标签:The 标题 tle dimen image color pat ppc idt
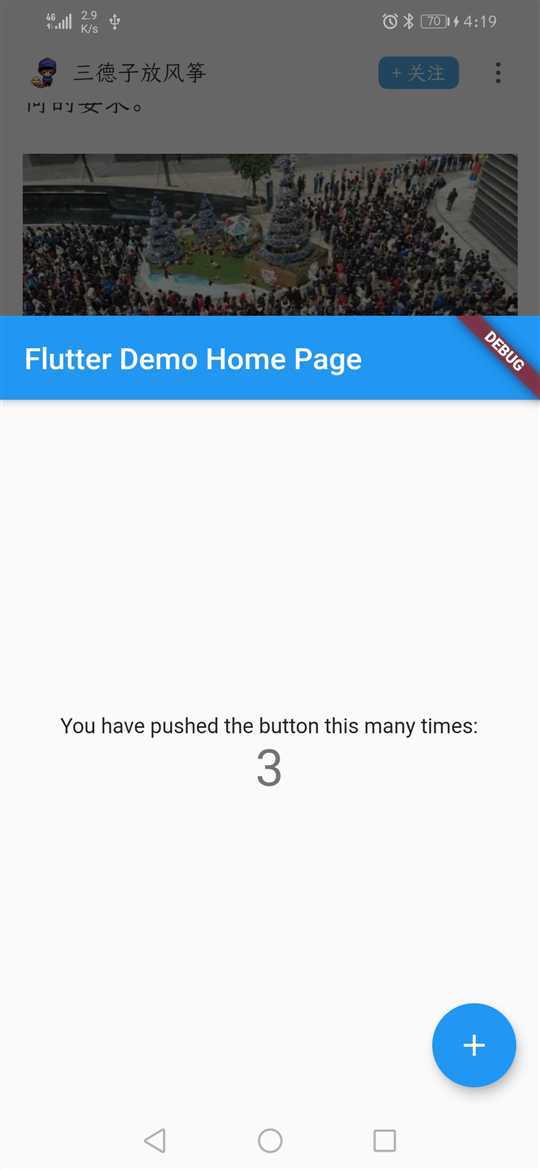
在android上Flutter其实是依托于一个Activity上面绘制所有的界面的,那么很自然,我们可以把这个Activity的样式改成Dialog形式,这样子的Flutter的最大范围就是一个Dialog形式了。废话不多说,上效果图。

核心代码:新增dialog activity的样式:
<style name="activity_dialog" parent="Theme.AppCompat.Dialog"> <!--背景透明--> <item name="android:windowBackground">@android:color/transparent</item> <!--没有标题--> <item name="android:windowNoTitle">true</item> <item name="windowNoTitle">true</item> <!--背景昏暗--> <item name="android:backgroundDimEnabled">true</item> </style>
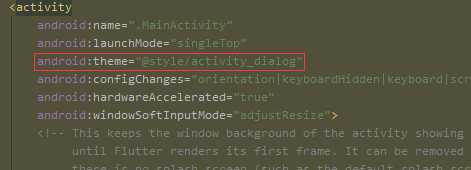
将activity的样式改成:

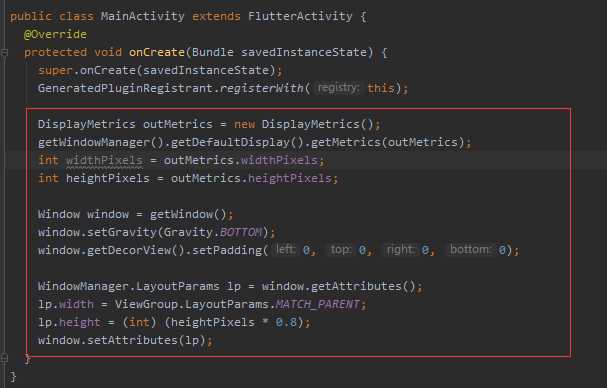
将activity的大小和位置限制一下:

源码地址:
https://github.com/hbolin/flutter_dialog_demo
标签:The 标题 tle dimen image color pat ppc idt
原文地址:https://www.cnblogs.com/hbolin/p/11447269.html