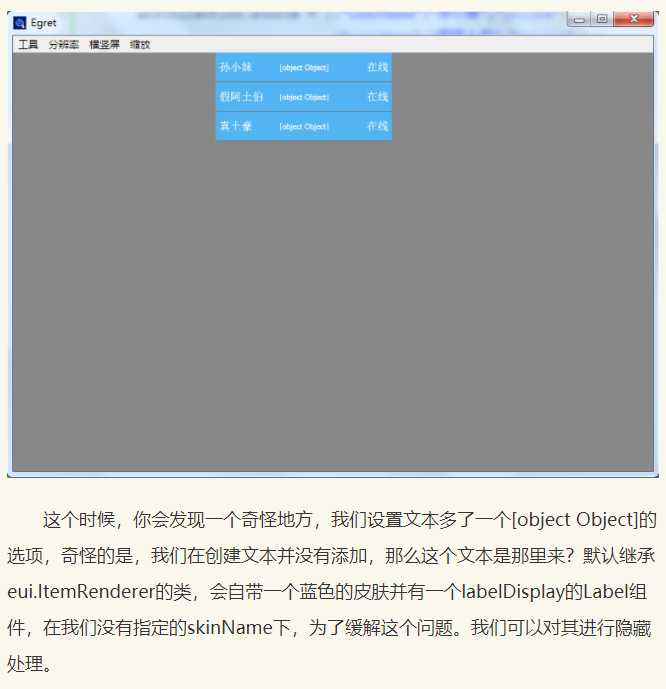
可以看到,效果已经出来了。
但是,显示的时候,中间还有 [object Object] 这个东西。
这是ItemRender 遗留的 问题。来看第四个重点如何解决吧。
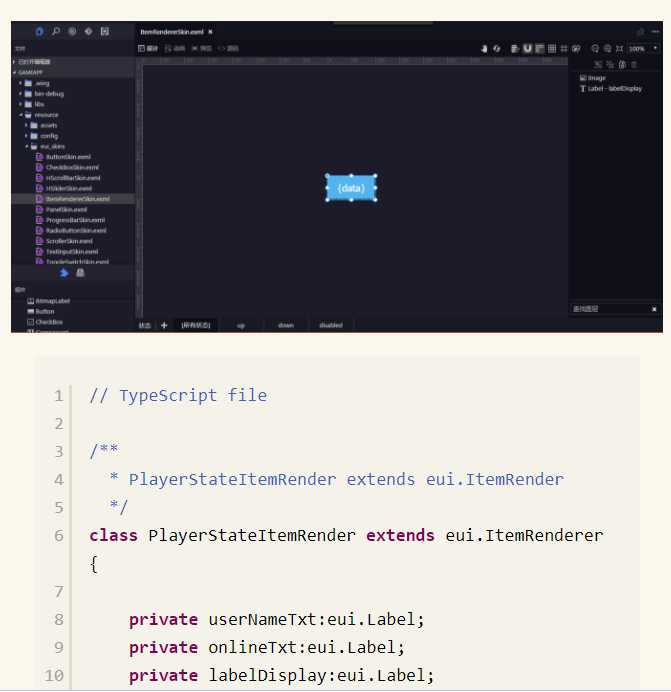
