标签:isp 添加 mode mic pad 简单的 空间 中间 bsp
圣杯布局和双飞翼布局是前端工程师需要掌握的布局方式,两者功能相同,都是为了实现两侧宽度固定,中间宽度自适应的布局方式,此外,使用新增的flex布局,可以使布局更加简单。
双飞翼布局和圣杯布局虽然实现方式有所差异,但是基本上都遵循了以下几点:
两侧宽度固定,中间宽度自适应
中间结构在DOM上优先,以便于优先渲染
下面依次介绍圣杯布局、双飞翼布局、弹性布局实现三栏布局
我们先搭建主体框架,将主体结构写出来
<div class="header"></div> <div class="container"></div> <div class="footer"></div>
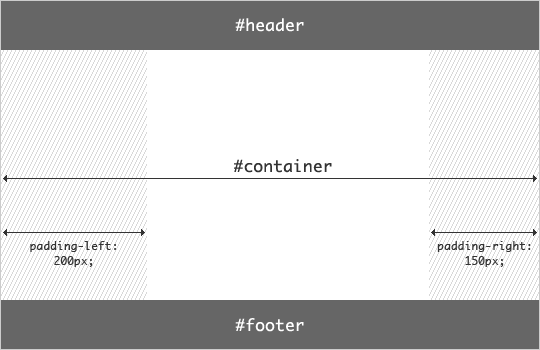
我们将为左右预留出一定的空间,作为左右固定两栏的位置
.container{
padding-left:200px;
padding-right:150px;
}

接下来我们将左、中、右三列添加到主体框架中
<div id="header"></div> <div id="container"> <div id="center" class="column"></div> <div id="left" class="column"></div> <div id="right" class="column"></div> </div> <div id="footer"></div>
注:注意container内三栏的先后顺序,center写在最前面
随后给三列设置宽度和浮动,然后给footer添加清除浮动
#container .column {
float: left;
}
#center {
width: 100%;
}
#left {
width: 200px;
}
#right {
width: 150px;
}
#footer {
clear: both;
}
注:此时为center添加的100%宽度,是父元素的内容宽度,因为父元素有左右padding,所以center的宽度只是中间栏的宽度
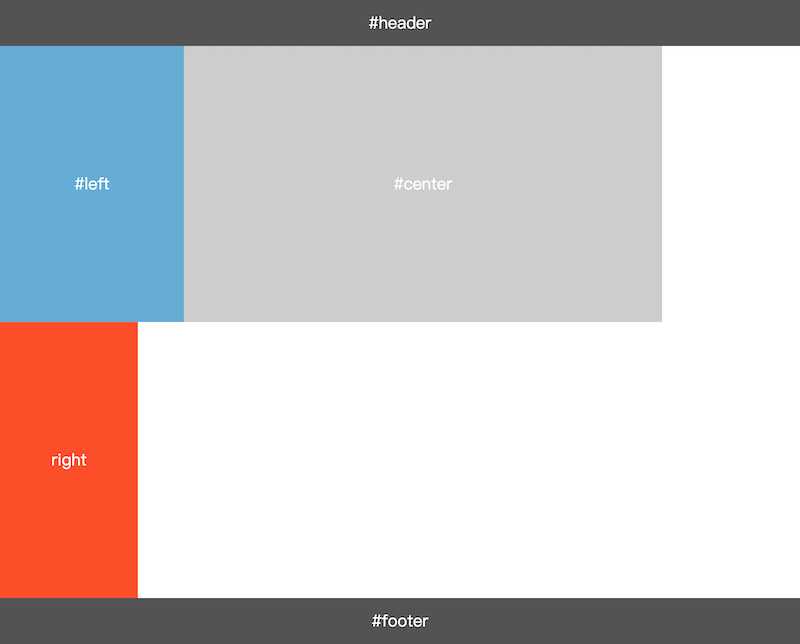
且由于center占据了内容宽度的100%,所以导致左右列被换行。得到以下效果:

