标签:标题 点击 height export vat editor VID family ||
9月,又到开学的季节。为每个一直默默努力的自己点赞!最近都沉浸在react native原生app开发中,之前也有使用vue/react/angular等技术开发过聊天室项目,另外还使用RN技术做了个自定义模态弹窗rnPop组件。
基于react+react-native+react-navigation+react-redux+react-native-swiper+rnPop等技术开发的仿微信原生App界面聊天室——RN_ChatRoom,实现了原生app启动页、AsyncStorage本地存储登录拦截、集成rnPop模态框功能(仿微信popupWindow弹窗菜单)、消息触摸列表、发送消息、表情(动图),图片预览,拍摄图片、发红包、仿微信朋友圈等功能。
{ "name": "RN_ChatRoom", "version": "0.0.1", "aboutMe": "QQ:282310962 、 wx:xy190310", "dependencies": { "react": "16.8.6", "react-native": "0.60.4" }, "devDependencies": { "@babel/core": "^7.5.5", "@babel/runtime": "^7.5.5", "@react-native-community/async-storage": "^1.6.1", "@react-native-community/eslint-config": "^0.0.5", "babel-jest": "^24.8.0", "eslint": "^6.1.0", "jest": "^24.8.0", "metro-react-native-babel-preset": "^0.55.0", "react-native-gesture-handler": "^1.3.0", "react-native-image-picker": "^1.0.2", "react-native-swiper": "^1.5.14", "react-navigation": "^3.11.1", "react-redux": "^7.1.0", "react-test-renderer": "16.8.6", "redux": "^4.0.4", "redux-thunk": "^2.3.0" }, "jest": { "preset": "react-native" } }
















◆ App全屏幕启动页splash模板
react-native如何全屏启动? 设置StatusBar顶部条背景为透明 translucent={true},并配合RN动画Animated
/** * @desc 启动页面 */ import React, { Component } from ‘react‘ import { StatusBar, Animated, View, Text, Image } from ‘react-native‘ export default class Splash extends Component{ constructor(props){ super(props) this.state = { animFadeIn: new Animated.Value(0), animFadeOut: new Animated.Value(1), } } render(){ return ( <Animated.View style={[GStyle.flex1DC_a_j, {backgroundColor: ‘#1a4065‘, opacity: this.state.animFadeOut}]}> <StatusBar backgroundColor=‘transparent‘ barStyle=‘light-content‘ translucent={true} /> <View style={GStyle.flex1_a_j}> <Image source={require(‘../assets/img/ic_default.jpg‘)} style={{borderRadius: 100, width: 100, height: 100}} /> </View> <View style={[GStyle.align_c, {paddingVertical: 20}]}> <Text style={{color: ‘#dbdbdb‘, fontSize: 12, textAlign: ‘center‘,}}>RN-ChatRoom v1.0.0</Text> </View> </Animated.View> ) } componentDidMount(){ // 判断是否登录 storage.get(‘hasLogin‘, (err, object) => { setTimeout(() => { Animated.timing( this.state.animFadeOut, {duration: 300, toValue: 0} ).start(()=>{ // 跳转页面 util.navigationReset(this.props.navigation, (!err && object && object.hasLogin) ? ‘Index‘ : ‘Login‘) }) }, 1500); }) } }
