标签:广告 eve ble 讲解 pen query 实现 基本 span
基本效果:(放大缩小滑动)
|
属性名 |
属性说明 |
|
show(speed,fn); |
显示元素
|
|
hide(speed,fn); |
隐藏元素
|
|
toggle(speed,fn); |
1、使得显示元素隐藏 2、使得隐藏元素显示
|
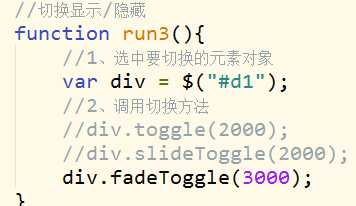
滑动效果:(上下滑动)
|
属性名 |
属性说明 |
|
slideDown(speed,fn); |
显示元素
|
|
slideUp(speed,fn); |
隐藏元素
|
|
slideToggle(speed,fn); |
1、使得显示元素隐藏 2、使得隐藏元素显示
|
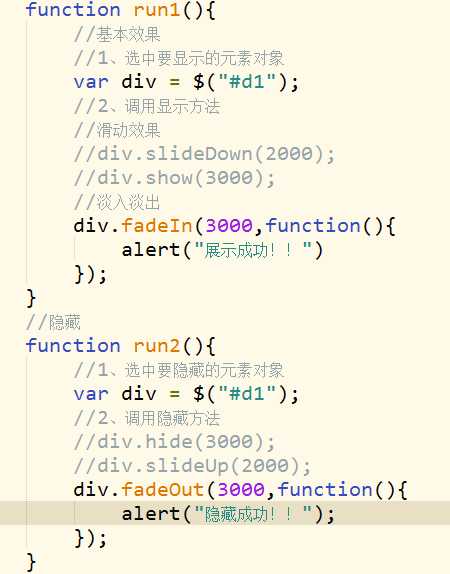
淡入淡出效果:(改变透明度的效果)
|
属性名 |
属性说明 |
|
fadeIn(speed,fn); |
显示元素
|
|
fadeOut(speed,fn); |
隐藏元素
|
|
fadeToggle(speed,fn); |
1、使得显示元素隐藏 2、使得隐藏元素显示
|



和CSS层级选择器类似,可以通过层级关系获取对应标签对象。
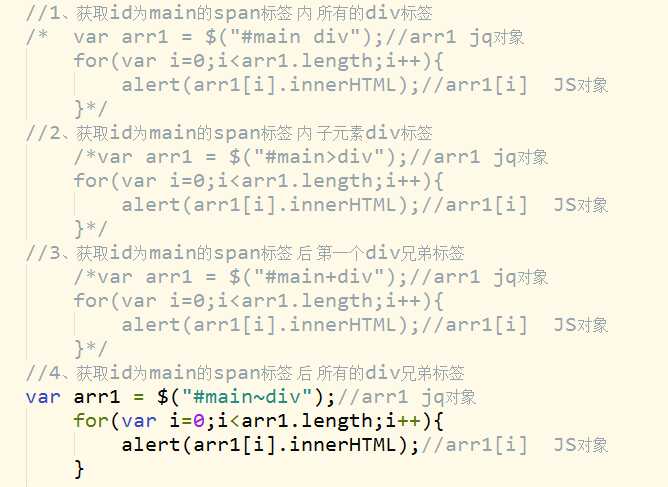
A B 获得A元素内部的所有的B元素。 (子子孙孙)
A>B 获得A元素下面的所有B子元素。 儿子
A+B 获得A元素同级下一个B元素 下面的第一个兄弟
A~B 获得A元素之后的所有B元素 所有的弟弟

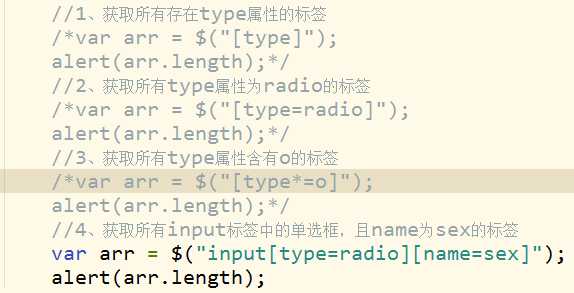
我们可以通过属性选择器,以属性名或者值来匹配对应标签
[属性名] 获得有 指定属性名 的标签对象。
[属性名=值] 获得 指定属性名等于指定值 的标签对象 value = man
[属性名*=值] 获得 指定属性名 含有 指定值 的标签对象 value *= a
多个属性选择器可以组合使用
l [选择器1][选择器2][选择器3]