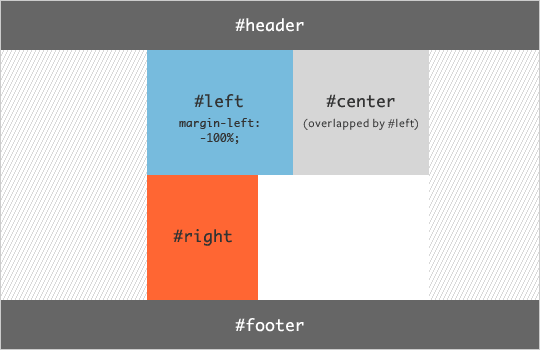
由于center,宽度的影响,导致left和right被挤到下一行,这里我们可以将它们看作在同一行,为left添加负外边距。
#left {
width: 200px;
margin-left: -100%;
}
注:这里的-100%是指父元素内容宽度的100%,所以,left会移动到最左侧,如下图示

随后我们为每个块添加相对定位,并使left相对自己偏移200px,正好可以覆盖center的padding值。
#container .columns {
float: left;
position: relative;
}
#left {
width: 200px;
margin-left: -100%;
right: 200px;
}
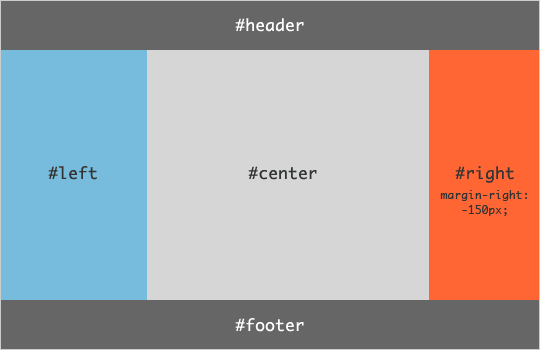
4、移动right块
接下来我们将right块移到右边,我们依旧可以将其看作和center同行。这里依旧采用负外边距。
#right {
width: 150px;
margin-right: -150px;
}
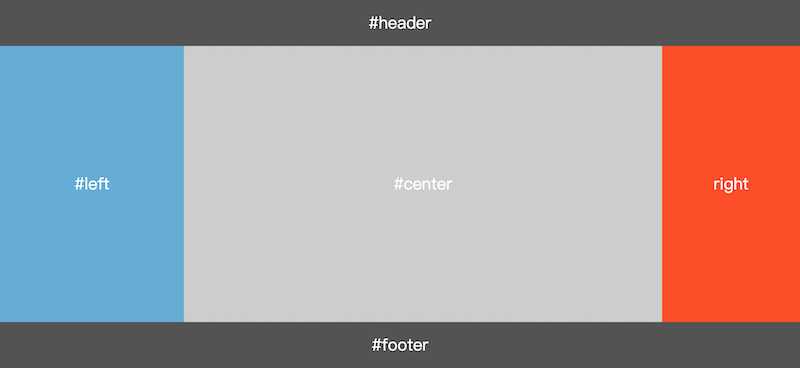
现在,圣杯布局就已经完全成功了。

