标签:人性化 数据转换 http 有一个 转换 flow npm html 重要
碰到一个项目,应该遵守两大规则:
1. 不要让项目产生过多的第三方依赖
2. 增强组件的应用率
尽可能的将东西写在组件里面,尽可能的将数据写活,通过组件通信来进行数据转换,用到的依赖处理,我们可以通过先处理,在让项目中的文件,来依赖我们的处理的文件,这样我们只需要改处理的文件即可,将数据写活,尽可能的少写代码,来思考,怎么做代码写的少,功能还能达到同样的效果,那么组件的处理显得特别重要
Better-scroll 移动端的滚动插件 (注意:移动端,在 pc 端,效果可能出不来);
Better-scroll 的插件,非常的人性化,操作简单,逻辑性强,功能强大(可以实现 滚动,上拉刷新,下拉刷新的效果,返回顶部,顶顶一系列的效果,且特适用于 vue )
下载方式:npm 下载,官网下载;
npm 下载:npm install better-scroll -S // 这种方式是 1x 所以我们需要看 1x 文档
官网下载:https://ustbhuangyi.github.io/better-scroll/doc/zh-hans/installation.html
引入方式:npm 中 import BScroll from ‘better-scroll‘
页面中 <script src="https://unpkg.com/better-scroll/dist/bscroll.min.js"></script>
当我们引入之后,我们中就会有一个 BScroll 的类
css 的结构 外层的布局方式
<style>
.wrapper{
}
</style>
html 的结构:只能这个用
<div class="wrapper">
<div class="content">
在这个里面我们来写东西
</div>
</div>
js 语法 (因为是 普通的页面,所以要操作 dom )
详情请看 better-scroll 1x 的文档:https://ustbhuangyi.github.io/better-scroll/doc/zh-hans/options-advanced.html
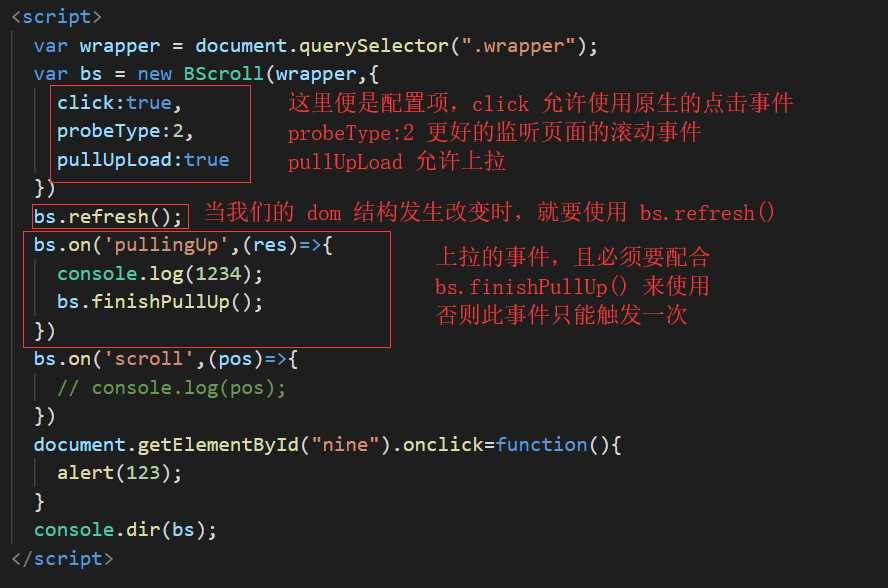
var wrapper = document.querySelector(".wrapper");
var bs = new BScroll(wrapper,{ // 当我们 new BScroll 的时候,页面中就会有他带来的好处了,当我们滑动的时候,就会感到特别平滑 ,第一个参数 则是我们的 wrapper 的类
// 第一个参数的固定的,第二个参数就可以改变,是 BScroll 的配置项
这里面的配置项,如下图:


})
在这个 bs 的实例上面,拥有的超多的方法:我们可以在下面使用

当然,这里面还用事件,因为他不允许我们操作原生的事件,甚至都将原生的事件限制了,但我们还是可以在配置项里面进行修改,来进行操作的

事件上面的方法,有的时候也是,也别的扯淡,所以,它上面的事件通常都是配合着 方法定制 来使用

当然了,我们的 bs 身上还是有许多属性来供我们使用,我们可以参考

案例:上拉刷新 触发的事件

标签:人性化 数据转换 http 有一个 转换 flow npm html 重要
原文地址:https://www.cnblogs.com/shangjun6/p/11348143.html