标签:面包屑 name 适应 ext 标签 html href disabled char
面包屑导航

引入标签

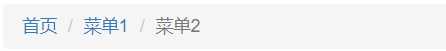
面包屑导航:breadcrumb


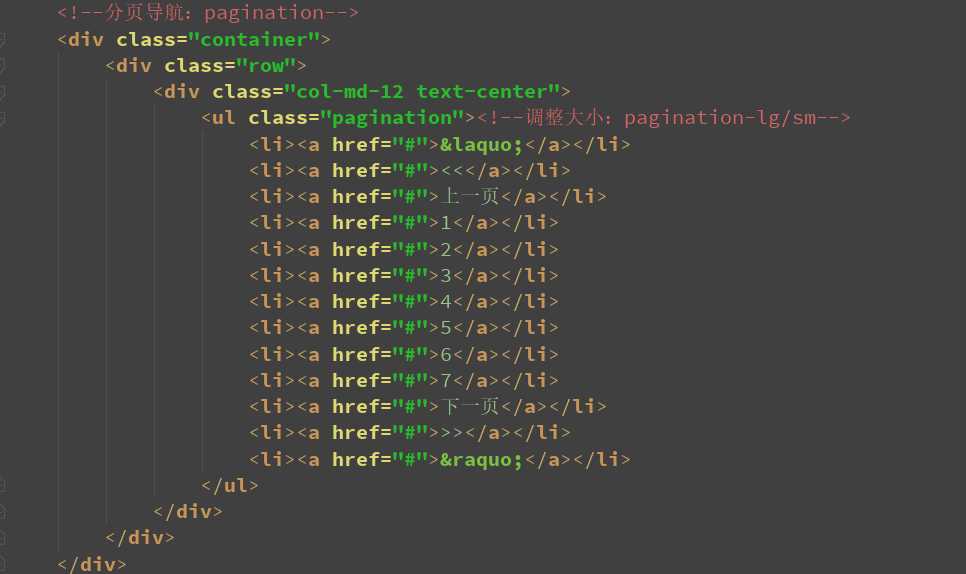
分页导航


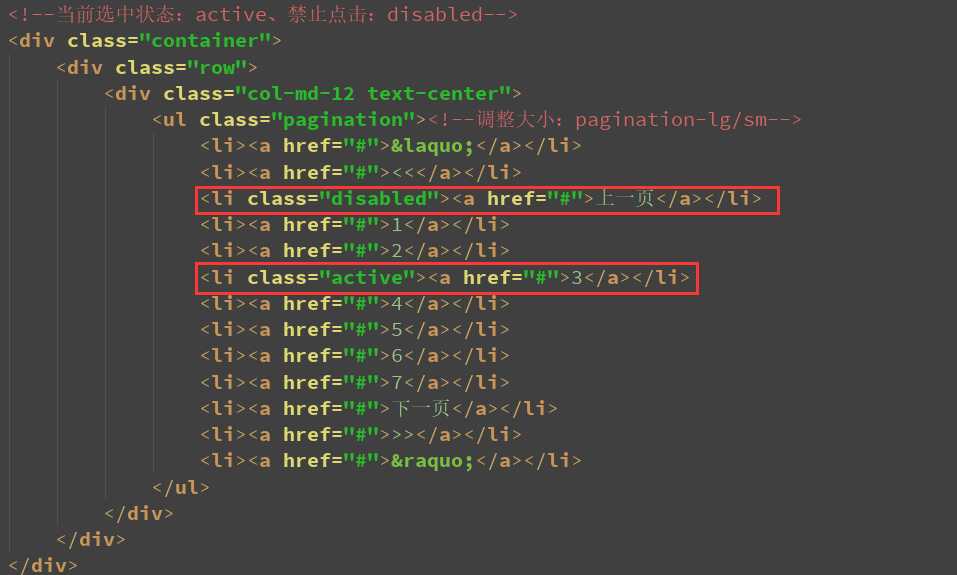
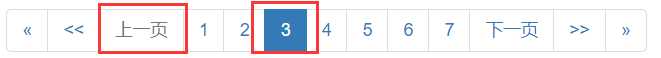
当前选中状态:active、禁止点击:disabled


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入font-awesome-->
<link href="https://cdn.bootcss.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet">
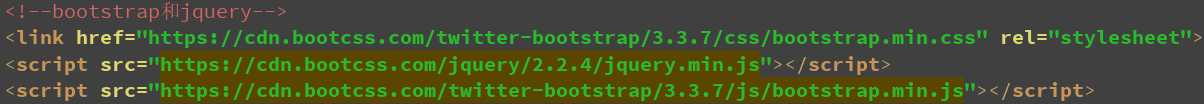
<!--bootstrap和jquery-->
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>面包屑导航</h1>
<p></p>
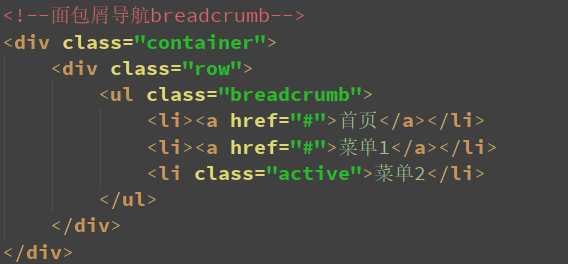
<!--面包屑导航breadcrumb-->
<div class="container">
<div class="row">
<ul class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">菜单1</a></li>
<li class="active">菜单2</li>
</ul>
</div>
</div>
<p></p>
<!--分页导航:pagination-->
<div class="container">
<div class="row">
<div class="col-md-12 text-center">
<ul class="pagination"><!--调整大小:pagination-lg/sm-->
<li><a href="#">«</a></li>
<li><a href="#"><<</a></li>
<li><a href="#">上一页</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">下一页</a></li>
<li><a href="#">>></a></li>
<li><a href="#">»</a></li>
</ul>
</div>
</div>
</div>
<p></p>
<!--当前选中状态:active、禁止点击:disabled-->
<div class="container">
<div class="row">
<div class="col-md-12 text-center">
<ul class="pagination"><!--调整大小:pagination-lg/sm-->
<li><a href="#">«</a></li>
<li><a href="#"><<</a></li>
<li class="disabled"><a href="#">上一页</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li class="active"><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">下一页</a></li>
<li><a href="#">>></a></li>
<li><a href="#">»</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
标签:面包屑 name 适应 ext 标签 html href disabled char
原文地址:https://www.cnblogs.com/zhongyehai/p/11439765.html