标签:color image idt text 资源 mil 效果图 一个 boot
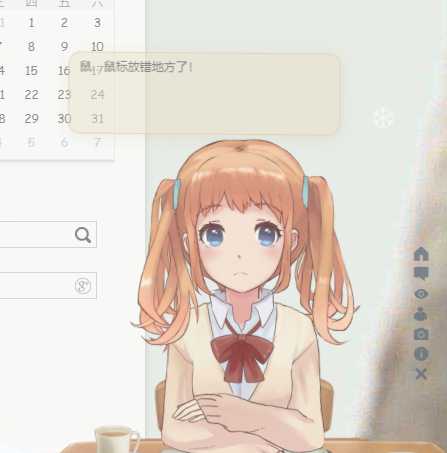
效果图

这只是静态图片,需要参考请看右下角
需要用到的资源(上传到博客园后台)
HTML代码实现
<!DOCTYPE html>
<head>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/chensv/waifu.css"/>
<!-- 引入css字体文件 -->
<link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/yjlblog/flat-ui.min.css"/>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<!-- 添加看板娘 -->
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/chensv/waifu.css">
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="400" height="380" class="live2d"></canvas>
<!-- 这一段是为看板娘添加菜单 -->
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://blog-static.cnblogs.com/files/chensv/live2d.js"></script>
<script src="https://blog-static.cnblogs.com/files/chensv/waifu-tips.js"></script>
<script type="text/javascript">initModel()</script>
</body>
</html>
html代码就放在侧边栏,这里值得注意的是,博主必须拥有js权限才能够使用js文件,如果没有权限,需要申请js权限,一般一天内就可以得到回复

百度网盘资源下载
https://pan.baidu.com/s/1gTGI5H3NfPcjQ7EX7nDtIQ
提取码:jyfz
标签:color image idt text 资源 mil 效果图 一个 boot
原文地址:https://www.cnblogs.com/chensv/p/11303246.html