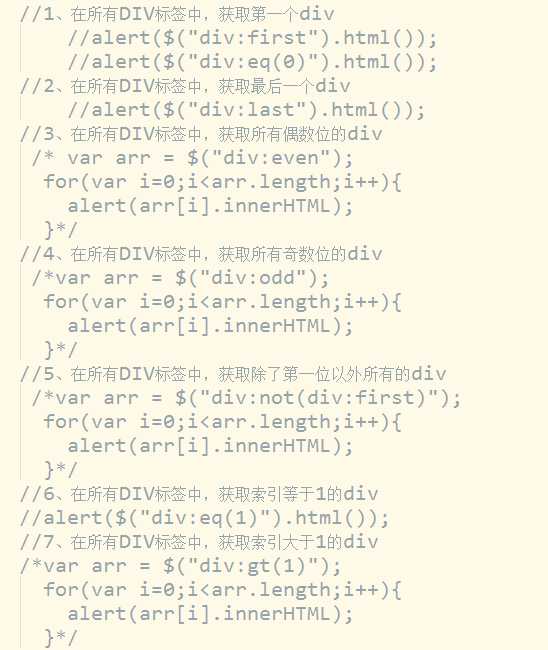
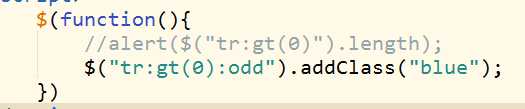
通常我们在获取到一系列标签对象之后,会有一些筛选需求,
这里就可以使用基本过滤选择器。
:first 第一个
:last 最后一个
:even 偶数,索引从 0 开始计数
:odd 奇数
:not(..) 除了指定内容 1234 : not(12) == > 34
:eq(index) 获取指定索引的元素
:gt(index) 大于index索引的元素
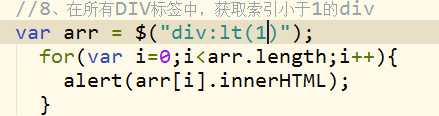
:lt(index) 小于index索引的元素


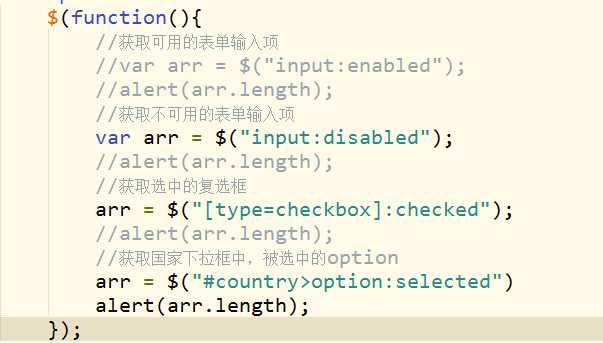
:checked 选中
:selected 选择
:enabled 可用
:disabled 不可用。

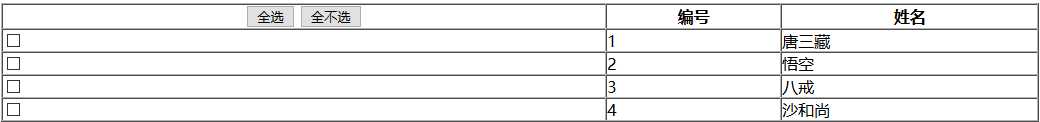
开发中,需要使用表格陈列数据,数据过多不易查看,通常使用隔行换色进行表示。

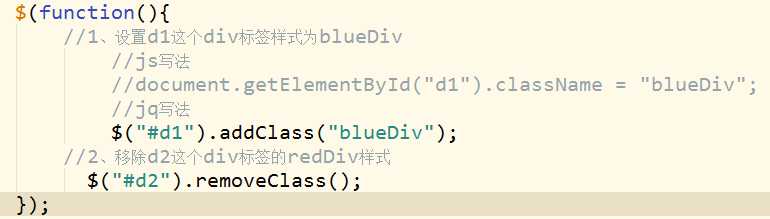
addClass(“值”) 给元素对象追加样式
removeClass() 将元素对象的class删除