◆ RN本地存储技术async-storage
/** * @desc 本地存储函数 */ import AsyncStorage from ‘@react-native-community/async-storage‘ export default class Storage{ static get(key, callback){ return AsyncStorage.getItem(key, (err, object) => { callback(err, JSON.parse(object)) }) } static set(key, data, callback){ return AsyncStorage.setItem(key, JSON.stringify(data), callback) } static del(key){ return AsyncStorage.removeItem(key) } static clear(){ AsyncStorage.clear() } } global.storage = Storage
声明全局global变量,只需在App.js页面一次引入、多个页面均可调用。
storage.set(‘hasLogin‘, { hasLogin: true })
storage.get(‘hasLogin‘, (err, object) => { ... })
◆ App主页面模板及全局引入组件
import React, { Fragment, Component } from ‘react‘
import { StatusBar } from ‘react-native‘
// 引入公共js
import ‘./src/utils/util‘
import ‘./src/utils/storage‘
// 导入样式
import ‘./src/assets/css/common‘
// 导入rnPop弹窗
import ‘./src/assets/js/rnPop/rnPop.js‘
// 引入页面路由
import PageRouter from ‘./src/router‘
class App extends Component{
render(){
return (
<Fragment>
{/* <StatusBar backgroundColor={GStyle.headerBackgroundColor} barStyle=‘light-content‘ /> */}
{/* 页面 */}
<PageRouter />
{/* 弹窗模板 */}
<RNPop />
</Fragment>
)
}
}
export default App
◆ react-navigation页面导航器/地址路由、底部tabbar
由于react-navigation官方顶部导航器不能满足需求,如是自己封装了一个,功能效果有些类似微信导航。

export default class HeaderBar extends Component { constructor(props){ super(props) this.state = { searchInput: ‘‘ } } render() { /** * 更新 * @param { navigation | 页面导航 } * @param { title | 标题 } * @param { center | 标题是否居中 } * @param { search | 是否显示搜索 } * @param { headerRight | 右侧Icon按钮 } */ let{ navigation, title, bg, center, search, headerRight } = this.props return ( <View style={GStyle.flex_col}> <StatusBar backgroundColor={bg ? bg : GStyle.headerBackgroundColor} barStyle=‘light-content‘ translucent={true} /> <View style={[styles.rnim__topBar, GStyle.flex_row, {backgroundColor: