标签:native src 下一步 ati 默认 打开 article ipa 导出
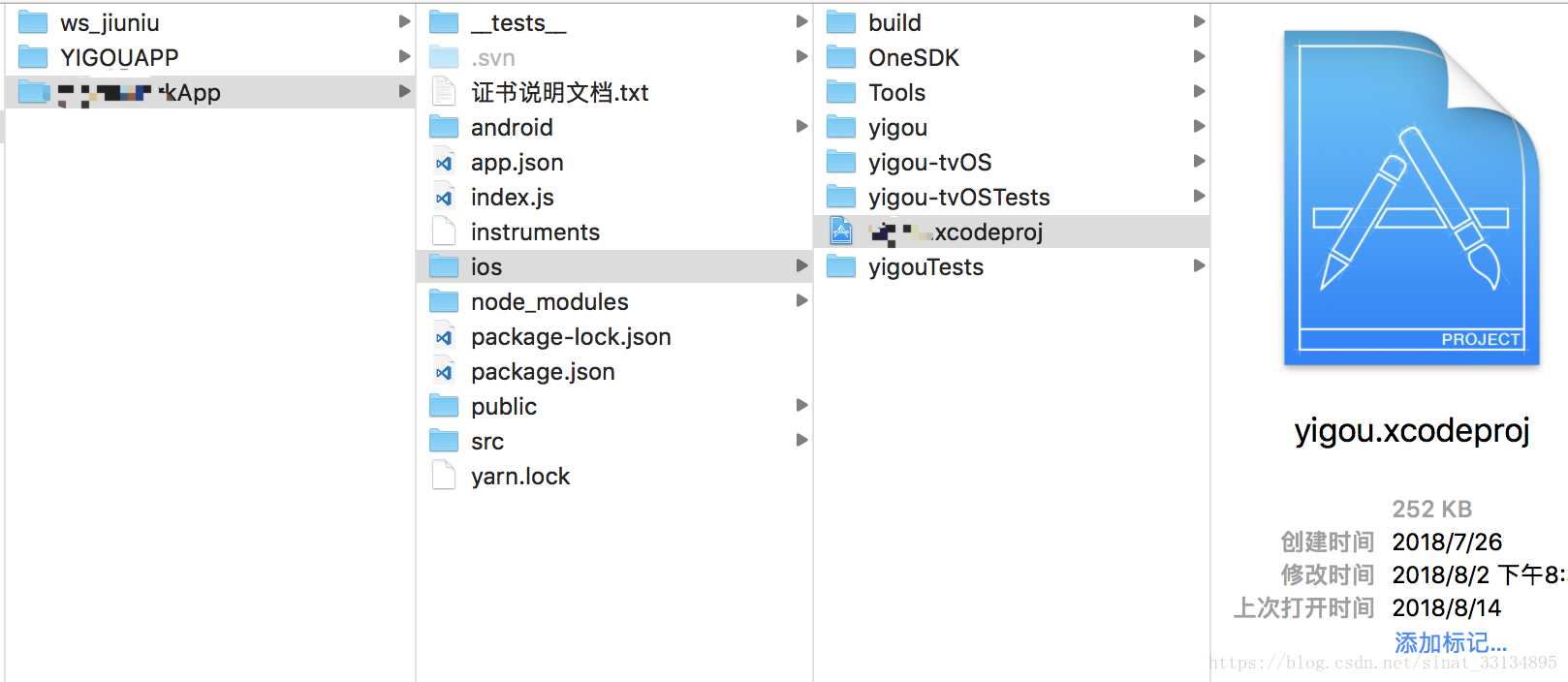
1、找到react native 项目,用Xcode打开项目,如下图

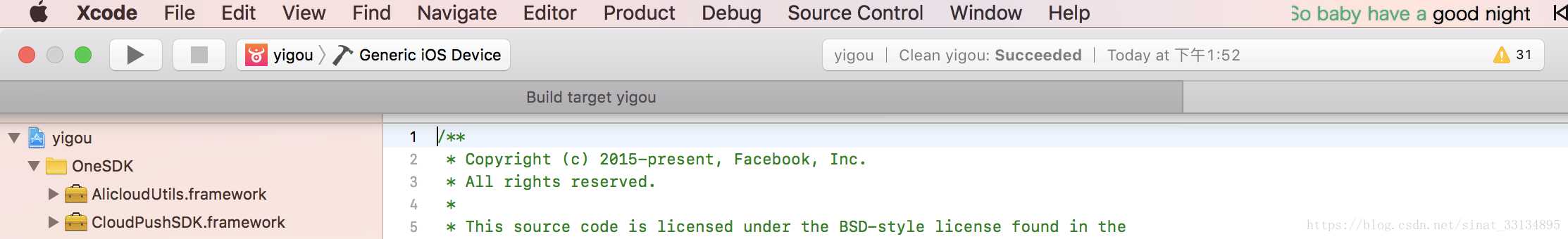
2、确保运行的选项如下图这个:

3、确保苹果开发者的证书,有则可以直接打包,没有的话需要到苹果开发者官网添加证书并且下载放入本地,具体可看下一篇教程专门介绍登录苹果开发者网站 