标签:vue lis 窗口 idt lex 高度 mamicode dal 代码
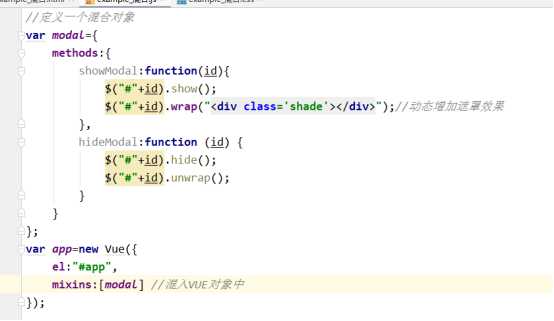
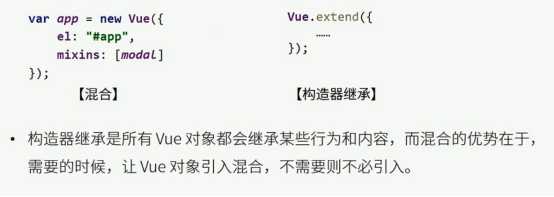
混合是以一种灵活的方式,为组件提供代码复用功能。(类似于封装)
混合对象可以包含任意的组件选项。当组件使用了混合对象时,混合对象的所有选项将被“混入”组件自己的选项中。
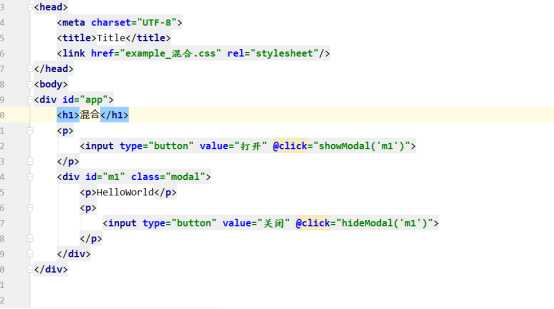
使用混合实现Modal窗口。


html{
width:100%;
height:100%;
}
body{
width:inherit;
height:inherit; /*继承父控件的高度 */
margin: 0;
padding: 0;
}
.modal{
width:500px;
height:300px;
display: none;
background-color: #fff;
padding: 20px;
border-radius: 5px;
}
.shade{
background-color: rgba(0,0,0,0.7);
width:100%;
height:100%;
position: absolute; /*位移 */
top:0;
left: 0;
z-index: 999;
display: flex; /*使用弹性布局 */
justify-content: center;
align-content: center;
}


标签:vue lis 窗口 idt lex 高度 mamicode dal 代码
原文地址:https://www.cnblogs.com/schangxiang/p/11404421.html