标签:ejs 引用 npm 技术 mic str nodejs 版本 依赖包
1、在cmd输入node -v就可以看到node的当前版本

2、在输入node进入node环境

3、查看npm版本号:npm -v

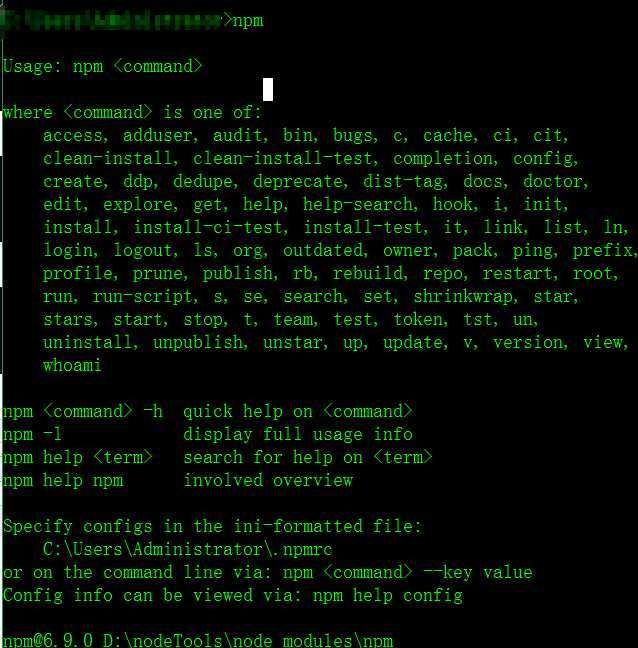
4、再次输入npm可以看到下面有哪些包

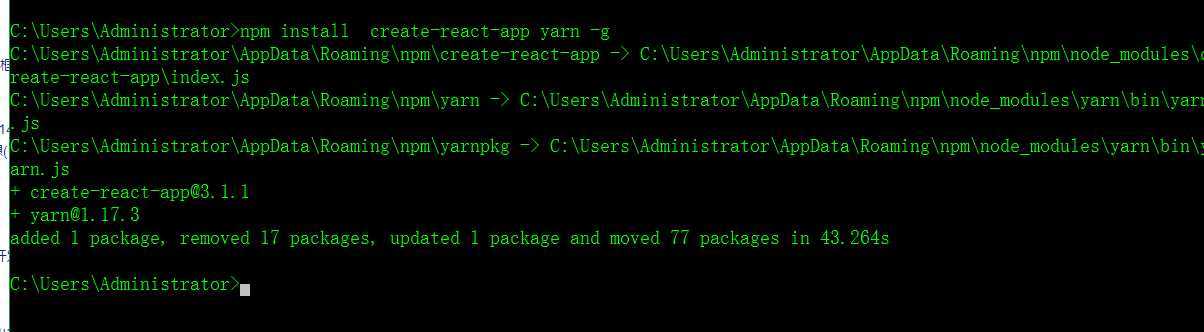
5、下一个全局安装react -app :install create-react-app yarn -g

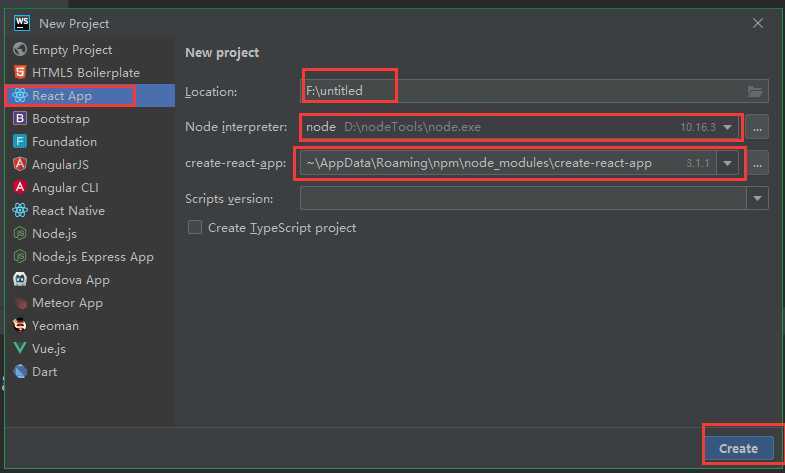
6、 下面在webstrom工具中创建React项目引用React所需要的依赖

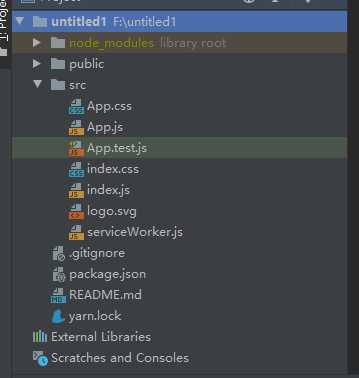
7、项目构架:

