标签:style blog http color io ar 使用 for strong
Highcharts给了丰富的配置项,用于满足用户的需求。在我这个项目中,图表开始由美工设计,在应用highcharts的时候,读了highcharts的文档,着实仔细的配置了一番。
比如Legend的配置,坐标轴的样式等等。
先附上一个表格,再记录几个项目中用到的例子,备用。
X轴选项用于设置图表X轴相关属性。
| 参数 | 描述 | 默认值 |
| categories | 设置X轴分类名称,数组,例如:categories: [‘Apples‘, ‘Bananas‘, ‘Oranges‘] | [] |
| title | X轴名称,支持text、enabled、align、rotation、style等属性 | |
| labels | 设置X轴各分类名称的样式style,格式formatter,角度rotation等。 | array |
| max | X轴最大值(categories为空时),如果为null,则最大值会根据X轴数据自动匹配一个最大值。 | null |
| min | X轴最小值(categories为空时),如果为null,则最小值会根据X轴数据自动匹配一个最小值。 | array |
| gridLineColor | 网格(竖线)颜色 | #C0C0C0 |
| gridLineWidth | 网格(竖线)宽度 | 1 |
| lineColor | 基线颜色 | #C0D0E0 |
| lineWidth | 基线宽度 |
Y轴选项与上述xAxis选项基本一致,请参照上表中的参数设置,不再单独列出。
数据列选项用于设置图表中要展示的数据相关的属性。
| 参数 | 描述 | 默认值 |
| data | 显示在图表中的数据列,可以为数组或者JSON格式的数据。如:data:[0, 5, 3, 5],或 data: [{name: ‘Point 1‘,y: 0}, {name: ‘Point 2‘,y: 5}] |
‘‘ |
| name | 显示数据列的名称。 | ‘‘ |
| type | 数据列类型,支持 area, areaspline, bar, column, line, pie, scatter or spline | line |
plotOptions用于设置图表中的数据点相关属性。plotOptions根据各种图表类型,其属性设置略微有些差异,现将常用选项列出来。
| 参数 | 描述 | 默认值 |
| enabled | 是否在数据点上直接显示数据 | false |
| allowPointSelect | 是否允许使用鼠标选中数据点 | false |
| formatter | 回调函数,格式化数据显示内容 | formatter: function() {return this.y;} |
Tooltip用于设置当鼠标滑向数据点时显示的提示框信息。
| 参数 | 描述 | 默认值 |
| enabled | 是否显示提示框 | true |
| backgroundColor | 设置提示框的背景色 | rgba(255, 255, 255, .85) |
| borderColor | 提示框边框颜色,默认自动匹配数据列的颜色 | auto |
| borderRadius | 提示框圆角度 | 5 |
| shadow | 是否显示提示框阴影 | true |
| style | 设置提示框内容样式,如字体颜色等 | color:‘#333‘ |
| formatter | 回调函数,用于格式化输出提示框的显示内容。返回的内容支持html标签如:<b>, <strong>, <i>, <em>, <br/>, <span> | 2 |
一般都禁用了
legend用于设置图例相关属性。
| 参数 | 描述 | 默认值 |
| layout | 显示形式,支持水平horizontal和垂直vertical | horizontal |
| align | 对齐方式。 | center |
| backgroundColor | 图例背景色。 | null |
| borderColor | 图例边框颜色。 | #909090 |
| borderRadius | 图例边框角度 | 5 |
| enabled | 是否显示图例 | true |
| floating | 是否可以浮动,配合x,y属性。 | false |
| shadow | 是否显示阴影 | false |
| style | 设置图例内容样式 | ‘‘ |
| symbolWidth | 设置图例中标志的宽度 | 如果不想要这个标志,把宽度设置为0 |
| itemHoverStyle | 图例中文字hover时的样式 | |
| itemStyle | 图例文字的样式 | { "color": "#fff","font-size":"18px","font-family":"微软雅黑","font-weight":"normal" } |

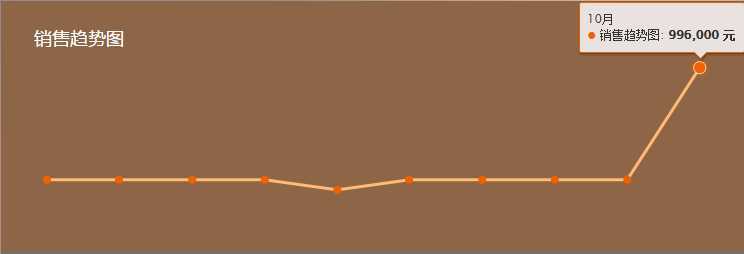
在这个图表中,看不到x轴和Y轴,有tooltip
配置是这样的:
xAxis: { labels: { enabled: false //不显示x轴上的label,数字标识 }, gridLineWidth: 0, //不显示表格线 lineWidth: 0 //不显示坐标轴线 }, yAxis: { labels: { enabled: false // min: 0 //min:0 表示y轴最小从0开始,注释掉,则y轴支持负值 }, min: 0, gridLineWidth: 0, title: { text: ‘‘, align: ‘high‘ }, title: { align: ‘left‘, text: ‘销售趋势图‘, x: 10, y: 30, //配置Title的坐标 useHTML: true, style: { "color": "#fff", "font-size": "18px", "font-family": "微软雅黑", "font-weight": "normal" } }
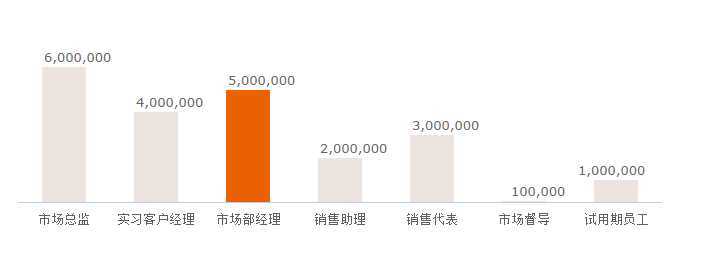
Example 2:

在这个图中, 柱子背景颜色不同,尝试使用colors属性设置,并不起作用,后来发现设置series 的data属性可以达到效果。
series: [{ name: ‘Population‘, data: [{‘color‘:‘颜色值‘,‘y‘:‘数值‘}, {‘color‘:‘颜色值‘,‘y‘:‘数值‘}, {‘color‘:‘颜色值‘,‘y‘:‘数值‘}, {‘color‘:‘颜色值‘,‘y‘:‘数值‘}], //设置柱上的背景颜色和数值 dataLabels: {//设置柱上的数字显示样式 enabled: true, color: ‘#666‘, align: ‘center‘, x: 14, y: 0, style: { fontSize: ‘13px‘, fontFamily: ‘Verdana, sans-serif‘ } } }]
标签:style blog http color io ar 使用 for strong
原文地址:http://www.cnblogs.com/xinchuang/p/4051771.html