标签:asp search tree 结构 margin layout bean 搜索 ret
动态生成NavMenu导航菜单(只支持2级菜单)
1 结构 :
<el-menu key="" index=""> <el-submenu> <template slot="title"> <i class="el-icon-location"></i> <span>导航一</span> </template> <template slot="title">分组一</template> <el-menu-item route="">
2 vue+element的el-menu组件实现路由跳转及当前项的设置
<el-menu router :default-active="$route.path">
注1:要实现路由跳转,先要在el-menu标签上添加router属性,然后只要在每个el-menu-item标签内
的index属性设置一下url即可实现点击el-menu-item实现路由跳转。
注2:导航当前项,在el-menu标签中绑定 :default-active="$route.path",注意是绑定属性,
不要忘了加“:”,当$route.path等于el-menu-item标签中的index属性值时则该item为当前项。
注3:后台t_tree_node表有几个节点的url为空,则会导致几个节点样式会一致
(动态树)leftNav.vue:
<template>
<el-menu router :default-active="$route.path" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"
active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" >
</div>
<!-- 注意:index是必填的 1、index可以看成ID,也就是说它是唯一的 2、它代表路由的跳转路径-->
<el-submenu :index="‘id_‘+m.treeNodeId" v-for="m in menus">
<template slot="title">
<i :class="m.icon"></i>
<span>{{m.treeNodeName}}</span>
</template>
<el-menu-item :key="‘id_‘+m2.treeNodeId" :index="m2.url" v-for="m2 in m.children"> <template slot="title">
<i :class="m2.icon"></i>
<span>{{m2.treeNodeName}}</span>
</template></el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed: false,
menus: []
}
},
created() {
this.$root.Bus.$on("collaspsed-side", (v) => {
this.collapsed = v;
});
let url = this.axios.urls.SYSTEM_MENU_TREE;
this.axios.post(url,{}).then((response) => {
console.log(response);
this.menus=response.data.result
}).catch((response) => {
console.log(response);
});
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
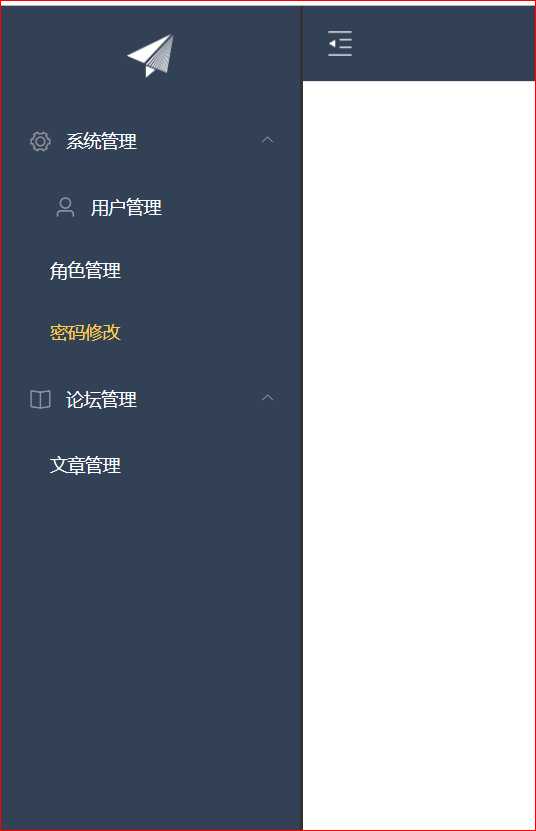
展示:

数据表格:
结构:
<!-- 列表-->
<el-table :data="listData" stripe style="width: 100%">
<el-table-column prop="id" label="ID" width="430">
</el-table-column>
<el-table-column prop="title" label="文章标题" width="430">
</el-table-column>
<el-table-column prop="body" label="文章内容" width="430">