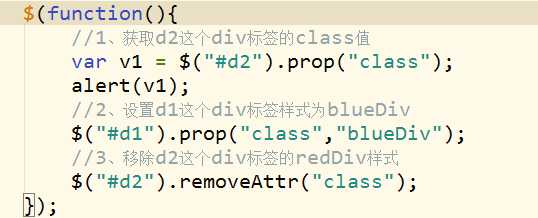
lprop("属性名"); 获取某个属性名对应的值 attr(“属性名”)
prop("属性名",属性值); 将其属性名设置为某个属性值 attr("属性名",属性值);
removeProp("属性名"); 移除改属性 removeAttr(“属性名”);


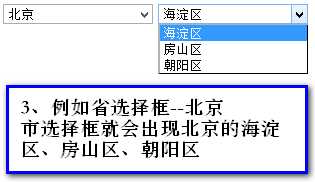
$(".itemSelect") 返回类型是数组
设置值:可以一次性将数组中的元素设置为相同的值(数组内部经过了遍历)
获取值:仅可以将下标为0的元素的属性值获取到

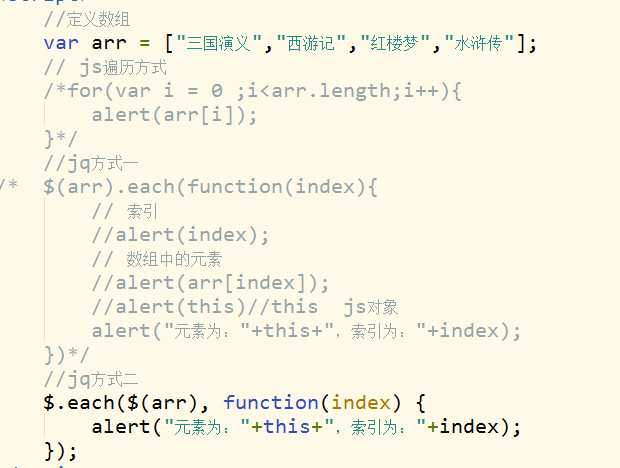
数组遍历:
在JS中,我们使用普通FOR循环即可遍历数组。
在JQuery中,我们可以使数组的遍历变得更为简单
|
属性名 |
属性说明 |
|
JQ数组.each(fn); |
遍历JQ数组 |
|
$.each(JQ数组,fn); |
遍历JQ数组 |

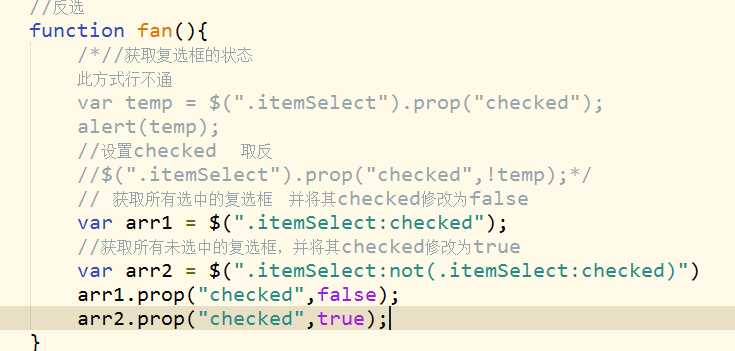
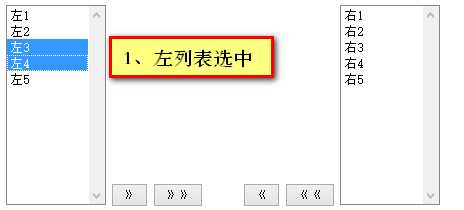
反选实现2:




|
属性名 |
属性说明 |
|
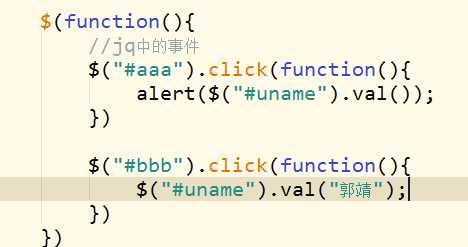
JQ对象.val(); |
获取value属性的值
相当于Jq对象.prop(“value”); |
|
JQ对象.val(值); |
设置value属性的值
相当于Jq对象.prop(“value”,”值”) |