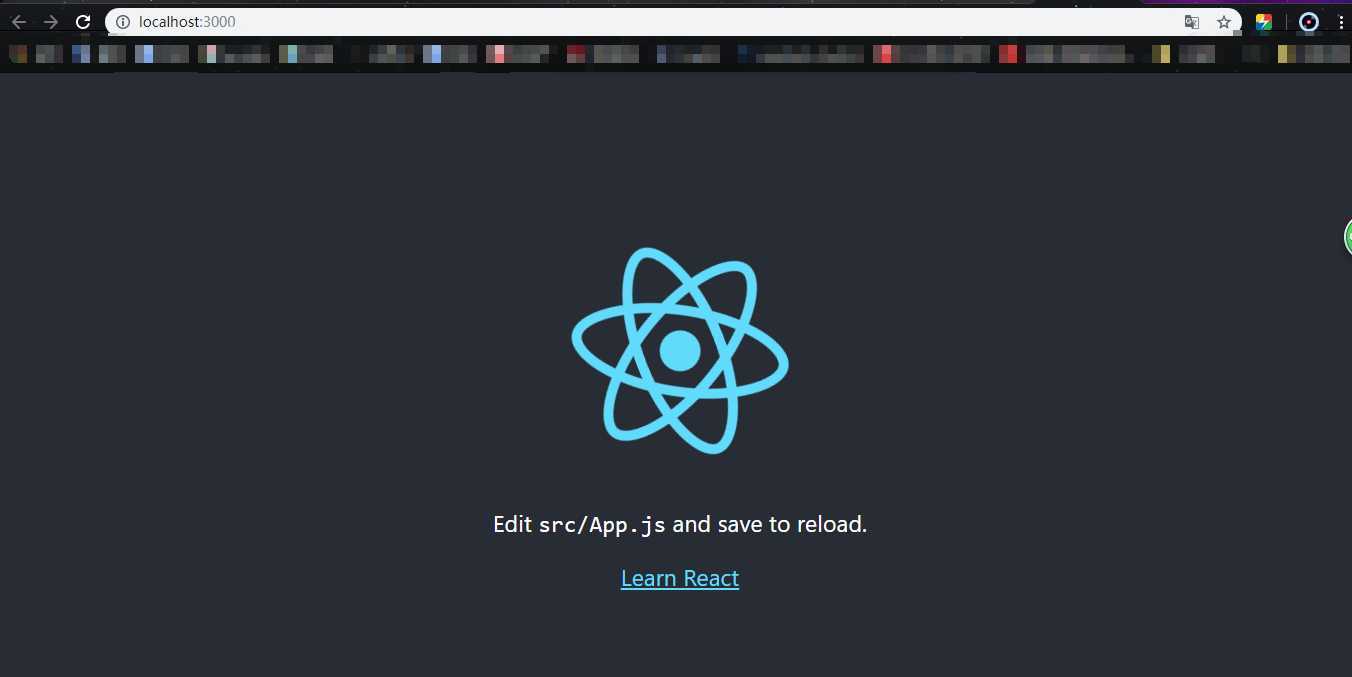
启动项目进行访问:npm run status

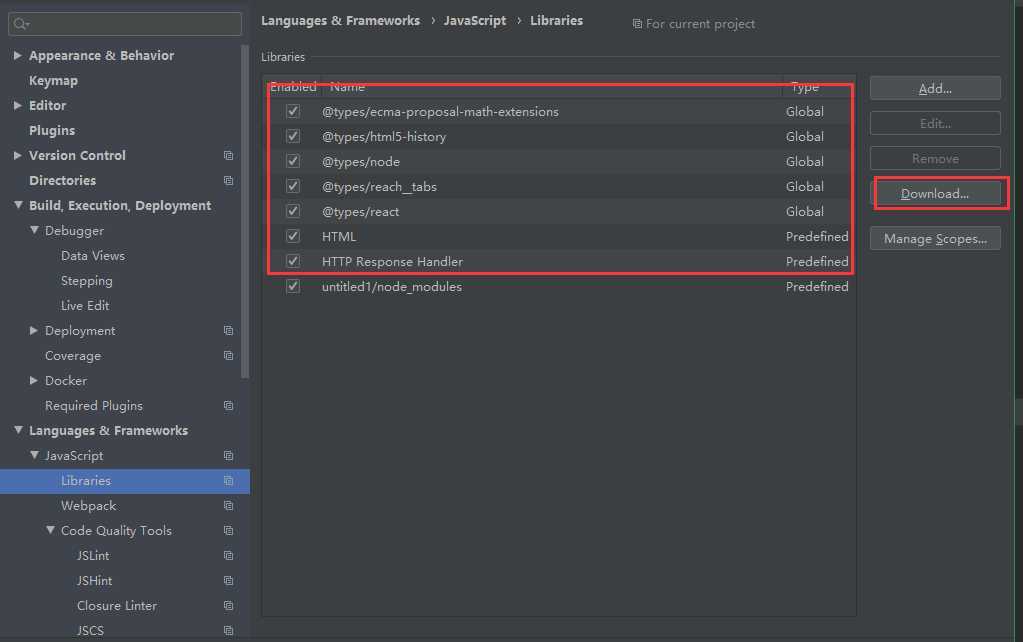
在设置中下载这些可以提供自动提示的功能

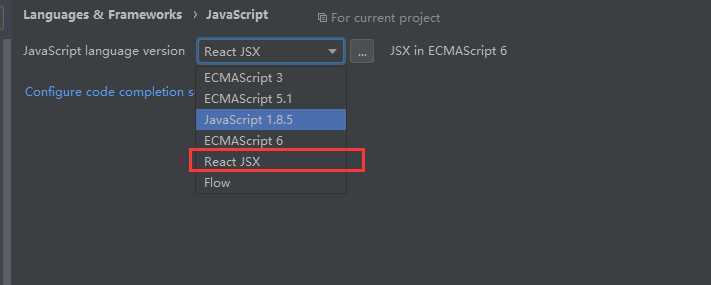
若react语法不支持

标签:ejs 引用 npm 技术 mic str nodejs 版本 依赖包
原文地址:https://www.cnblogs.com/yhm9/p/11442524.html