标签:ext alt style http 实战 批量 data click request
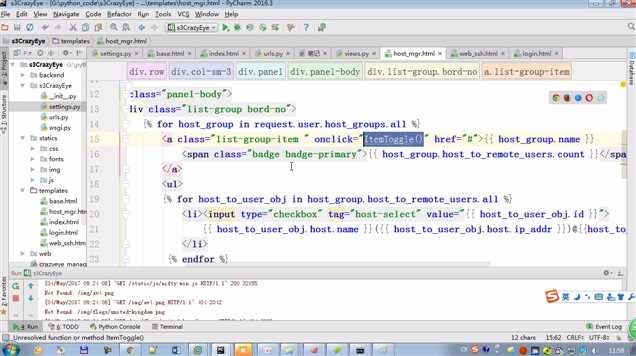
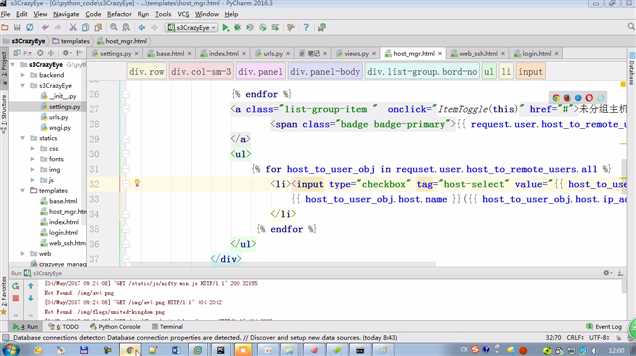
onclick="ItmToggle(this)"
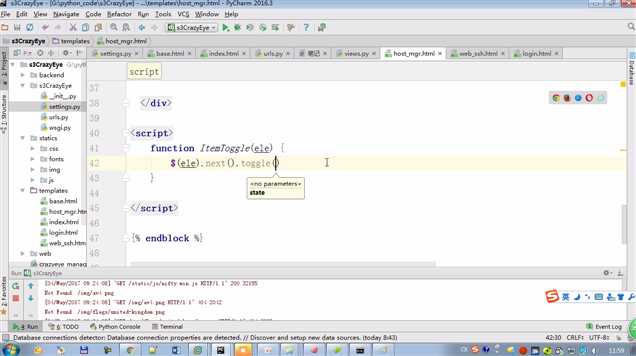
function ItemToggle(ele) { $(ele).next.toggle() } 隐藏显示切换
JS:trim() 去空格
