标签:方法 比较 rop settime inf 输出 问题: code 情况
问题:
父组件调用子组件:
<mk-form :list="formList" :formvalue="formvalue"></mk-form>
其中的formList数据是用ajax调用的,数据比较大,应该有些延迟
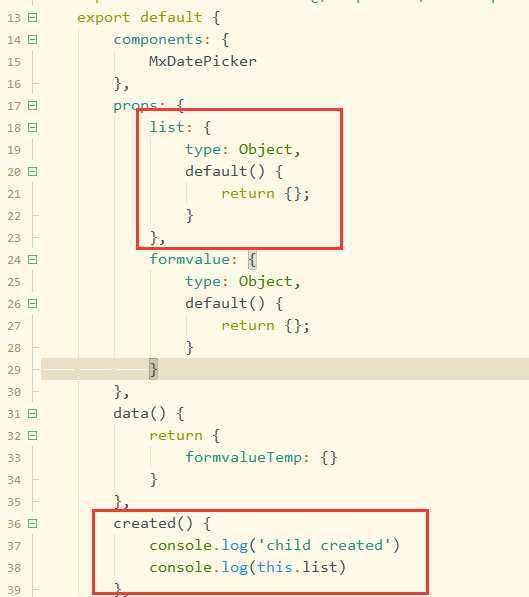
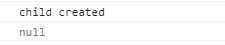
子组件的created中调用props时,输出的是默认数据:

输出:

解决方法:
第一种:加上 v-if 来判断数据是佛加载完成了,加载完了再渲染:
<mk-form v-if="formList!=null" :list="formList" :formvalue="formvalue"></mk-form>
第二种:用 setTimeout 来做延迟,但这样的方法不准确,应该视情况使用
其实两种方法都应该视情况来使用。
vue父组件props参数太大时子组件created取不到数据-解决方法
标签:方法 比较 rop settime inf 输出 问题: code 情况
原文地址:https://www.cnblogs.com/mankii/p/11460772.html