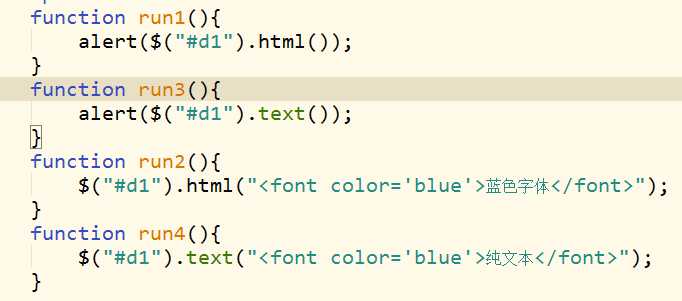
1、获取/设置元素内容体HTML代码
|
JQ对象.html() |
获得内容体html代码
相当于 js 中 js对象.innerHTML |
|
JQ对象.html("HTML代码") |
设置html代码
相当于js中 js对象.innerHTML = “”
|
2、获取/设置元素内容体纯文本
|
属性名 |
属性说明 |
|
JQ对象.text() |
获得文本,如果有标签,忽略。
|
|
JQ对象.text("纯文本") |
设置文本,如果含有HTML标签,不进行解析。原样输出。 |

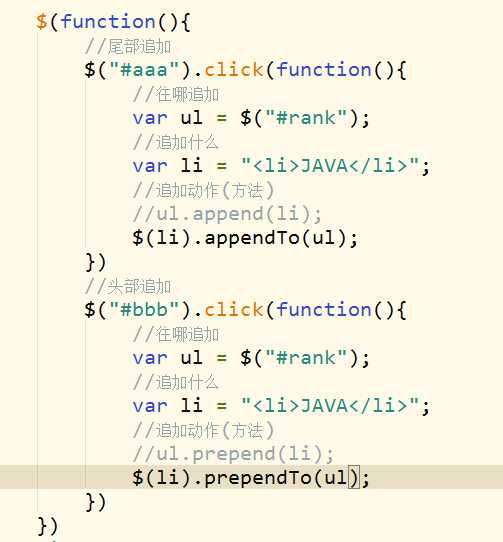
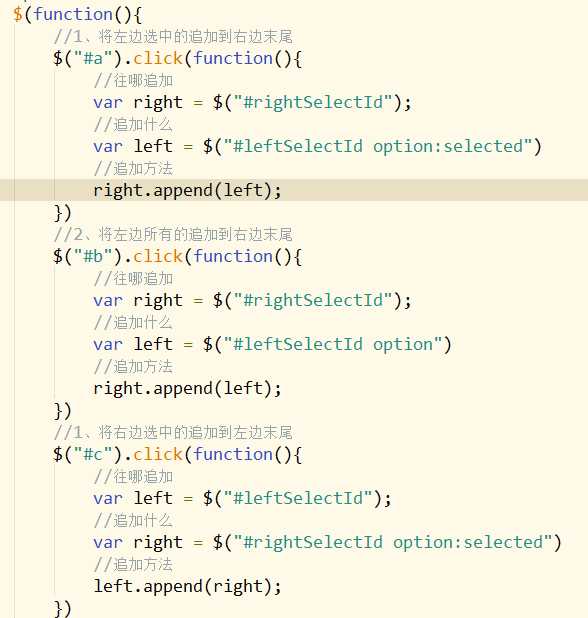
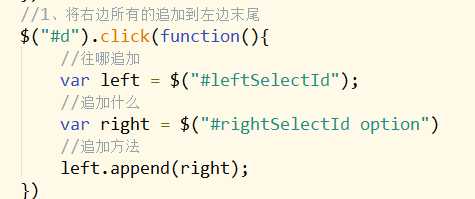
通常我们涉及到追加内容体,使得效果可以层层叠加。
以下两句效果相同,写法不同
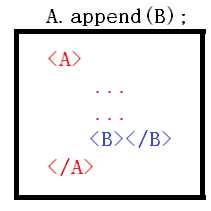
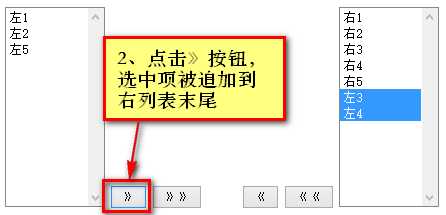
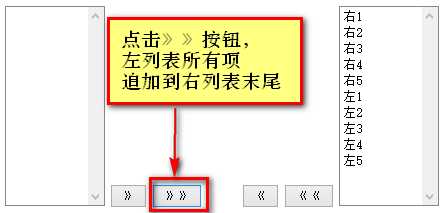
A.append(B) , 向A的末尾追加B
B.appendTo(A) ,将B追加到A的末尾

