标签:没有 idt 长度 css 简写 margin 不可 一起 影响
盒子的margin属性
盒子的外边距margin 指的是当前盒子与其他盒子之间的距离,环绕在盒子周围的空白区域,属于不可见的区域,,不会影响到可见框的大小,而是会影响到盒子的位置。
margin属性可以用来指定盒子外边框的大小,有两种方法设置外边距:第一种单独属性分别设置四个方向的外边距,第二种是使用简写属性同时设置多个方向的外边距(注意顺序),margin 属性接受任何长度单位,可以是像素px、英寸in、毫米mm或 em
一、单独属性设置各个方向外边距
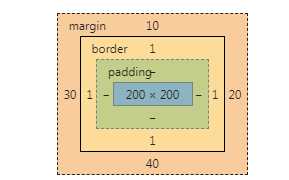
盒子有四个方向的外边距。
示例代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin</title> 6 <style type="text/css"> 7 .box1{ 8 width: 200px; 9 height:200px; 10 background-color: #bfa; 11 border:1px solid red; 12 margin-top: 10px; 13 margin-left: 30px; 14 margin-right: 20px; 15 margin-bottom: 40px; 16 } 17 </style> 18 </head> 19 <body> 20 <div class="box1"></div> 21 </body> 22 </html>
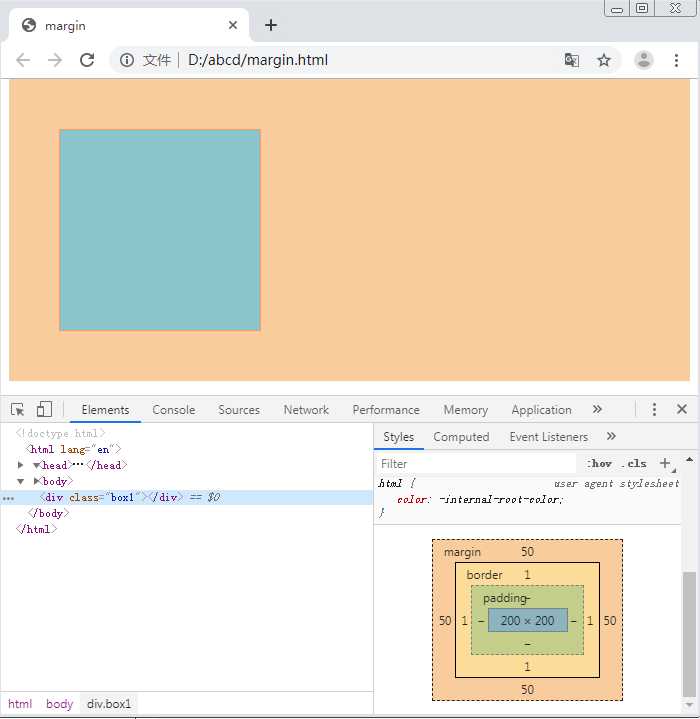
表现效果

注意:由于页面中的元素都是靠左靠上对其。
二、外边距简写属性(值复制)同时设置四个方向的外边距(顺序和边框和内边距、边框一样)
设置外边距,就相当于扩大了元素实际所占页面的大小。外边距可以接受任何长度单位,可以是百分数,也可以为负值(如果外边距设置的是负值,则会把元素往反方向移动)。
百分数是相对于父元素的 width 计算的。上面这个例子为 p 元素设置的外边距是其父元素的 width 的 10%。


三、margin还可以设置auto值水平居中
auto只设置给水平方向的margin(水平方向,指的是左右外边距)
1、如果希望除了左外边距以外所有其他外边距都是 auto(左外边距是 20px):
p {margin: auto auto auto 20px;}这样才能得到你想要的效果。如果只是希望控制元素单边上的外边距,可使用单边外边距属性。
2、如果只指定左外边距或者右外边距margin为auto,就是左右外边距设置为最大居中,垂直方向外边距如果设置为auto,则外边距设置为0。
左右同时设置为auto,两侧外边距同时设置为相同的值(可以使子元素在父元素水平居中)
margin:0 auto; 和margin:auto;表达效果一致


