标签:关于 getchild head 完成 cli 定义 获取 传值 bin
Vue中:1.引入组件;2.在components中注册组件;3.使用组件;



React中:1.引入组件;2.使用组件;


Vue中:
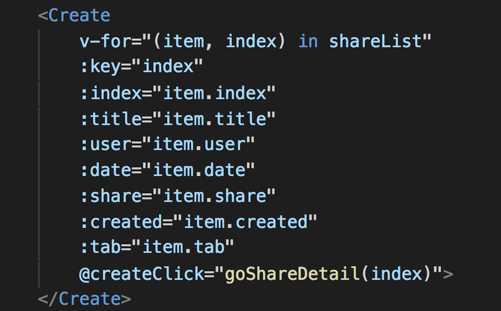
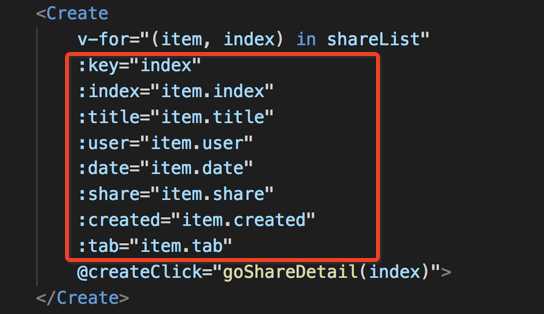
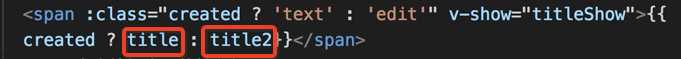
父组件向子组件传值:
1.在父组件中绑定值;2.子组件通过在props中接收值;3.正常使用;



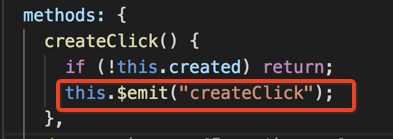
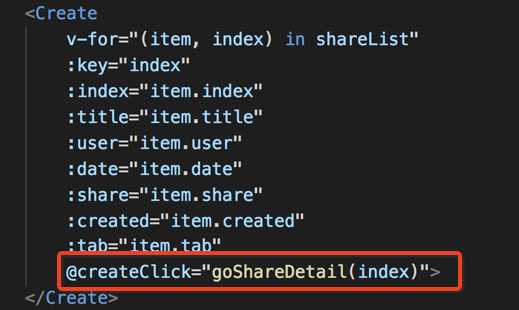
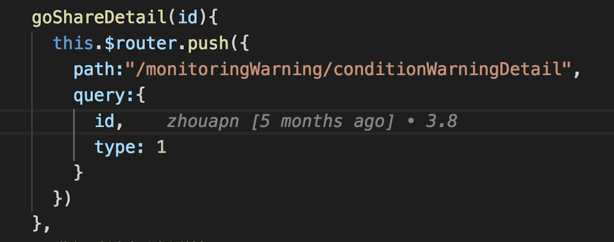
子组件向父组件传值
1.子组件通过this.$emit订阅;2.父组件通过v-on监听;



React中:
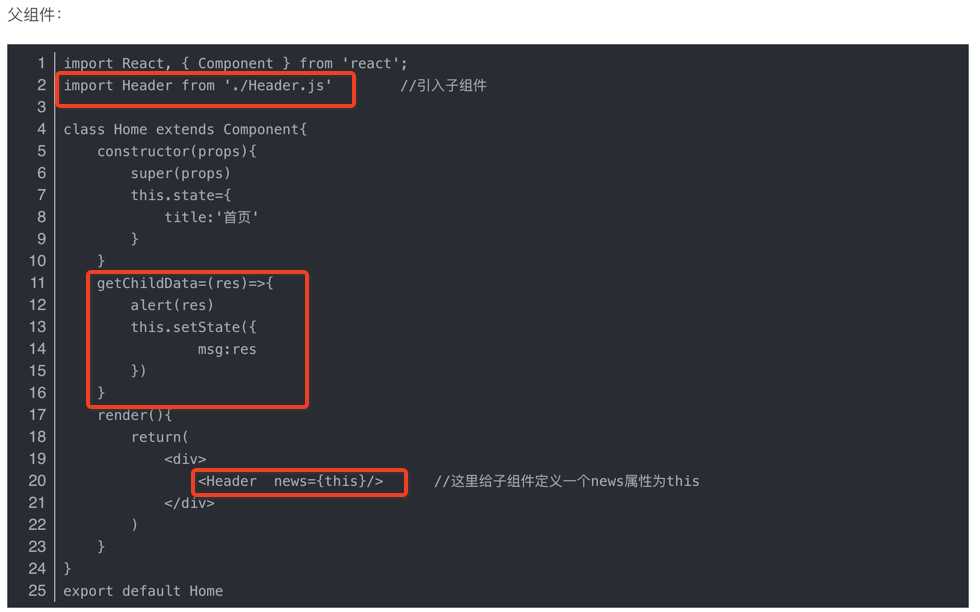
父组件向子组件传值:
1.在父组件中直接写值;2.在子组件中通过this.props.接收值;


子组件向父组件传值:
(方法一)
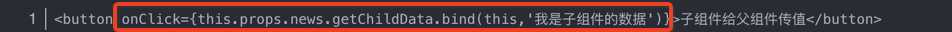
1.给子组件定义一个方法news,属性为this;2.子组件中添加一个按钮定义一个onClick事件this.props.news.getChildData就可以调用父组件的方法并使用bind绑定this和传递参数;


这里父组件中的getChildData方法就可以通过形参接收参数。
1.调用子组件的时候指定一个ref值
2.通过this.refs.header 获取整个子组件实例 (注意要在dom加载完成之后获取)
标签:关于 getchild head 完成 cli 定义 获取 传值 bin
原文地址:https://www.cnblogs.com/zppsakura/p/11350403.html