标签:style blog http color io os ar 使用 for
作为aptana死忠粉的我,最近由于工作需要最近开始使用sublime,初次使用,就被其秒开的启动速度,简洁的界面设计,无干扰的信息提示所这幅。
俗话说,工欲善其事必先利其器,作为码农,在开始编码之前,必须要对自己的工具熟悉,才能事半功倍,所以开始了一番折腾,下面记录下一些笔记。
作为码农,很多时间都是在敲键盘的,所以快捷键是非常重要的,sublime的快捷键非常非常多,很难都记住,按照80/20原则,只有20%是常用的,下面是我常用的快捷键:
| 快捷键 | 功能 |
|---|---|
| ctrl + p | 搜索项目中的文件 |
| ctrl+k, ctrl+b | 切换侧边栏显示状态 |
| ctrl+shift+backspace | 左侧全部删除 |
| ctrl+y | 重做或重复 |
| shift+方向键 | 移动并选择 |
| ctrl+[|] | 缩进|取消缩紧 |
| ctrl+l | 选择行,重复可依次增加选择下一行 |
| ctrl+m | 跳转到对应括号 |
| alt+. | close tag |
| ctrl+shift+p | 打开命令面板 |
| ctrl+r | 前往Method |
| ctrl+g | 跳转到第几行 |
| ctrl+/ | 当前行注释状态切换 |
| ctrl+shift+[|] | 折叠|展开(代码) |
| ctrl+h | 替换 |
sublime的功能已经很满足大部分需求了,但还是有个别差异化的需求,无法满足,这时候sublime的插件派上用场,先来晒下我的插件。

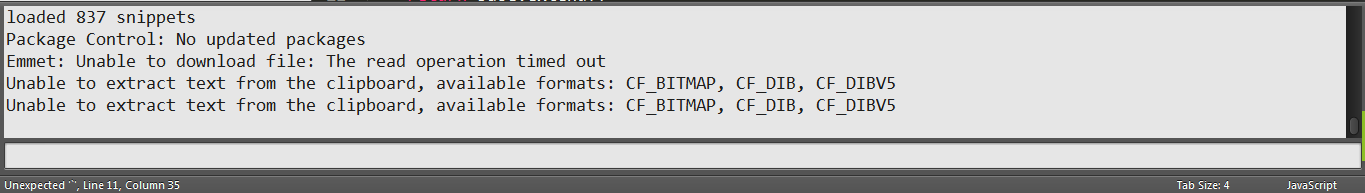
由于sublime 2本身不带插件,所以要先安装插件管理器(package control),首先打开控制台,点击sublime的菜单栏 view->show console(或者使用快捷键 ctrl+`)。
现在打开了控制台, 这个控制台有上下两栏, 上面一栏会实时显示sublime执行了什么插件,输出执行结果, 如果你安装的某个插件不能正常运行,应该先在这里看看有没有报错。下面栏是一个输入框,可以运行python代码。

我们输入下面的代码点击回车运行, 就能安装好package control了。
import urllib2,os,hashlib; h = ‘7183a2d3e96f11eeadd761d777e62404‘ + ‘e330c659d4bb41d3bdf022e94cab3cd0‘; pf = ‘Package Control.sublime-package‘; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( ‘http://sublime.wbond.net/‘ + pf.replace(‘ ‘, ‘%20‘)).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), ‘wb‘ ).write(by) if dh == h else None; print(‘Error validating download (got %s instead of %s), please try manual install‘ % (dh, h) if dh != h else ‘Please restart Sublime Text to finish installation‘)
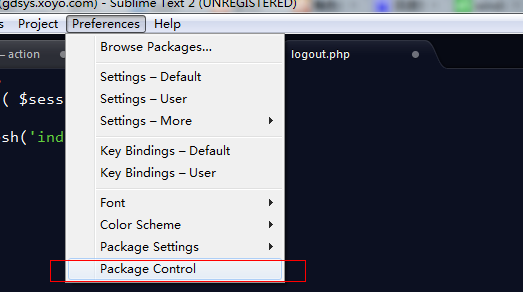
运行结束以后,记得重启编辑器,就能在Preferences中看到 package control了。

然后我们按住 ctrl+shift+p。此时会输出一个输入框,即可安装,删除,更新插件了。
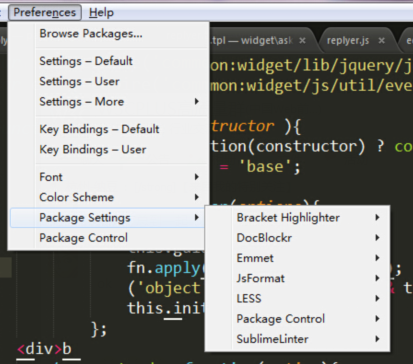
这是一个非常棒的插件,可以让sublime支持less的语法高亮和语法提示,对于搞less的同学灰常重要,不过多解释。
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度。
可以验证各种语法错误,不多解释。
DocBlockr 可以使你很方便地对代码建立文档。它会解析函数,变量,和参数,根据它们自动生成文档范式,你的工作就是去填充对应的说明。

专门用来格式化js的工具,非常给力。
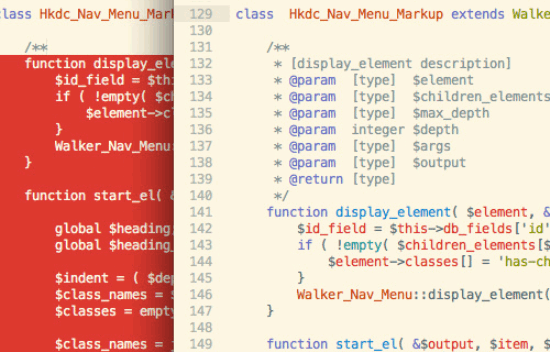
像这些符号是成对的:花括号{}, 中括号[],括号:() ,引号“” 等。 这些符号当我们鼠标放在开始符号的位置的时候, 希望能明显看到结尾符号在哪儿sublime默认是下划线,很不明显, 想要明显一点,可以安装插件 BracketHighlighter。
标签:style blog http color io os ar 使用 for
原文地址:http://www.cnblogs.com/yanhaijing/p/4051021.html