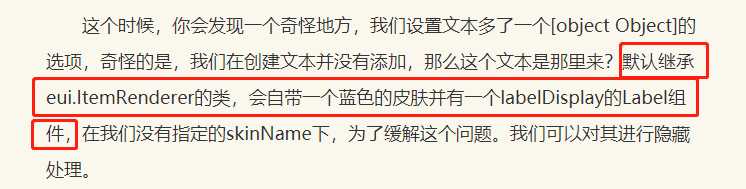
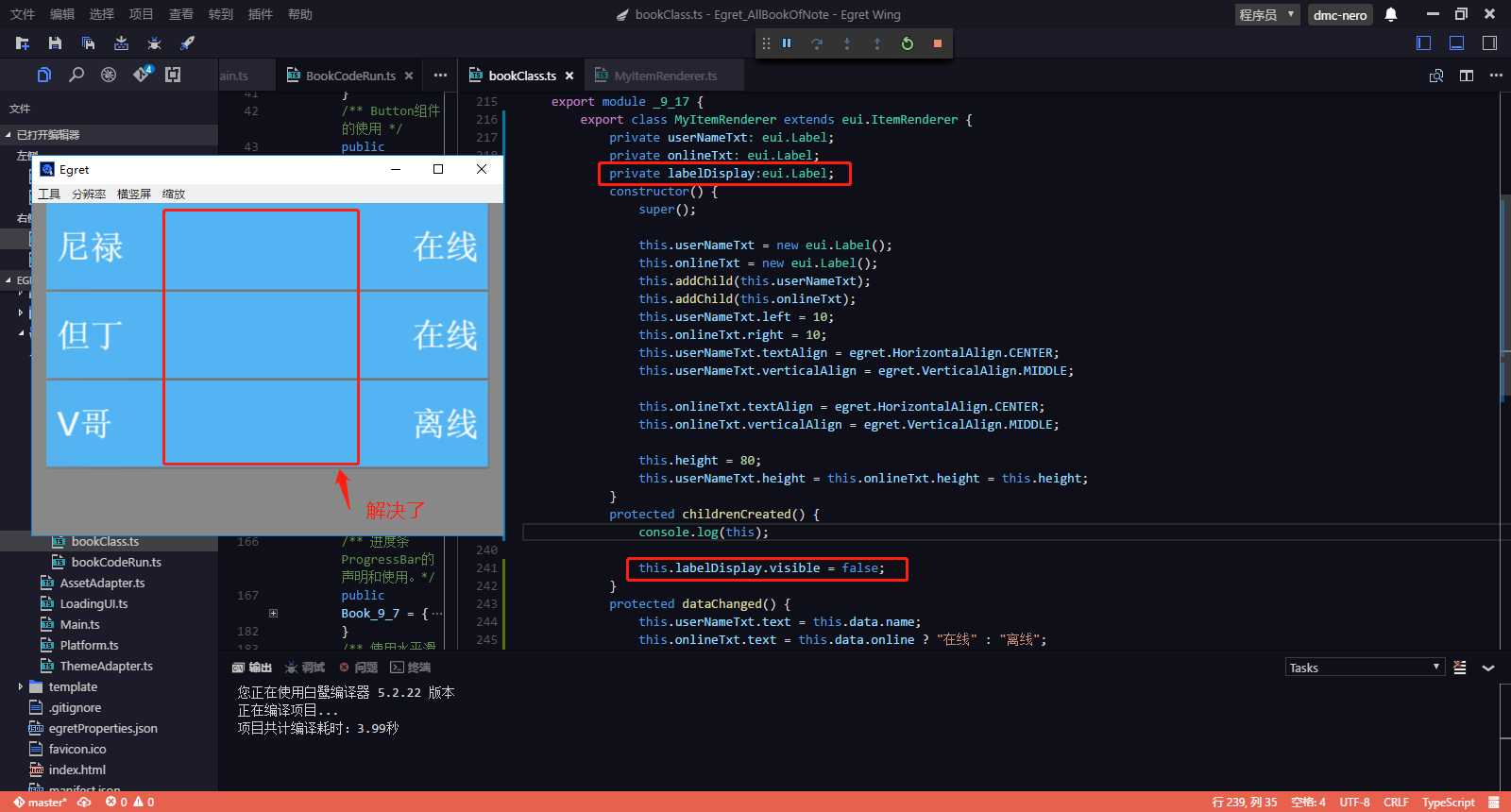
4、如何处理 ItemRender 遗留的 labelDisplay的Label组件。
那么,就来解决一下这个遗留的问题。书中也提到了这个问题。

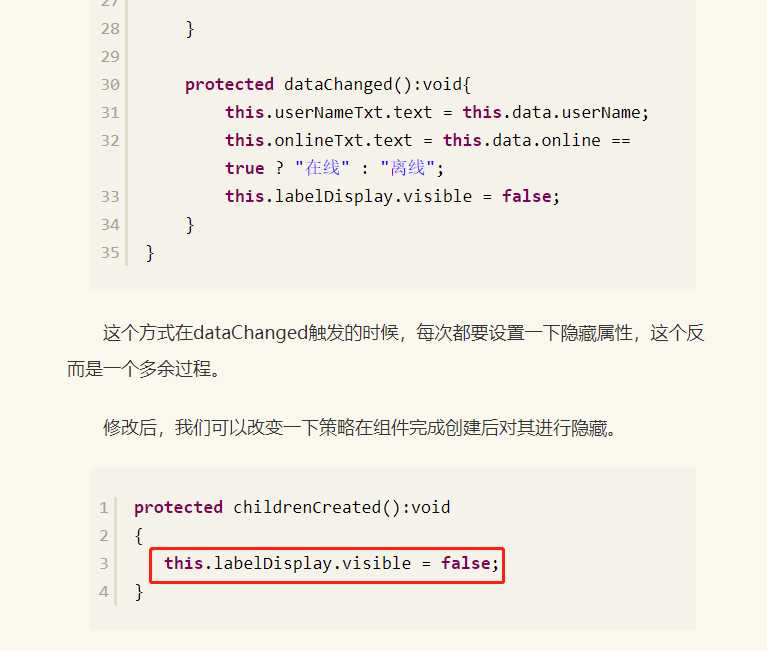
那怎么解决呢?