http://developer.apple.com,进入到证书配置生成后台,本文介绍有证书的情况下打包
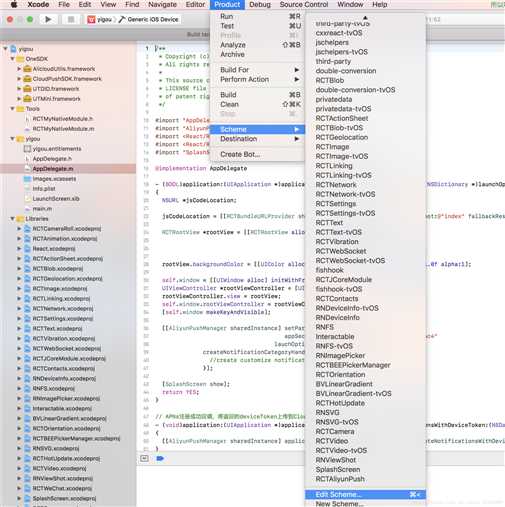
4、查下如下:

查看run选择的模式,

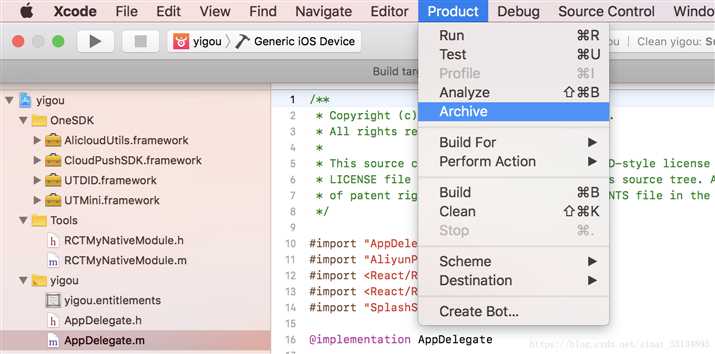
4、然后开始打包,如下操作:
点击archive后默认都下一步



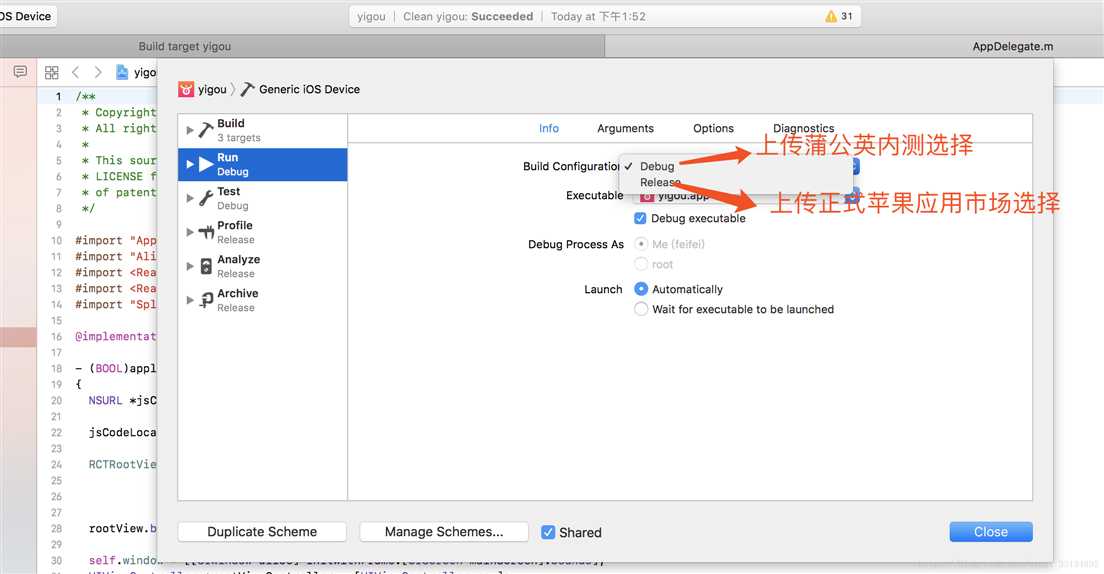