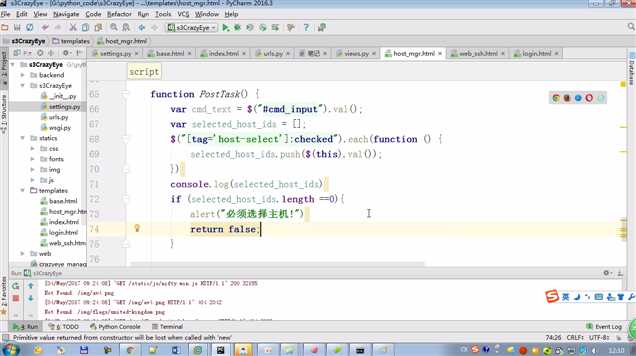
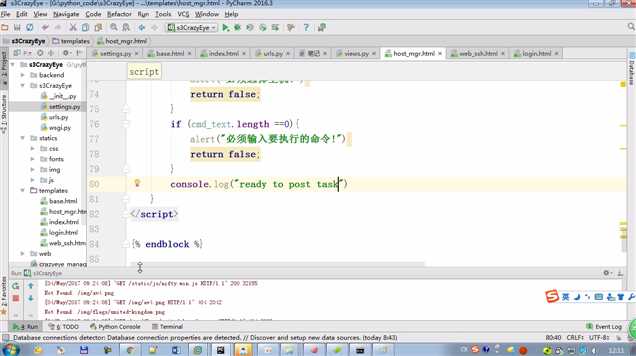
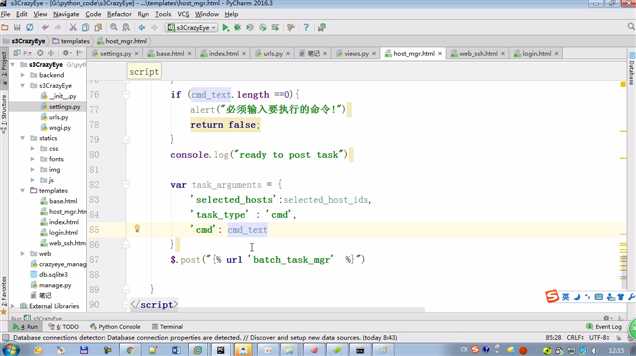
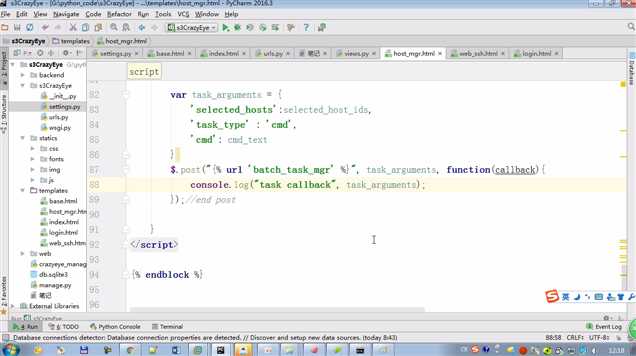
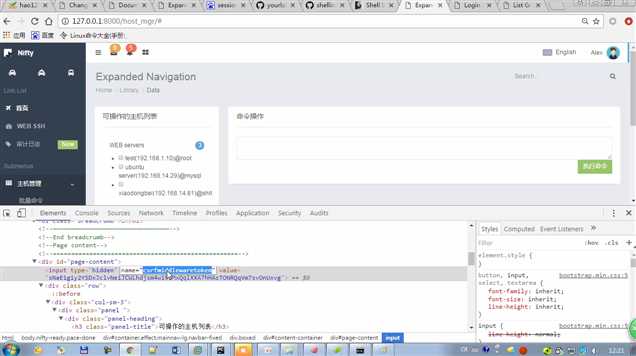
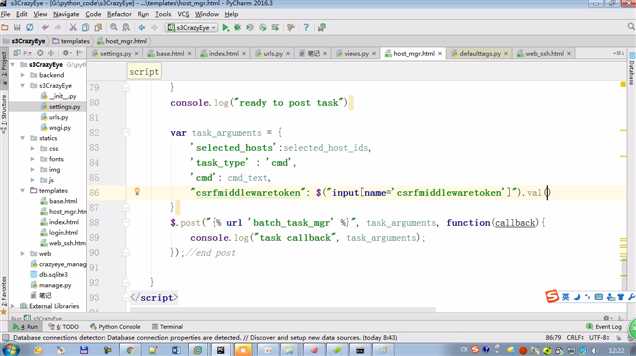