根据书中所说的方法,我试了一下。

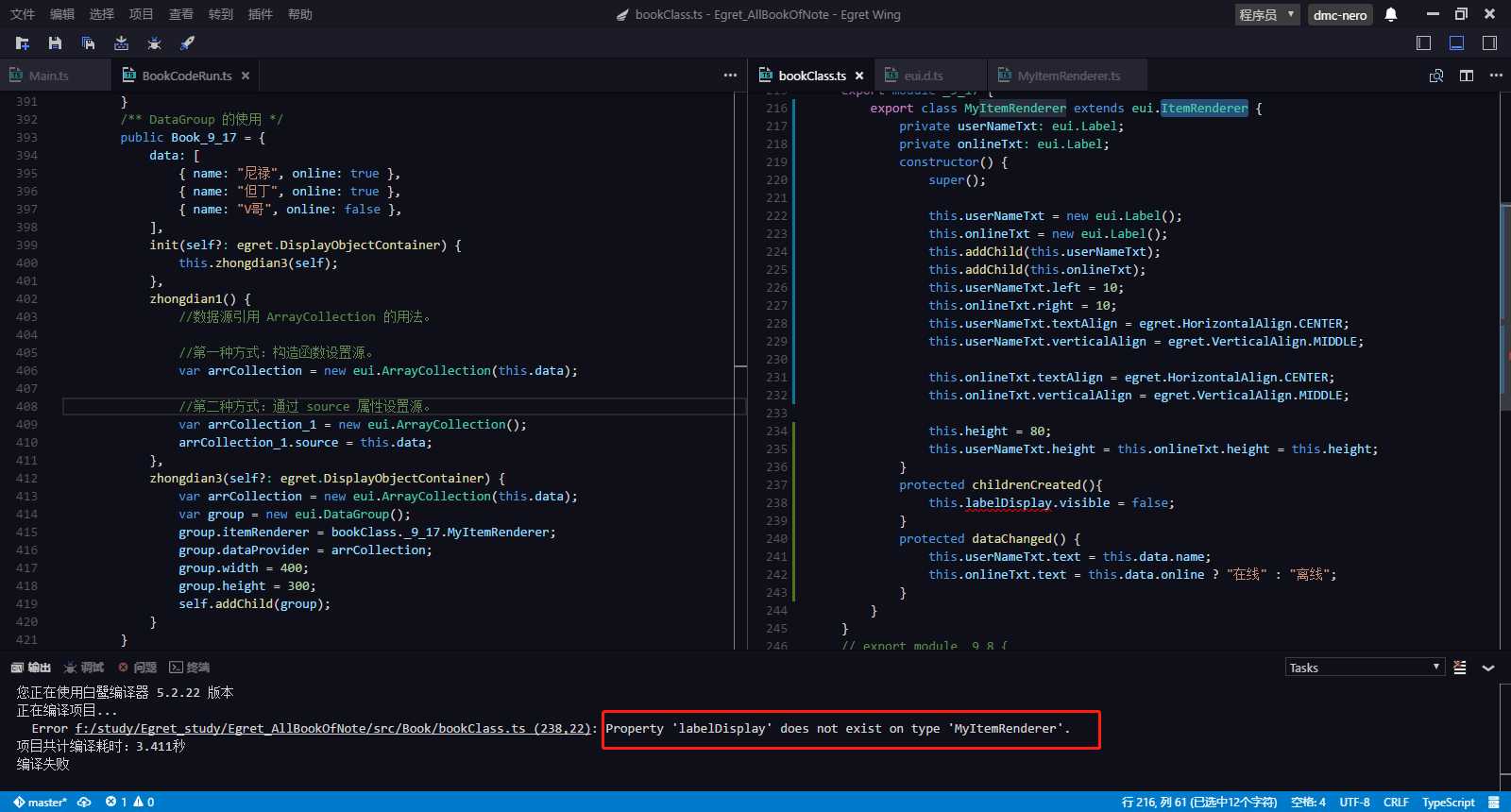
根本没有用。郁闷了。还得解决这个问题。。。啊。。。麻烦。
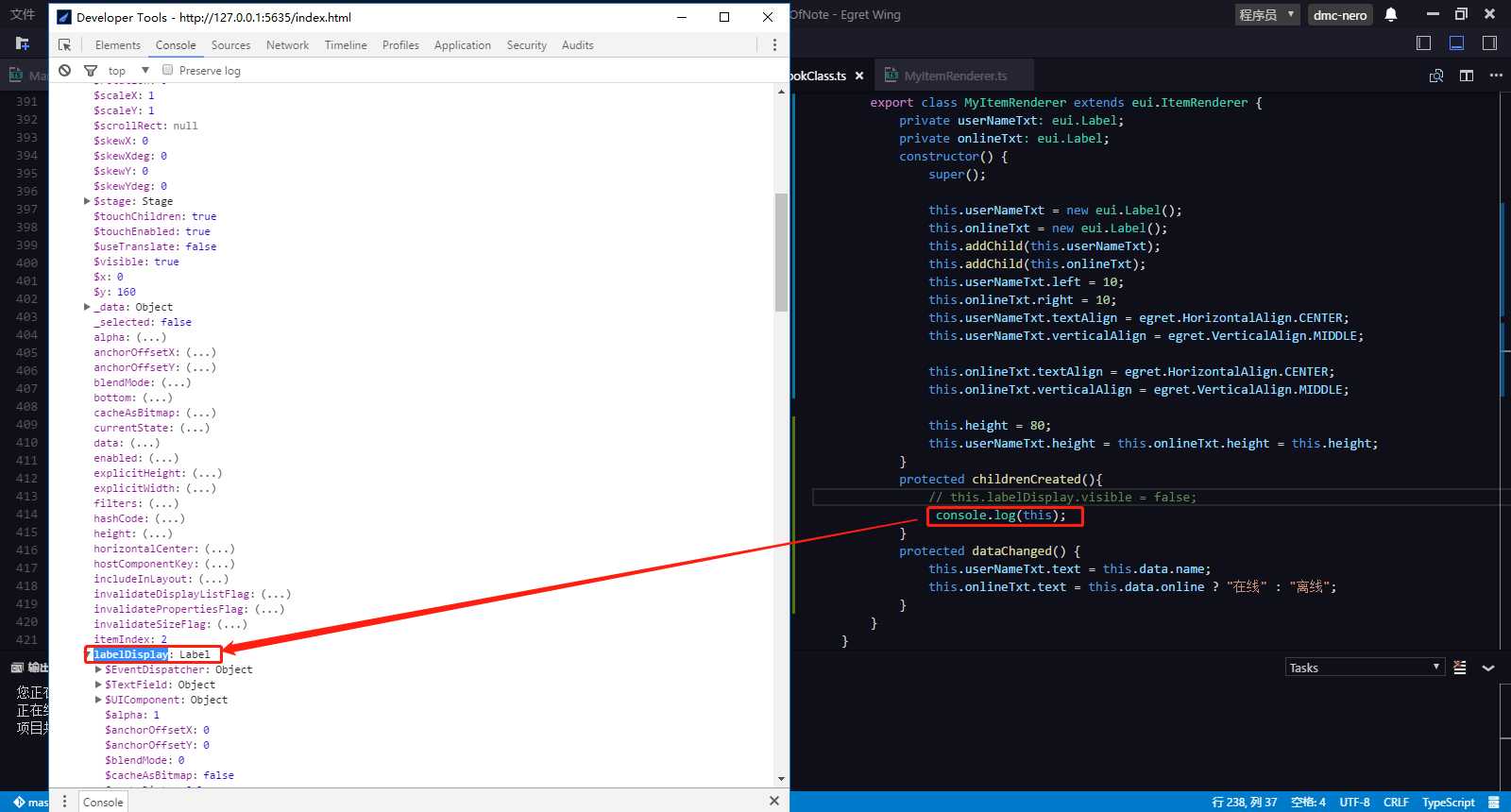
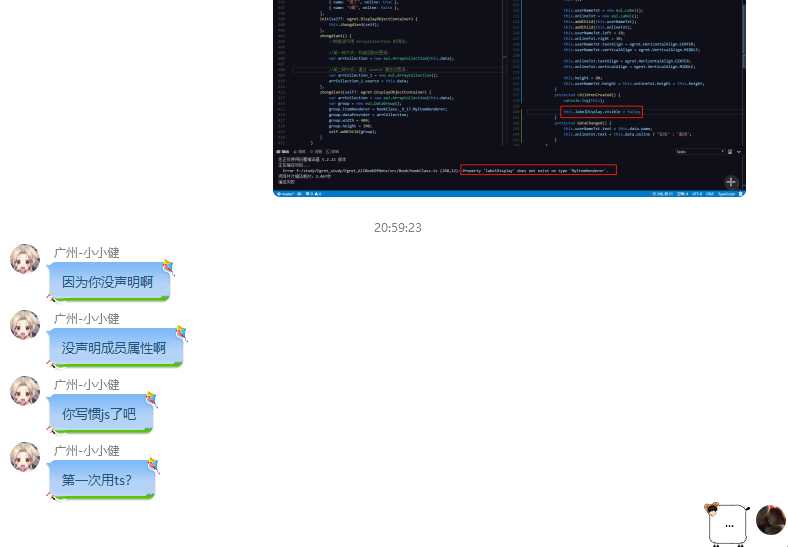