虽然我们已经将圣杯布局成功的写了出来,但是要考虑到,当页面缩小时如何保证页面的正确显示?这就涉及到了最小宽度,但并不是简单的left+right = 350px;仔细想一想,此前我们对left设置了相对定位。所以left的200px存在于center上,所以最小宽度为200+150+200 = 550px;因此,再添上下面这段代码:
body {
min-width: 550px;
}
整体布局css为:
body {
min-width: 550px;
}
#container {
padding-left: 200px;
padding-right: 150px;
}
#container .column {
float: left;
}
#center {
width: 100%;
}
#left {
width: 200px;
margin-left: -100%;
position: relative;
right: 200px;
}
#right {
width: 150px;
margin-right: -150px;
}
#footer {
clear: both;
}
搭建主体结构
<body> <div id="header"></div> <div id="container" class="column"> <div id="center"></div> </div> <div id="left" class="column"></div> <div id="right" class="column"></div> <div id="footer"></div> <body>
添加css代码
#container {
width: 100%;
}
.column {
float: left;
}
#center {
margin-left: 200px;
margin-right: 150px;
}
#left {
width: 200px;
}
#right {
width: 150px;
}
#footer {
clear: both;
}#container {
width: 100%;
}
.column {
float: left;
}
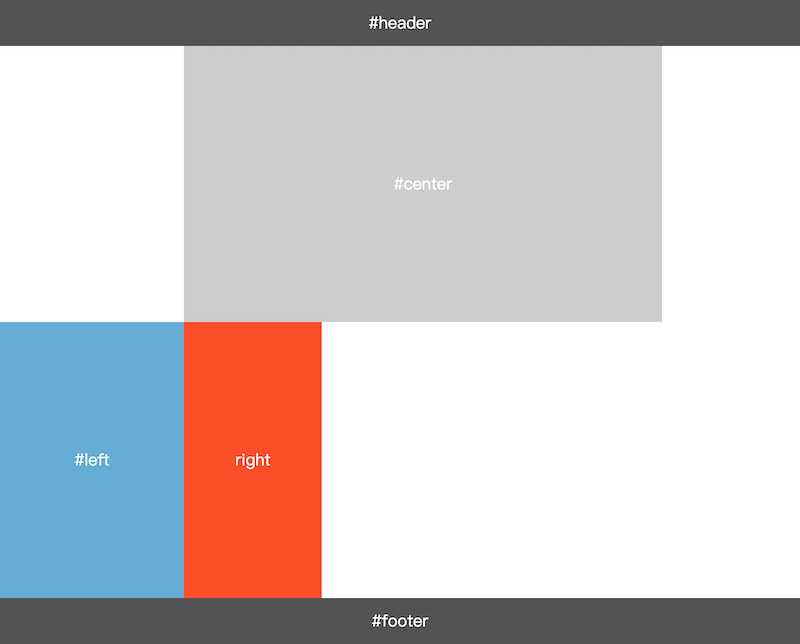
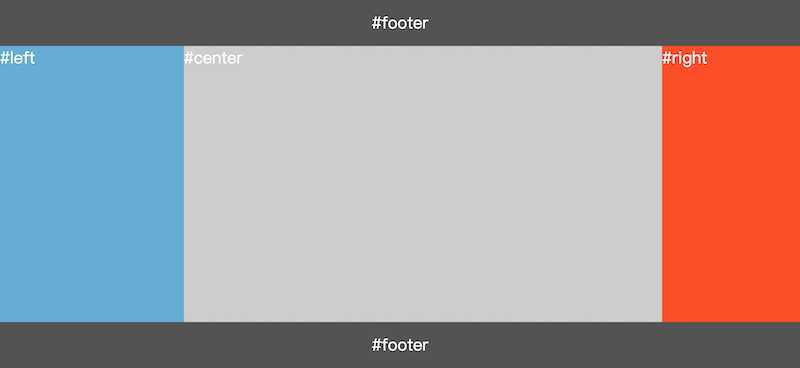
双飞翼布局的DOM结构与圣杯布局的区别是用container仅包裹住center,另外将.column类从center移至container上。将得到如下所示的效果


以上代码将container,left,right设置为float: left,而在container内部,center由于没有设置浮动,所以其宽度默认为container的100%宽度,通过对其设置margin-left和margin-right为左右两列预留出了空间。
将left放置到预留位置:
#left {
width: 200px;
margin-left: -100%;
}
如图:


#right {
width: 150px;
margin-left: -150px;
}
如图:


最后计算最小页面宽度,我们最好把宽度留大一些。
body {
min-width: 500px;
}
整体代码布局css为:
body {
min-width: 500px;
}
#container {
width: 100%;
}
.column {
float: left;
}
#center {
margin-left: 200px;
margin-right: 150px;
}
#left {
width: 200px;
margin-left: -100%;
}
#right {
width: 150px;
margin-left: -150px;
}
#footer {
clear: both;
}
搭建主体结构
<div class="container"> <div class="left"></div> <div class="center"></div> <div class="right"></div> </div>
添加flex弹性盒子
.container {
display: inline-flex;
flex-direction: row;
width: 100%;
}
.left {
width: 200px;
}
.center {
flex: 1;
width: 100%;
}
.right {
height: 300px;
width: 150px;
background: rgb(252, 78, 39);
}
记得一定要给center块添加flex:1,这是必要的,否则将无法实现两边固定,中间弹性的布局
如图


标签:isp 添加 mode mic pad 简单的 空间 中间 bsp
原文地址:https://www.cnblogs.com/seanxushuo/p/11415316.html