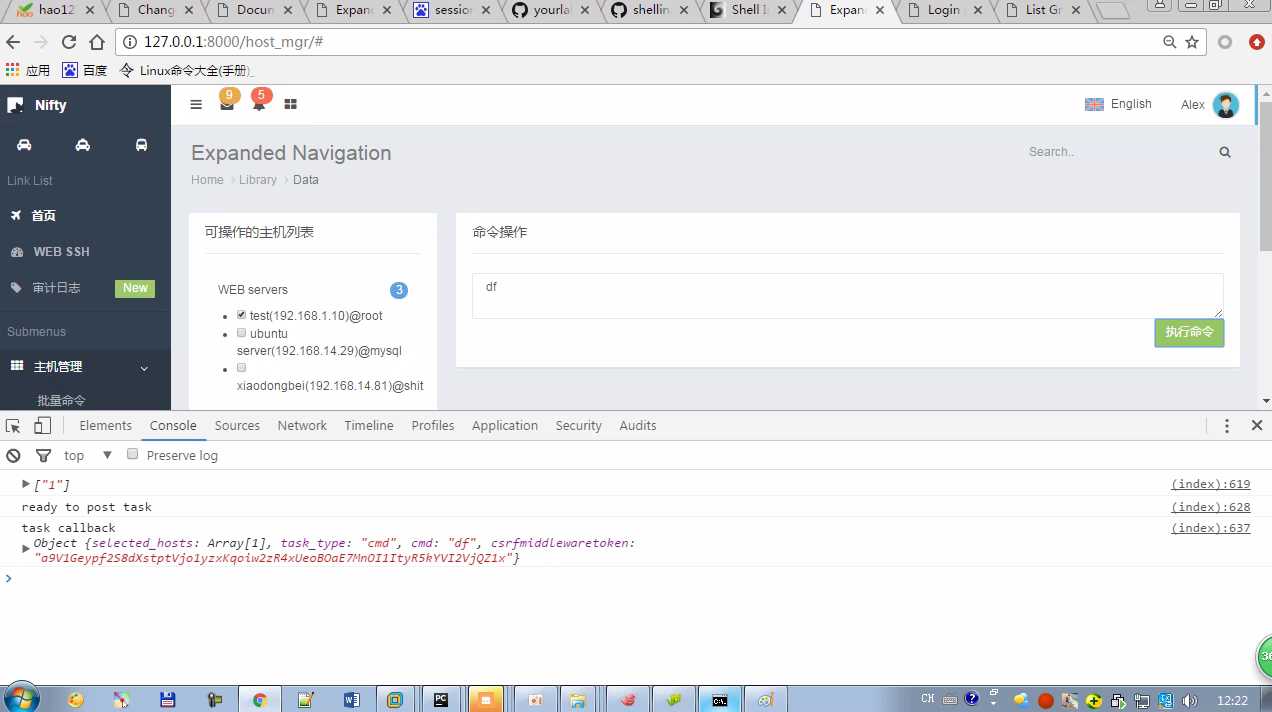
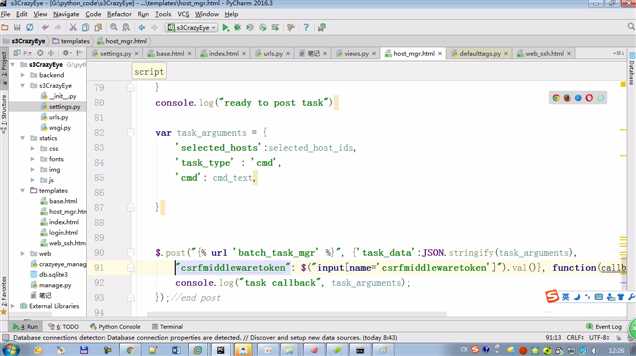
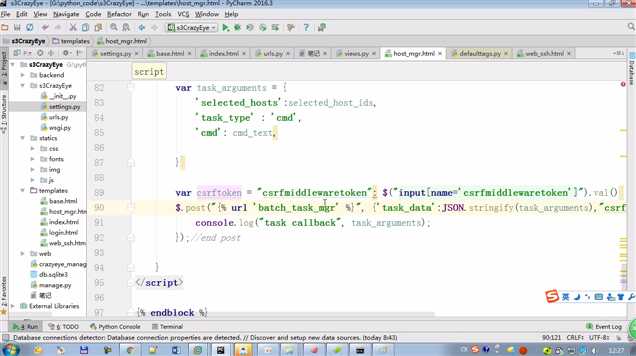
Ajax另一种方式:$.post("{% url ‘ ‘ %}" ,data , function(){ });
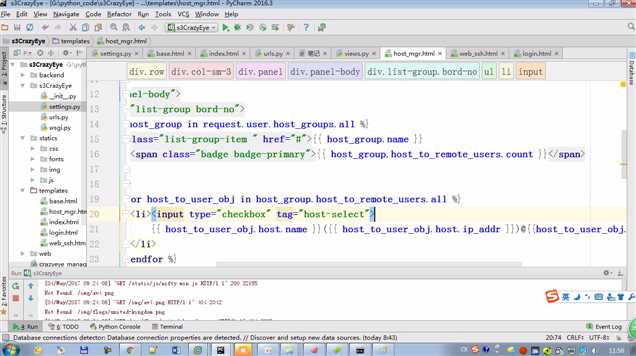
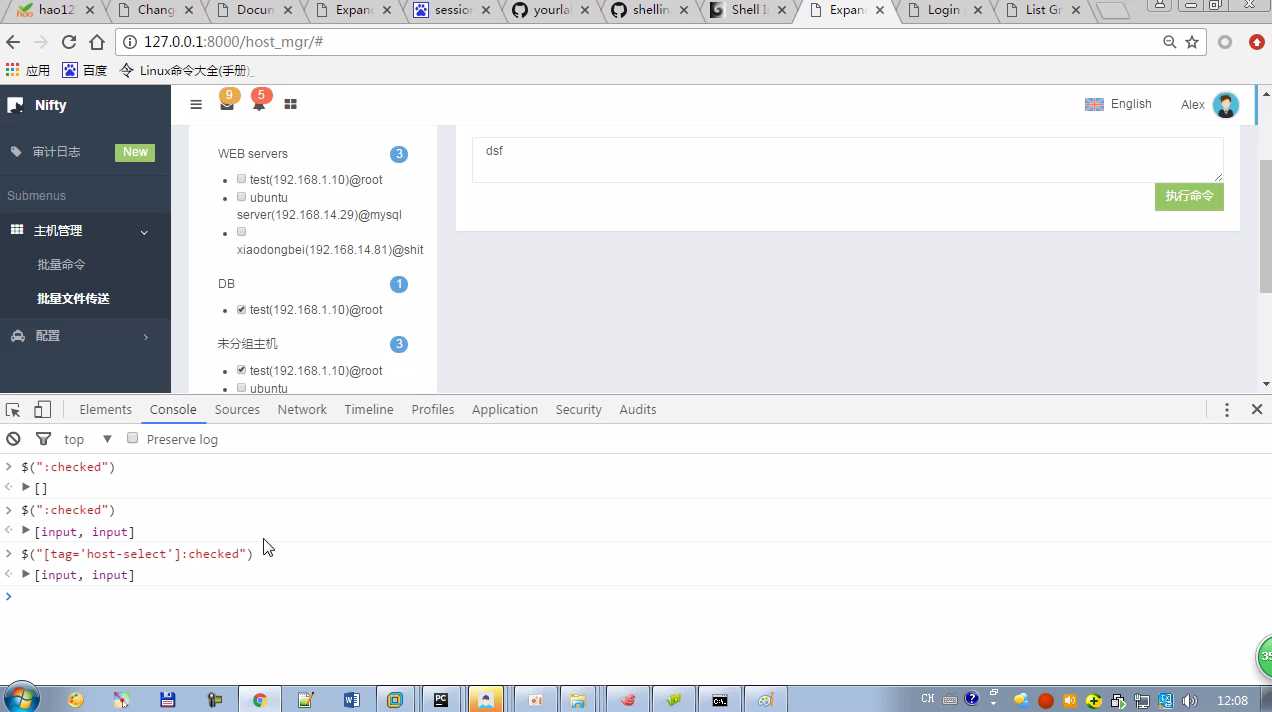
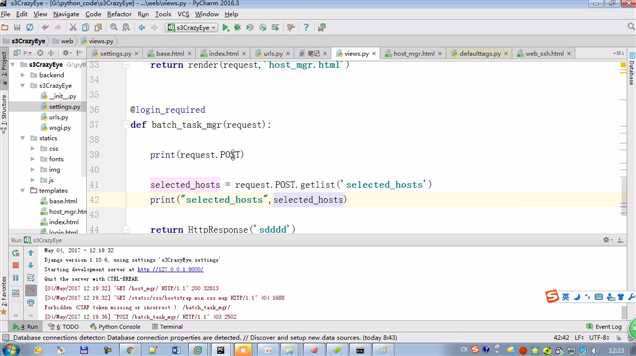