运行的时候,明明有看到,的确有这个属性啊。

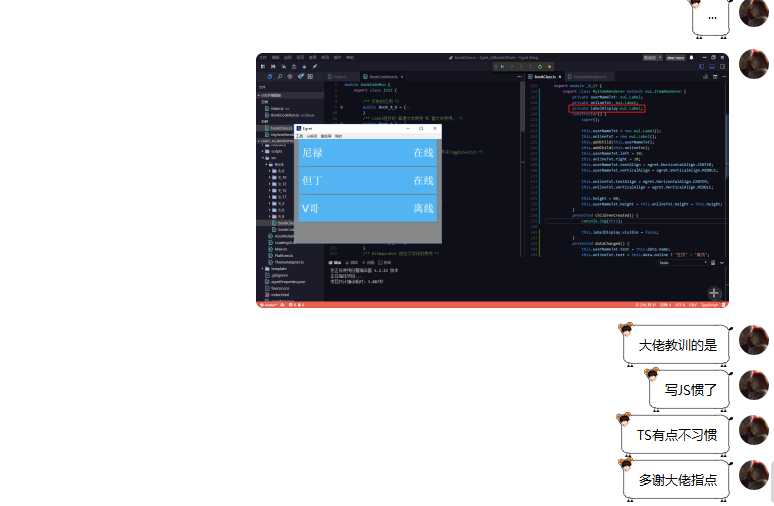
去了群里问,得到了一位大佬的指点。


就是因为我没有声明labelDispaly属性,所以才报错了。

乌龙了,结果是因为TS的问题。。。。。。嘛总算解决了。感谢大佬。
至此, 9.17节 结束。
洗澡去。
哈哈,解决了问题就是爽。
Egret入门学习日记 --- 第二十五篇(书中 9.16~9.17 节 内容)
标签:tag 解决 png 引用 实例化 mamicode 准备 tabbar 皮肤
原文地址:https://www.cnblogs.com/dmc-nero/p/11294770.html