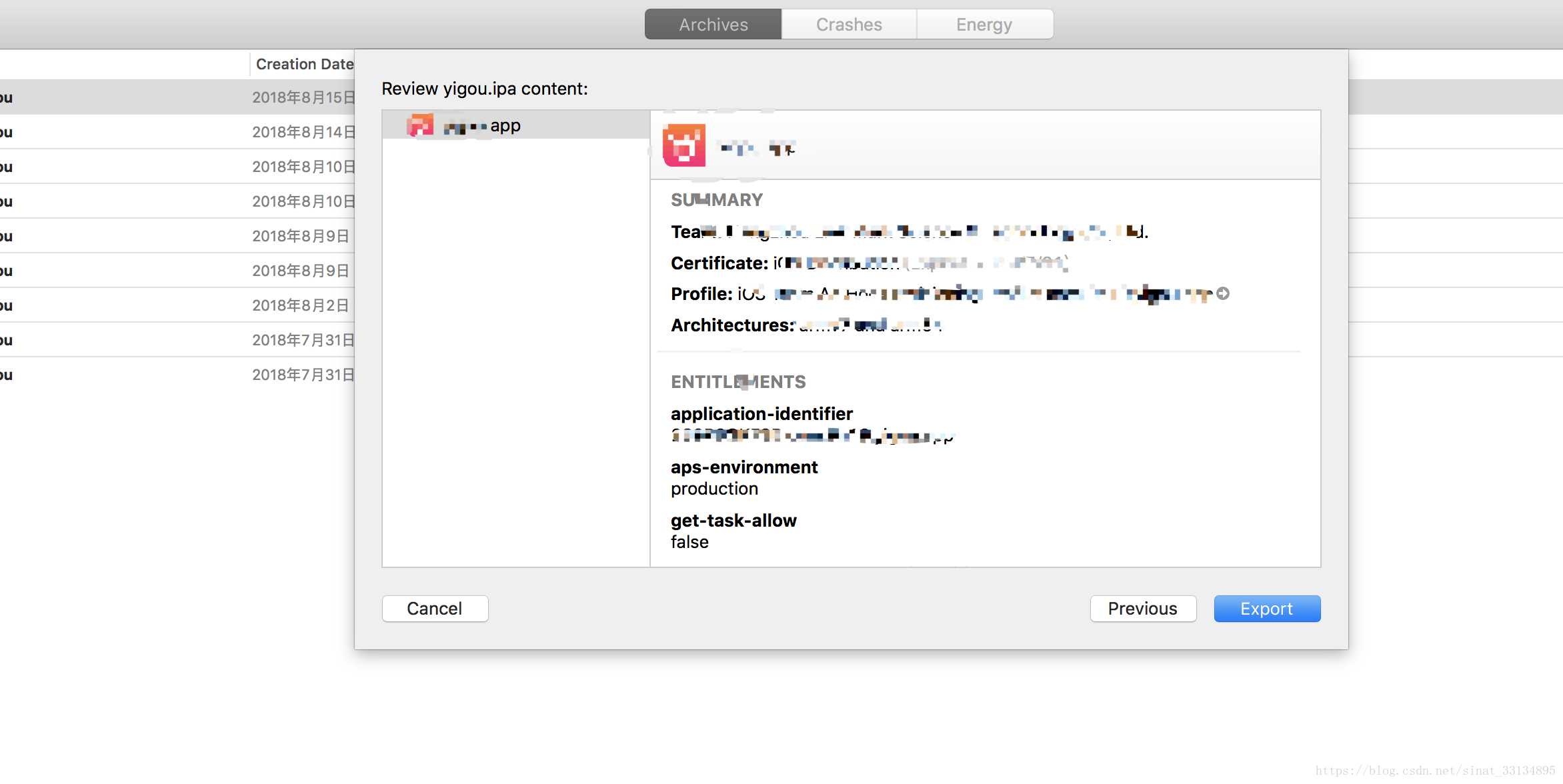
导出如下选择:

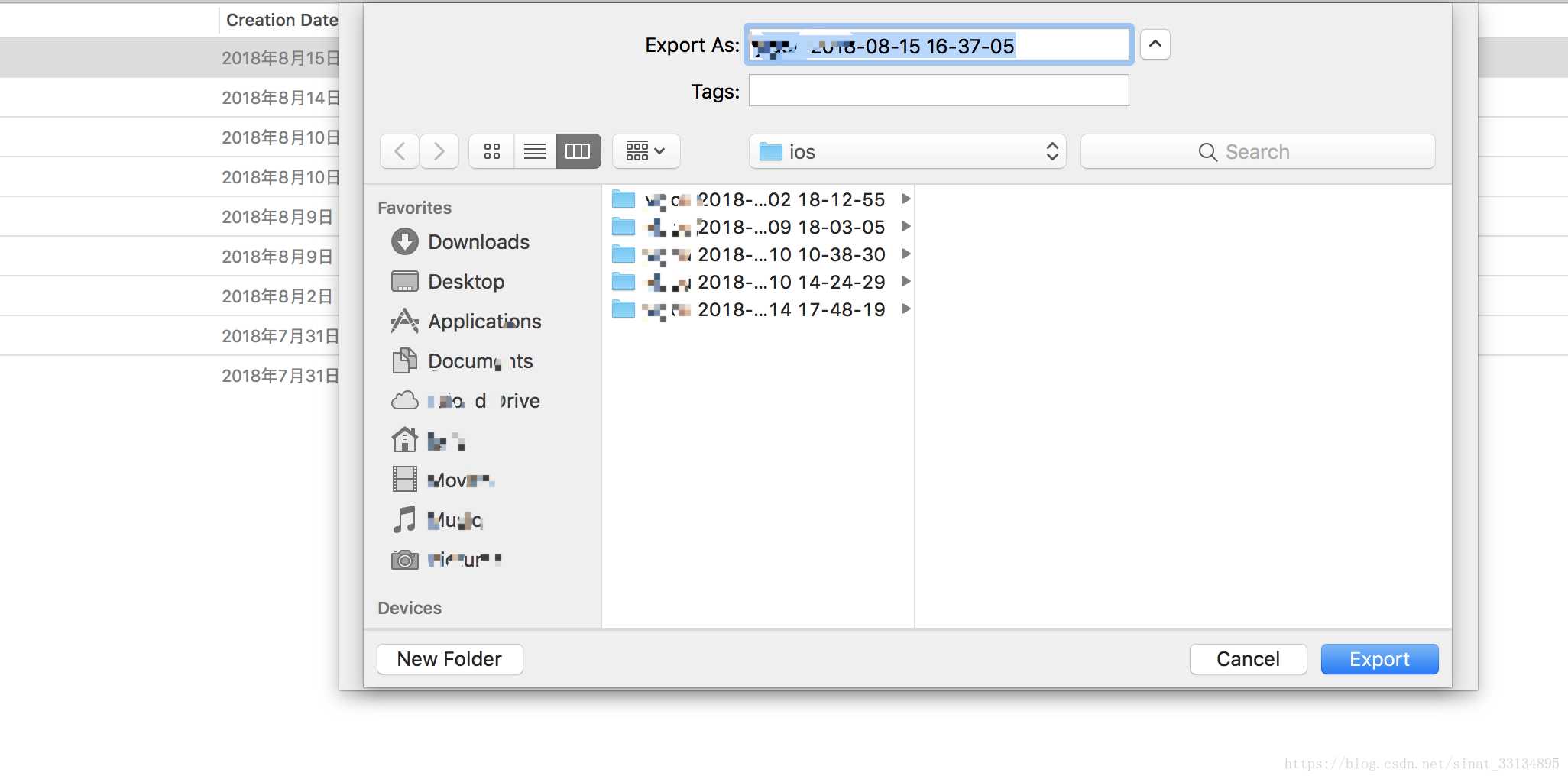
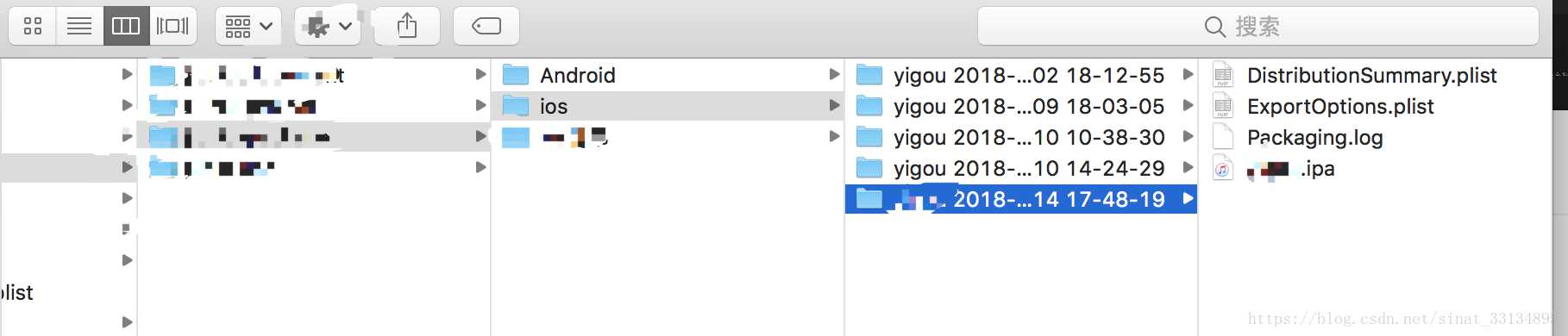
其余的都点默认的下一步,最后导出存放在你想存放的位置:
5、ipa上传到蒲公英就可以了
————————————————
版权声明:本文为CSDN博主「sinat_33134895」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/sinat_33134895/article/details/81703239
react native Xcode打包app发布ipa到蒲公英
标签:native src 下一步 ati 默认 打开 article ipa 导出
原文地址:https://www.cnblogs.com/chenzxl/p/11432485.html