标签:let property 不同 image nihao key 长度 技术 com
1.Array.from() 方法,用于数组的浅拷贝。就是将一个类数组对象或者可遍历对象转换成一个真正的数组。
eg:
let obj = { 0: ‘nihao‘, 1: ‘haha‘, 2: ‘gansha‘, ‘length‘: 3 } let arr = Array.from(obj) console.log(arr);

tips: 1. object中必须有length属性,返回的数组长度取决于length长度
2.key 值必须是数值
2.Object.values(object)
tips:与第一种不同的是不需要length属性,返回一个对象所有可枚举属性值
这里简单说一下可枚举性。目前我还没理解这个可枚举性有什么用,大概意思就是
对象的每一个属性都有一个描述对象,用来描述和控制该属性的行为,用Object.getOwnPropertyDescriptor方法来获取该描述对象(用Object.defineProperty方法来设置)。
以后仔细研究之后会再好好写写这个可枚举性的!
eg:
let obj = { 0: ‘nihao‘, 1: ‘haha‘, 2: ‘gansha‘, } let arr = Object.values(obj) console.log(arr);

3.Object.keys(object)
tips:返回一个对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用 for…in 循环遍历该对象时返回的顺序一致
let obj = { 0: ‘nihao‘, 1: ‘haha‘, 2: ‘gansha‘, } let arr = Object.keys(obj) console.log(arr);

4.Object.entries(object)
tips:返回一个给定对象自身可枚举属性的键值对数组
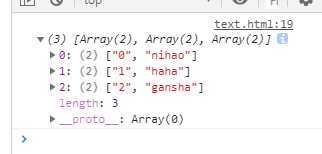
let obj = { 0: ‘nihao‘, 1: ‘haha‘, 2: ‘gansha‘, } let arr = Object.entries(obj) console.log(arr);

5.for in 循环
标签:let property 不同 image nihao key 长度 技术 com
原文地址:https://www.cnblogs.com/JiAyInNnNn/p/11451000.html