标签:evel 文件路径 next lan access 没有 llb libz 移动应用
React Native支持大家用React Native技术开发APP,并打包生成一个APP。在动态更新方面React Native只是提供了动态更新的基础,对将应用部署到哪里,如何进行动态更新并没有支持的那么完善。好在微软开发了CodePush,填补React Native 应用在动态更新方面的空白。CodePush 是微软提供的一套用于热更新 React Native 和 Cordova 应用的服务。下面将向大家分享如何使用CodePush实时更新你的应用。
CodePush 是微软提供的一套用于热更新 React Native 和 Cordova 应用的服务。
CodePush 是提供给 React Native 和 Cordova 开发者直接部署移动应用更新给用户设备的云服务。CodePush 作为一个中央仓库,开发者可以推送更新 (JS, HTML, CSS and images),应用可以从客户端 SDK 里面查询更新。CodePush 可以让应用有更多的可确定性,也可以让你直接接触用户群。在修复一些小问题和添加新特性的时候,不需要经过二进制打包,可以直接推送代码进行实时更新。
CodePush 可以进行实时的推送代码更新:
CodePush开源了react-native版本,react-native-code-push托管在GitHub上。
在终端输入如下:
1 npm install -g code-push-cli
1 code-push -v //查看版本
1 code-push register
在终端输入code-push register,会打开注册页面让你选择授权账号。授权通过之后,CodePush会告诉你“access key”,复制此key到终端即可完成注册。 https://appcenter.ms/
第一步:在项目中安装 react-native-code-push插件,终端进入你的项目根目录然后运行
1 npm install --save react-native-code-push
第二步: 运行 npm link react-native-code-push。这条命令将会自动帮我们在anroid文件中添加好设置
第三步: 在 android/app/build.gradle文件里面添如下代码:
1 apply from: "../../node_modules/react-native-code-push/android/codepush.gradle"
如果第二步没有成功,则手动配置
1 ...
2 dependencies {
3 ...
4 implementation project(‘:react-native-code-push‘)
5 ...
6 }
7 ...
在/android/settings.gradle中添加如下代码:
1 include ‘:react-native-code-push‘ 2 project(‘:react-native-code-push‘).projectDir = new File(rootProject.projectDir, ‘../node_modules/react-native-code-push/android/app‘)
在/android/app/src/com/.../.../MainApplication.java中添加如下代码:
1 ...
2 import com.microsoft.codepush.react.CodePush;
3
4 ...
5
6 @Override
7 protected String getJSBundleFile() {
8 return CodePush.getJSBundleFile();
9 }
10
11 ...
12
13 @Override
14 protected List<ReactPackage> getPackages() {
15 return Arrays.<ReactPackage>asList(
16 ...
17 new CodePush(CODEPUSH_KEY_STAGING, getApplicationContext(), BuildConfig.DEBUG)
18 );
19 }
20 ...
第四步: 运行 code-push deployment -k ls <appName>获取 部署秘钥。默认的部署名是 staging,所以 部署秘钥(deployment key ) 就是 staging。
第五步: 添加配置。当APP启动时我们需要让app向CodePush咨询JS bundle的所在位置,这样CodePush就可以控制版本。更新 MainApplication.java文件:
1 public class MainApplication extends MultiDexApplication implements ReactApplication {
2
3 private final String CODEPUSH_KEY_PRODUCTIO = "ZaHJQhSDR7XVGMMjzbQnc686dbac";
4 private final String CODEPUSH_KEY_STAGING = "wiIxKA1Hp7g3Tb5Phytc686dbac-";
5 private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
6
7
8
9 @Override
10 protected String getJSBundleFile() {
11 return CodePush.getJSBundleFile();
12 }
13
14 @Override
15 public boolean getUseDeveloperSupport() {
16 return BuildConfig.DEBUG;
17 }
18
19 @Override
20 protected List<ReactPackage> getPackages() {
21 return Arrays.<ReactPackage>asList(
22 new CodePush(CODEPUSH_KEY_STAGING, getApplicationContext(), BuildConfig.DEBUG)
23 );
24 }
25
26 @Override
27 protected String getJSMainModuleName() {
28 return "index";
29 }
30 };
31
32 @Override
33 public ReactNativeHost getReactNativeHost() {
34 return mReactNativeHost;
35 }
36
37 }
第六步:修改versionName。
在 android/app/build.gradle中有个 android.defaultConfig.versionName属性,我们需要把 应用版本改成 0.0.1(默认是1.0,但是codepush需要三位数)。
1 android{
2 defaultConfig{
3 versionName "0.0.1"
4 }
第二步: 运行 rnpm link react-native-code-push。这条命令将会自动帮我们在ios中添加好设置
在终端运行此命令之后,终端会提示让你输入deployment key,这是你只需将你的deployment Staging key输入进去即可,如果不输入则直接单击enter跳过即可。
如果第二部没有成功则手动link 。
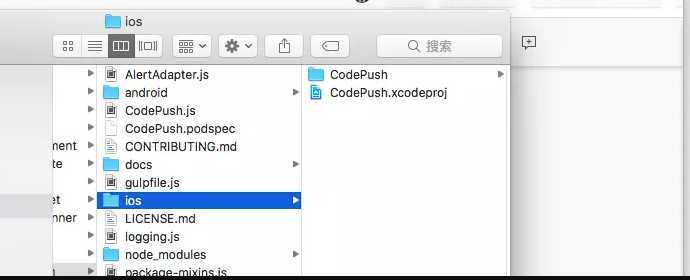
1,首先在node_modules 中找到这个codepush 文件,然后拖进去如下图