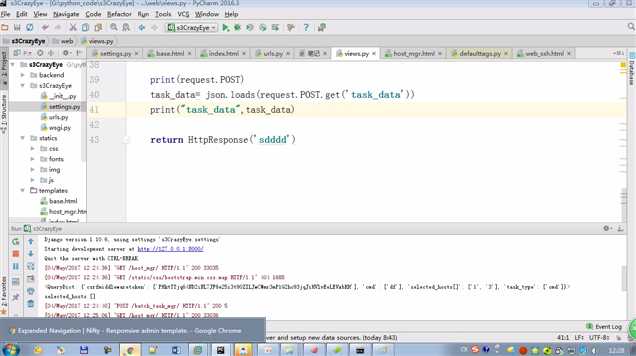
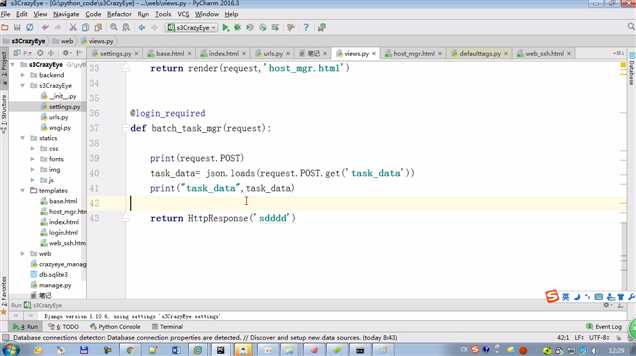
python:request.POST.getlist() 获取列表
































标签:ext alt style http 实战 批量 data click request
原文地址:https://www.cnblogs.com/jintian/p/11366938.html