四、默认值
Netscape 和 IE 对 body 标签定义的默认边距(margin)值是 8px。而 Opera 不是这样。相反地,Opera 将内部填充(padding)的默认值定义为 8px,因此如果希望对整个网站的边缘部分进行调整,并将之正确显示于 Opera 中,那么必须对 body 的 padding 进行自定义。
margin 的默认值是 0,所以如果没有为 margin 声明一个值,就不会出现外边距。
但是,在实际中,浏览器对许多元素已经提供了预定的样式,外边距也不例外。例如,在支持 CSS 的浏览器中,外边距会在每个段落元素的上面和下面生成“空行”。因此,如果没有为 p 元素声明外边距,浏览器可能会自己应用一个外边距。当然,只要你特别作了声明,就会覆盖默认样式。
垂直外边距的重叠(合并)
在网页中,垂直方向的相邻外边距会发生外边距重叠。所谓外边距重叠是指兄弟元素之间的相邻外边距会取外边距的最大值而不是外边距之和。
发生外边距重叠有两个要件:⑴必须是相邻的; ⑵垂直方向上的
实例一:
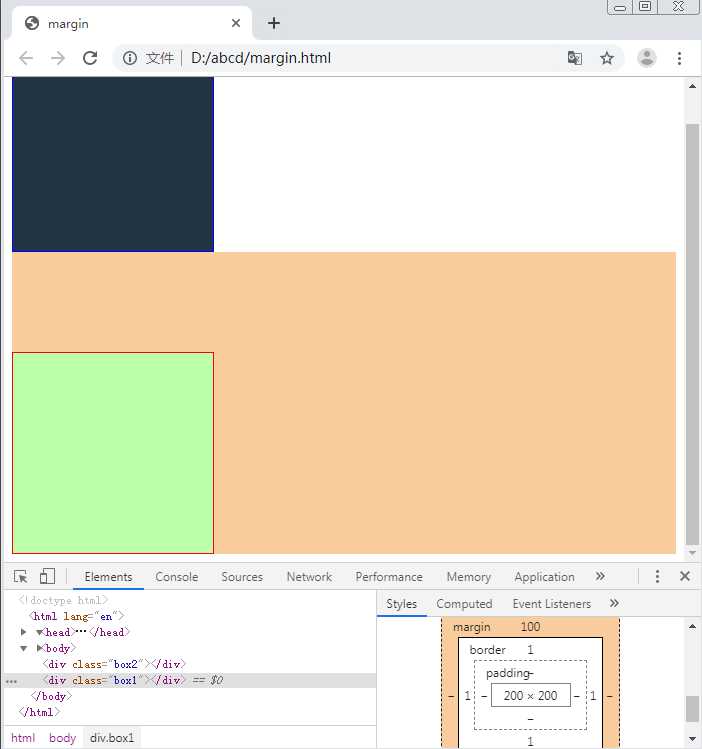
1、同时设置两个div的盒子,给上面的盒子设置底面外边距为100px,给下面的盒子设置顶部外边距为100px。那么两个盒子之间的效果还是100px。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin</title> 6 <style type="text/css"> 7 8 .box2{ 9 width: 200px; 10 height:200px; 11 background-color: #234; 12 border:1px solid blue; 13 margin-bottom:100px;} 14 15 .box1{ 16 width: 200px; 17 height:200px; 18 background-color: #bfa; 19 border:1px solid red; 20 margin-top:100px; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="box2"></div> 26 <div class="box1"></div> 27 </body> 28 </html>

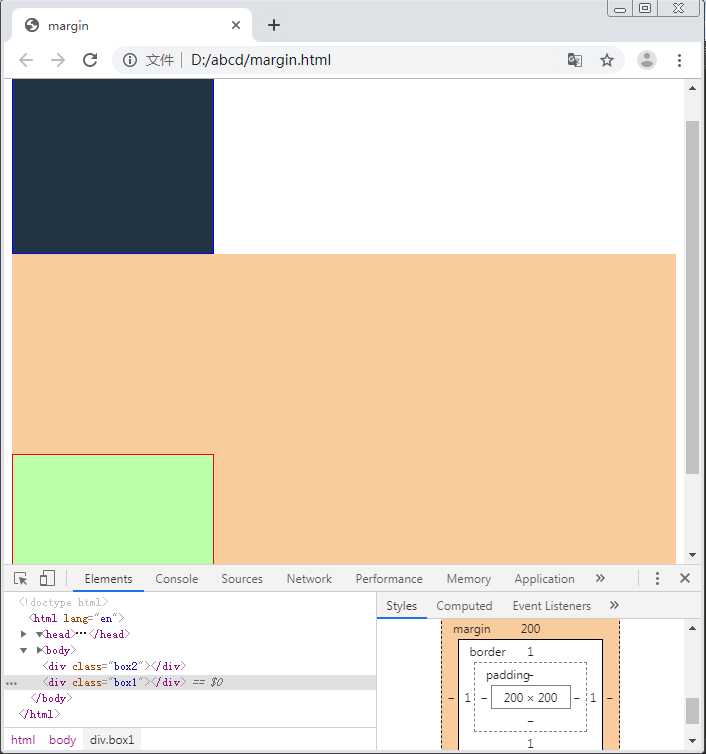
2、假设底面盒子的上外边距设置为200px,那么两个盒子之间的距离就变成了200px(取最大值)。