</el-table-column>
</el-table>
分页:
<!-- 分页条 --> <el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="formInline.rows" layout="total, sizes, prev, pager, next, jumper" :total="pageBean.total"> </el-pagination>
分页js:
handleSizeChange(rows) {
console.log(‘页码大小发生改变‘+rows);
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
console.log(‘当前页码发生改变‘+page);
this.formInline.page = page;
this.search();
}
数据表格+分页Articles.vue组件:
<template>
<div>
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:">
<el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
</el-form-item>
</el-form>
<!-- 列表-->
<el-table :data="listData" stripe style="width: 100%">
<el-table-column prop="id" label="ID" width="430">
</el-table-column>
<el-table-column prop="title" label="文章标题" width="430">
</el-table-column>
<el-table-column prop="body" label="文章内容" width="430">
</el-table-column>
</el-table>
<!-- 分页条 -->
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="formInline.rows" layout="total, sizes, prev, pager, next, jumper"
:total="pageBean.total">
</el-pagination>
</div>
</template>
<script>
export default {
data() {
return {
listData: [],
pageBean:{
total:0
},
formInline: {
title:‘‘,
page:1,
rows:10,
total:0
}
};
},
methods: {
search() {
this.doSearch(this.formInline);
},
doSearch(params) {
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url, params).then((response) => {
console.log(response);
this.listData = response.data.result;
this.pageBean =response.data.pageBean;
}).catch((response) => {
console.log(response);
});
},
handleSizeChange(rows) {
console.log(‘页码大小发生改变‘+rows);
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
console.log(‘当前页码发生改变‘+page);
this.formInline.page = page;
this.search();
}
},
created() {
this.doSearch({});
}
}
</script>
<style>
</style>
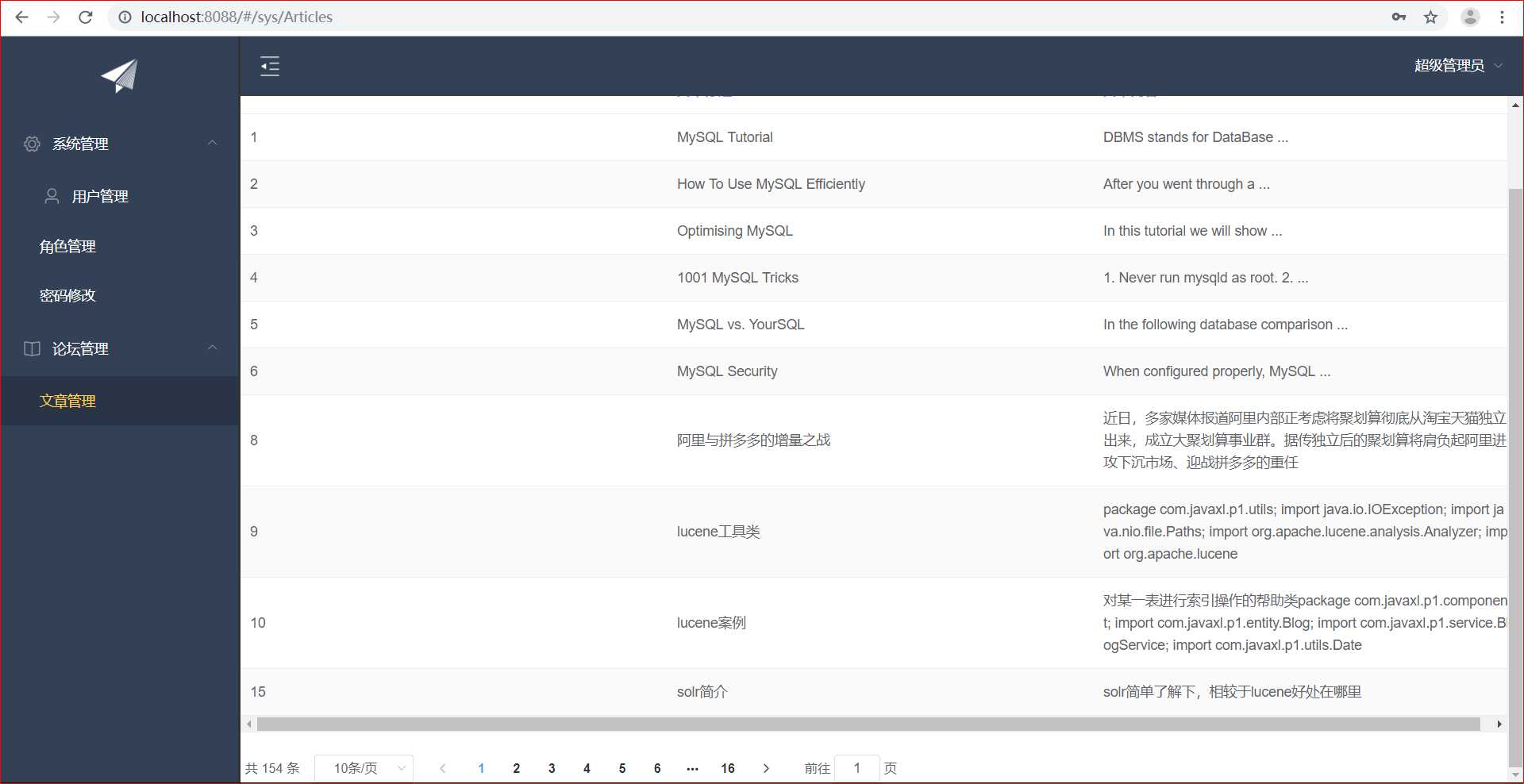
展示:

标签:asp search tree 结构 margin layout bean 搜索 ret
原文地址:https://www.cnblogs.com/chenjiahao9527/p/11347965.html