bg ? bg : GStyle.headerBackgroundColor}]}> {/* 返回 */} <TouchableOpacity style={[styles.iconBack]} activeOpacity={.5} onPress={this.goBack}><Text style={[GStyle.iconfont, GStyle.c_fff, GStyle.fs_18]}></Text></TouchableOpacity> {/* 标题 */} { !search && center ? <View style={GStyle.flex1} /> : null } { search ? ( <View style={[styles.barSearch, GStyle.flex1, GStyle.flex_row]}> <TextInput onChangeText={text=>{this.setState({searchInput: text})}} style={styles.barSearchText} placeholder=‘搜索‘ placeholderTextColor=‘rgba(255,255,255,.6)‘ /> </View> ) : ( <View style={[styles.barTit, GStyle.flex1, GStyle.flex_row, center ? styles.barTitCenter : null]}> { title ? <Text style={[styles.barCell, {fontSize: 16, paddingLeft: 0}]}>{title}</Text> : null } </View> ) } {/* 右侧 */} <View style={[styles.barBtn, GStyle.flex_row]}> { !headerRight ? null : headerRight.map((item, index) => { return( <TouchableOpacity style={[styles.iconItem]} activeOpacity={.5} key={index} onPress={()=>item.press ? item.press(this.state.searchInput) : null}> { item.type === ‘iconfont‘ ? item.title : ( typeof item.title === ‘string‘ ? <Text style={item.style ? item.style : null}>{`${item.title}`}</Text> : <Image source={item.title} style={{width: 24, height: 24, resizeMode: ‘contain‘}} /> ) } {/* 圆点 */} { item.badge ? <View style={[styles.iconBadge, GStyle.badge]}><Text style={GStyle.badge_text}>{item.badge}</Text></View> : null } { item.badgeDot ? <View style={[styles.iconBadgeDot, GStyle.badge_dot]}></View> : null } </TouchableOpacity> ) }) } </View> </View> </View> ) } goBack = () => { this.props.navigation.goBack() } }
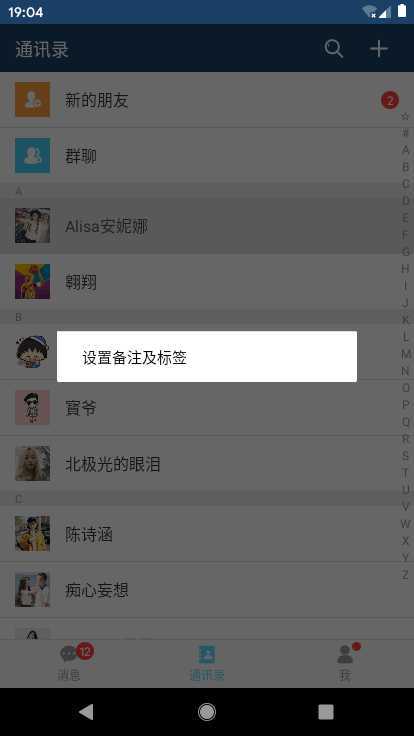
// 创建底部TabBar const tabNavigator = createBottomTabNavigator( // tabbar路由(消息、通讯录、我) { Index: { screen: Index, navigationOptions: ({navigation}) => ({ tabBarLabel: ‘消息‘, tabBarIcon: ({focused, tintColor}) => ( <View> <Text style={[ GStyle.iconfont, GStyle.fs_20, {color: (focused ? tintColor : ‘#999‘)} ]}></Text> <View style={[GStyle.badge, {position: ‘absolute‘, top: -2, right: -15,}]}><Text style={GStyle.badge_text}>12</Text></View> </View> ) }) }, Contact: { screen: Contact, navigationOptions: { tabBarLabel: ‘通讯录‘, tabBarIcon: ({focused, tintColor}) => ( <View> <Text style={[ GStyle.iconfont, GStyle.fs_20, {color: (focused ? tintColor : ‘#999‘)} ]}></Text> </View> ) } }, Ucenter: { screen: Ucenter, navigationOptions: { tabBarLabel: ‘我‘, tabBarIcon: ({focused, tintColor}) => ( <View> <Text style={[ GStyle.iconfont, GStyle.fs_20, {color: (focused ? tintColor : ‘#999‘)} ]}></Text> <View style={[GStyle.badge_dot, {position: ‘absolute‘, top: -2, right: -6,}]}></View> </View> ) } } }, // tabbar配置 { ... } )
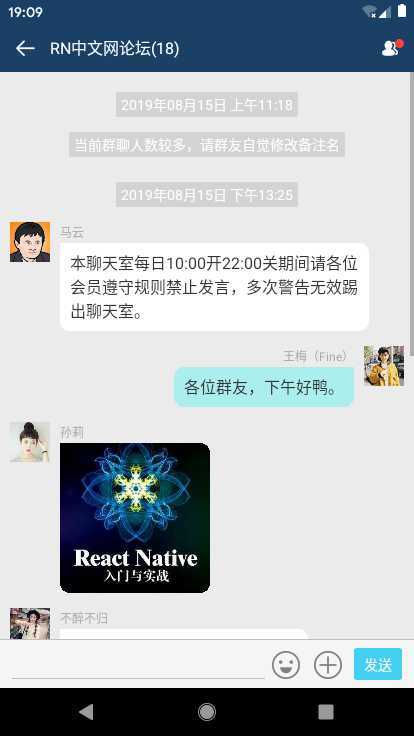
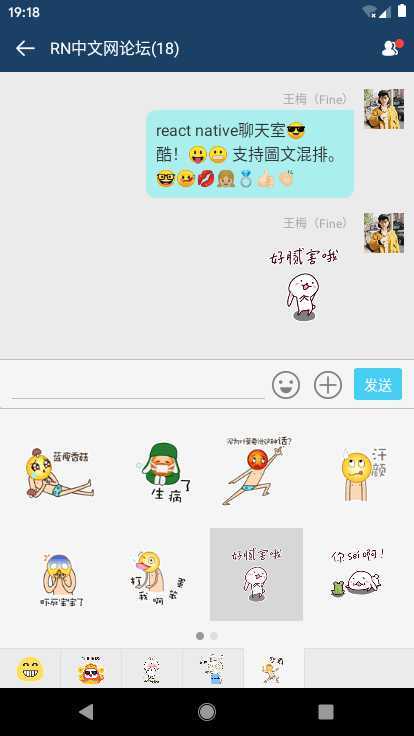
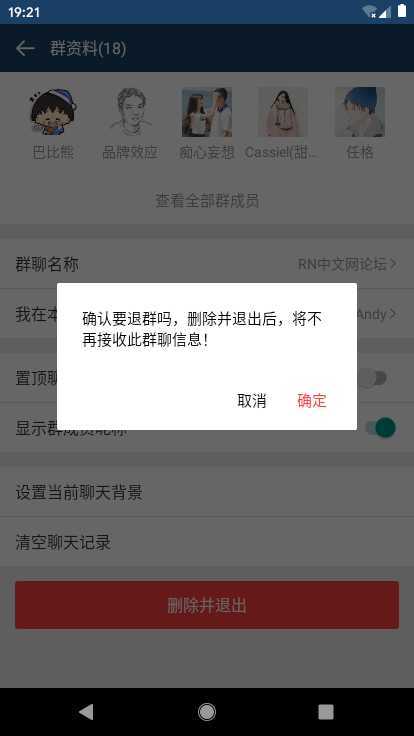
◆ RN聊天页面功能模块
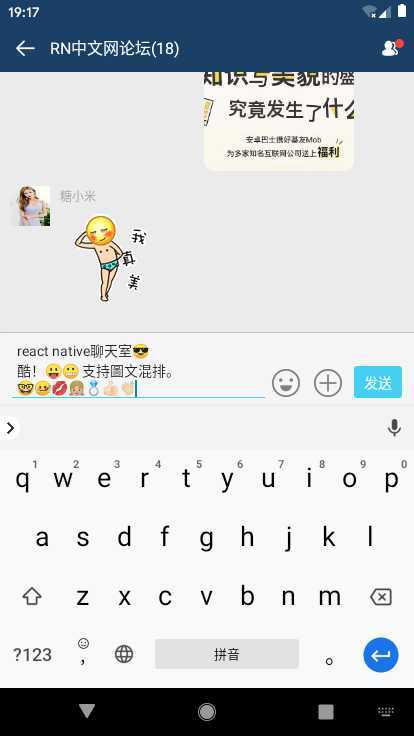
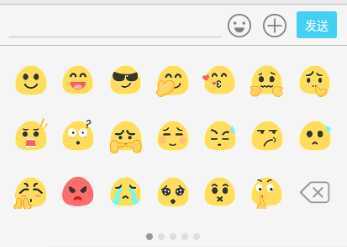
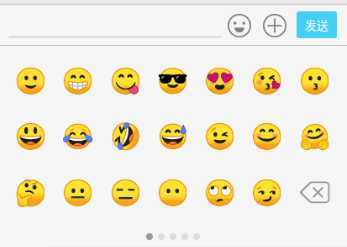
1、表情处理:原本是想着使用图片表情gif,可是在RN里面textInput文本框不能插入图片,只能通过定义一些特殊字符 :66: (:12 [奋斗] 解析表情,处理起来有些麻烦,而且图片多了影响性能,如是就改用emoj表情符。


faceList: [ { nodes: [ ‘??‘,‘??‘,‘??‘,‘??‘,‘??‘,‘??‘,‘??‘, ‘??‘,‘??‘,‘??‘,‘??‘,‘??‘,‘??‘,‘??‘, ‘??‘,‘??‘,‘??‘,‘??‘,‘??‘,‘??‘,‘del‘, ] }, ... { nodes: [ ‘??‘,‘??‘,‘??‘,‘??‘,‘??‘,‘??‘,‘??‘, ‘??‘,‘??‘,‘??‘,‘??‘,‘??‘,‘????‘,‘????‘, ‘????‘,‘????‘,‘????‘,‘??????‘,‘??????‘,‘??????‘,‘del‘, ] }, ... ]
2、光标定位:在指定光标处插入内容,textInput提供了光标起始位置
let selection = this.textInput._lastNativeSelection || null;
this.textInput.setNativeProps({
selection : { start : xxx, end : xxx}
})
3、textInput判断内容是否为空,过滤空格、回车
isEmpty = (html) => {
return html.replace(/\r\n|\n|\r/, "").replace(/(?:^[ \t\n\r]+)|(?:[ \t\n\r]+$)/g, "") == ""
}
/** * 聊天模块JS---------------------------------------------------- */ // ...滚动至聊天底部 scrollToBottom = (t) => { let that = this this._timer = setTimeout(() => { that.refs.scrollView.scrollToEnd({animated: false}) }, t ? 16 : 0); } // ...隐藏键盘 hideKeyboard = () => { Keyboard && Keyboard.dismiss() } // 点击表情 handlePressEmotion = (img) => { if(img === ‘del‘) return let selection = this.editorInput._lastNativeSelection || null; if (!selection){ this.setState({ editorText : this.state.editorText + `${img}`, lastRange: this.state.editorText.length }) } else { let startStr = this.state.editorText.substr(0 , this.state.lastRange ? this.state.lastRange : selection.start) let endStr = this.state.editorText.substr(this.state.lastRange ? this.state.lastRange : selection.end) this.setState({ editorText : startStr + `${img}` + endStr, lastRange: (startStr + `${img}`).length }) } } // 发送消息 isEmpty = (html) => { return html.replace(/\r\n|\n|\r/, "").replace(/(?:^[ \t\n\r]+)|(?:[ \t\n\r]+$)/g, "") == "" } handleSubmit = () => { // 判断是否为空值 if(this.isEmpty(this.state.editorText)) return let _msg = this.state.__messageJson let _len = _msg.length // 消息队列 let _data = { id: `msg${++_len}`, msgtype: 3, isme: true, avator: require(‘../../../assets/img/uimg/u__chat_img11.jpg‘), author: ‘王梅(Fine)‘, msg: this.state.editorText, imgsrc: ‘‘, videosrc: ‘‘ } _msg = _msg.concat(_data) this.setState({ __messageJson: _msg, editorText: ‘‘ }) this.scrollToBottom(true) } // >>> 【选择区功能模块】------------------------------------------ // 选择图片 handleLaunchImage = () => { let that = this ImagePicker.launchImageLibrary({ // title: ‘请选择图片来源‘, // cancelButtonTitle: ‘取消‘, // takePhotoButtonTitle: ‘拍照‘, // chooseFromLibraryButtonTitle: ‘相册图片‘, // customButtons: [ // {name: ‘baidu‘, title: ‘baidu.com图片‘}, // ], // cameraType: ‘back‘, // mediaType: ‘photo‘, // videoQuality: ‘high‘, // maxWidth: 300, // maxHeight: 300, // quality: .8, // noData: true, storageOptions: { skipBackup: true, }, }, (response) => { // console.log(response) if(response.didCancel){ console.log(‘user cancelled‘) }else if(response.error){ console.log(‘ImagePicker Error‘) }else{ let source = { uri: response.uri } // let source = {uri: ‘data:image/jpeg;base64,‘ + response.data} that.setState({ imgsrc: source }) that.scrollToBottom(true) } }) }
◆ 附上vue/react/angular聊天室IM实例
Vue网页版聊天室:https://www.cnblogs.com/xiaoyan2017/p/10793728.html
React版聊天室:https://www.cnblogs.com/xiaoyan2017/p/11106246.html
Angular聊天室:https://www.cnblogs.com/xiaoyan2017/p/11194828.html

react-native聊天室|RN版聊天App仿微信实例|RN仿微信界面
标签:标题 点击 height export vat editor VID family ||
原文地址:https://www.cnblogs.com/xiaoyan2017/p/11441285.html