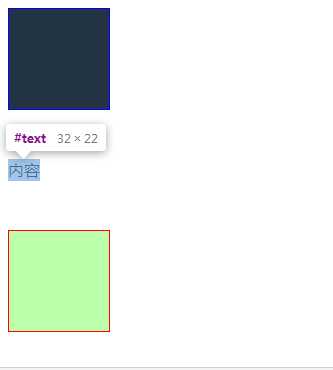
3、在相邻的两个div元素中间插入一个数字,字母(或者是其他的内容),使这两个元素不再相邻,那么他们之间的距离就是两个外边距之和再加上所插入的内容的高度。

实例二:
一个div父元素中,嵌套一个小的div子元素。为子元素设置一个上外边距,目的是使使子元素的位置发生改变,下移。
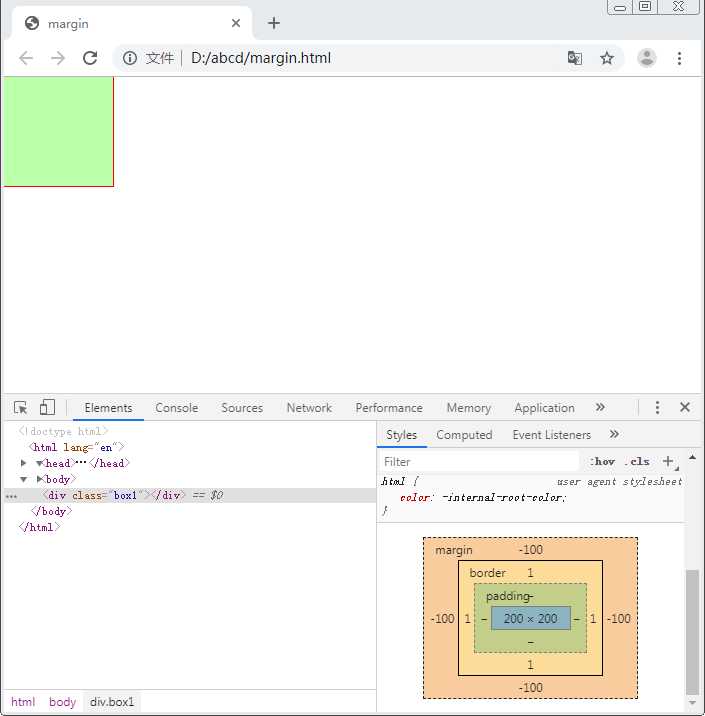
当给子元素设置了margin-top:100px
预想的效果应该是子元素在父元素中的位置下移100px的。
但是父元素和子元素保持了原来的相对位置一起向下移动了100px。
注意: 如果父子元素的垂直外边距相邻了,那么子元素的外边距会传递给父元素。
解决方法:
1、加内容,父元素子元素之间插入一个内容,再设置子元素的margin (原理使父元素和子元素不再是相邻关系)
2、加内边距,给父元素设置一个内边距,但是整个父元素的高度会增加,所以需要在父元素height中减去多出来的部分。(原理,使其不相邻)
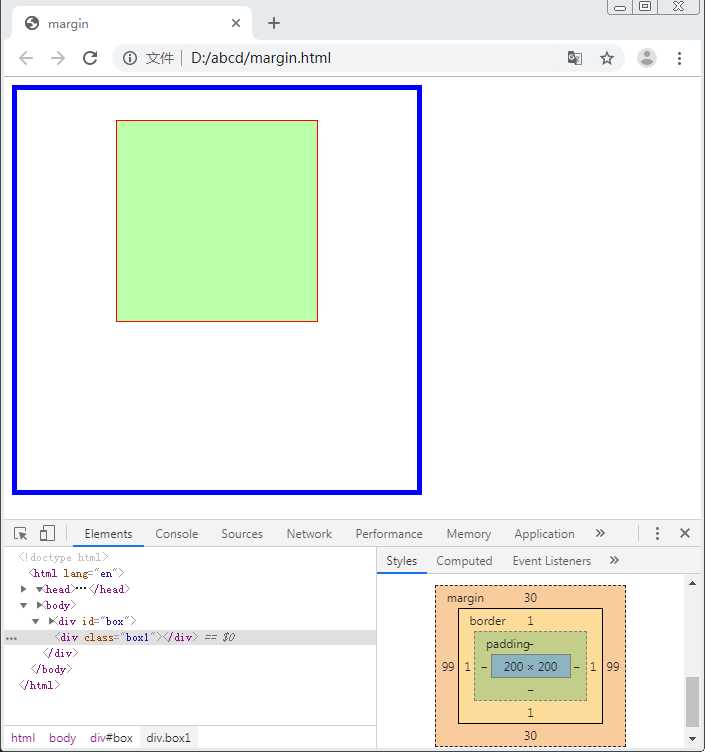
3、加边框,给父元素设置一个边框border,再给子元素设置margin (原理,使父元素和子元素不再是相邻外边距)
从里面选择最简便的方法使用
标签:没有 idt 长度 css 简写 margin 不可 一起 影响
原文地址:https://www.cnblogs.com/nyw1983/p/11333471.html