标签:input ebe window https code ttext 使用 element except
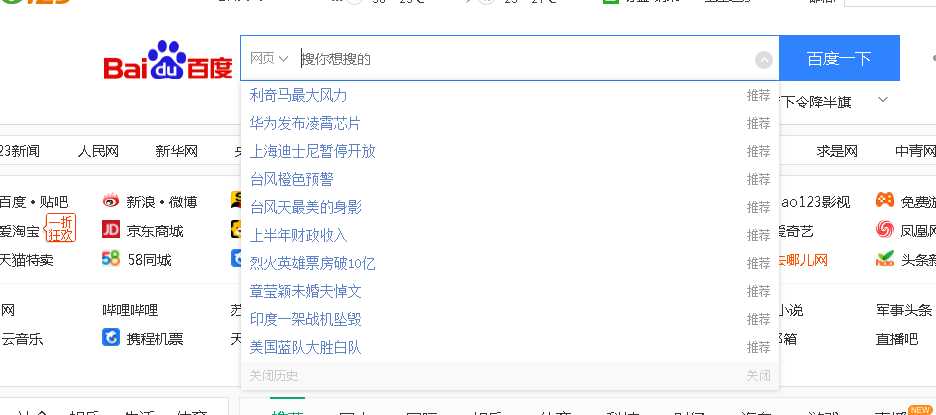
我们常遇到的某些网站首页输入框,点击后显示的浮动下拉热点,如下图:

模拟场景如下:
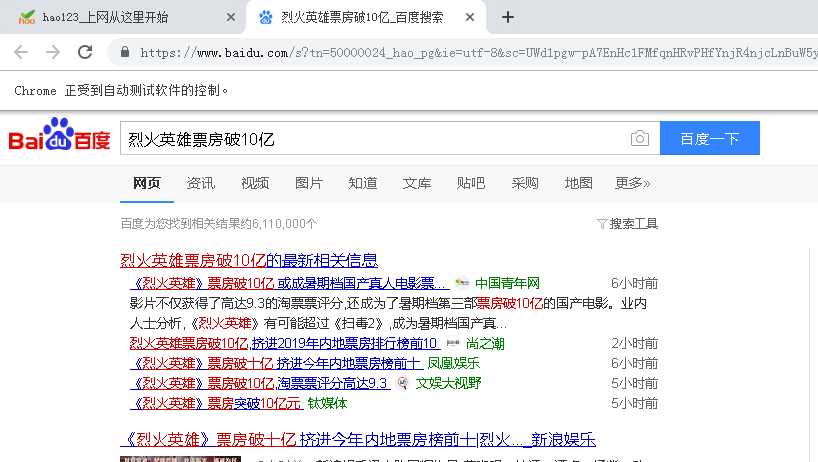
hao123首页搜索输入框,单击搜索框,点击浮动框中的哪吒票房破30亿,单击后选项的文字内容会显示在搜索框中,并进行搜索
具体代码如下:
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.testng.annotations.BeforeClass; import org.testng.annotations.Test; import java.util.List; /* * *Ajax浮动框处理案例 */ public class AjaxTest { WebDriver driver; @BeforeClass public void beforeClass() { System.setProperty("webdriver.chrome.driver", "driver/chromedriver.exe"); driver = new ChromeDriver(); driver.manage().window().maximize(); } @Test public void teatAjaxDivOption() throws Exception { driver.get("https://www.hao123.com/"); //hao123首页搜索输入框 WebElement searchInput = driver.findElement(By.name("word")); //单击搜索框 searchInput.click(); Thread.sleep(3000); //将浮动框中的所有元素放到list集合中 List<WebElement> options = driver.findElements(By.cssSelector("[data-query]")); /* * 使用for循环遍历所有选项,判断如果选项包含某些关键字 * 则点击这个选项,单击后选项的文字内容会显示在搜索框中,并进行搜索 */ for(WebElement element: options){ if(element.getText().contains("烈火英雄票房破10亿")){ System.out.println(element.getText()); Thread.sleep(3); element.click(); Thread.sleep(3); break; } } } }

以上就是关于 Ajax浮动框处理,仅供参考,如果觉得好,可以关注我哦!
标签:input ebe window https code ttext 使用 element except
原文地址:https://www.cnblogs.com/longronglang/p/11332913.html