以下两句效果相同,写法不同
A.prepend(B) , 向A的头部追加B
B.prependTo(A) ,将B追加到A的头部


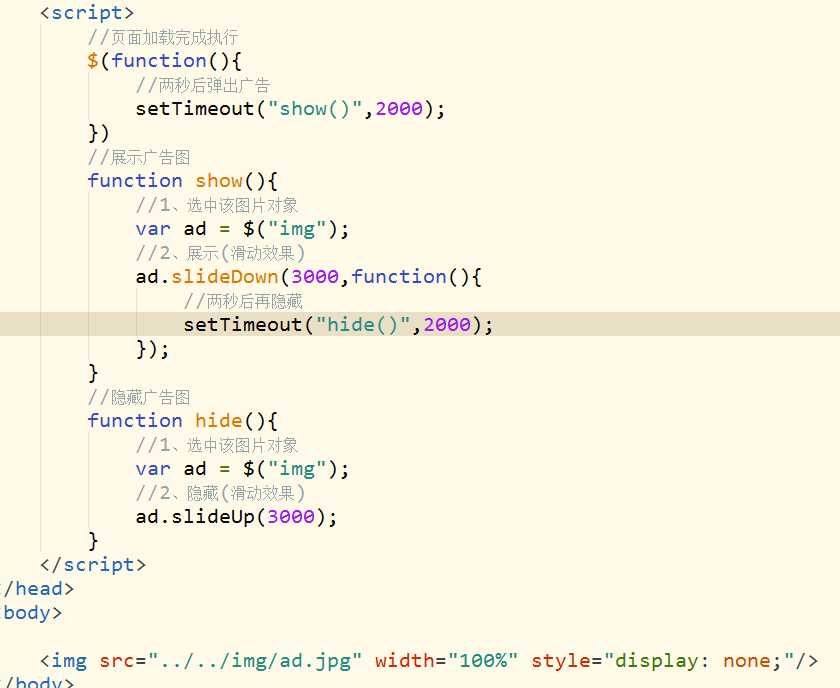
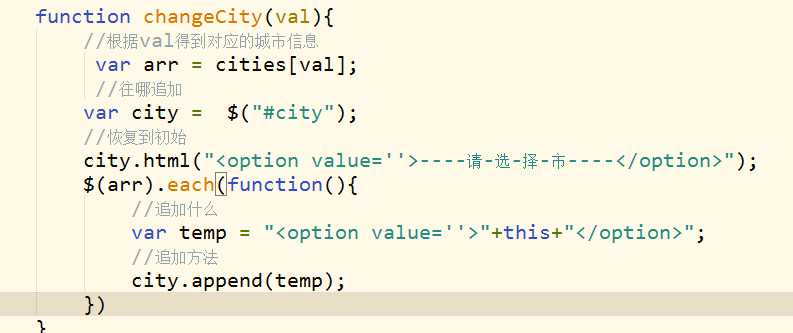
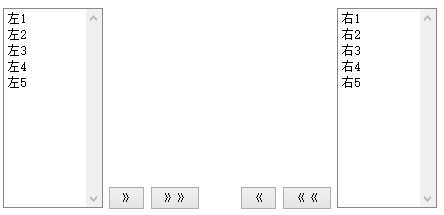
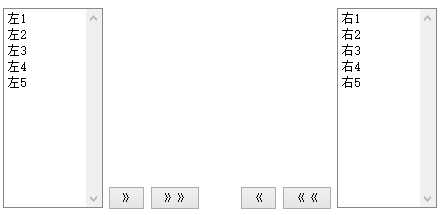
4.3、案例准备及代码实现








标签:广告 eve ble 讲解 pen query 实现 基本 span
原文地址:https://www.cnblogs.com/anlin981121/p/11349364.html