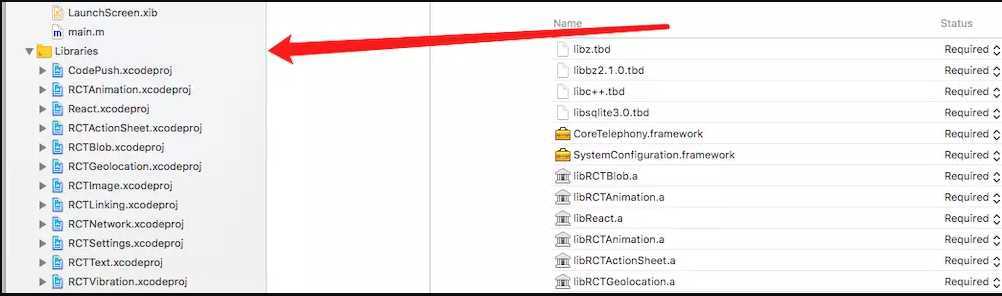
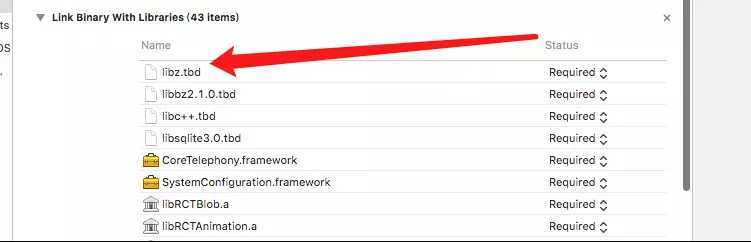
2,特别注意一点由于这个库需要一个link 一个静态库(libz)如下图所示


3,添加codepush的头文件路径,在 header Search Paths 中添加这句
1 $(SRCROOT)/../node_modules/react-native-code-push/ios/CodePush
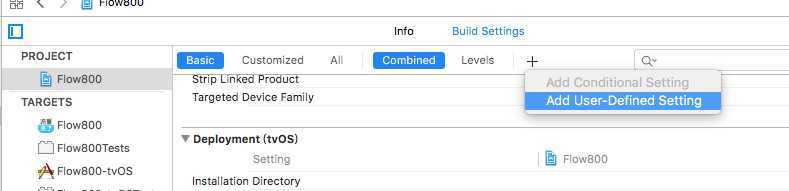
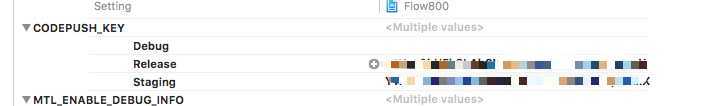
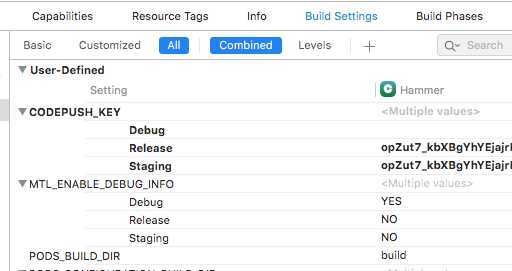
第三步: 在build Settings页签中单击 + 按钮然后选择添加User-Defined Setting,然后输入CODEPUSH_KEY(名称随意),然后填入deployment key:


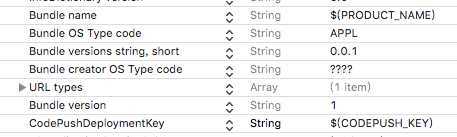
第四步:打开 Info.plist文件,在CodePushDeploymentKey中输入$(CODEPUSH_KEY),并修改Bundle versions为三位

1、首先最简单的一种就是 这种无声的热更新,也就是说热更新不会给用户任何提示,都在默默的进行更新,用户完全体会不到整个过程
classMyAppextendsComponent<{}> {}
MyApp= codePush(MyApp);
exportdefaultMyApp;
2、第二种 也是无声更新,比第一种情况多了一种就是热更新每次会在后台返回前台的时候进行热更新。这里可以看到几个参数,
checkFrequency有三种状态如下
ON_APP_START: //在组件初始化的时候进行热更新
ON_APP_RESUME://在每次app从后台回到前台的时候进行热更新
MANUAL://不进行热更新,需要自己手动配置
InstallMode 有如下几种状态
IMMEDIATE :// 安装热更新,并且重启app
ON_NEXT_RESTART: //下次启动的时候启动热更新
ON_NEXT_RESUME //从后台回到前台的时候启动
ON_NEXT_SUSPEND: 在后台的时候进行热更新
classMyAppextendsComponent<{}> {}
MyApp= codePush({ checkFrequency: codePush.CheckFrequency.ON_APP_RESUME, installMode: codePush.InstallMode.ON_NEXT_RESUME})(MyApp);
exportdefaultMyApp;
updateDialog 当为true 是,可以在更新的时候提示用户需要更新
1,登陆成功后,使用code-push app add <appName> <os> <platform>创建一个app,如下:
1 code-push app add Test-ios ios react-native
创建成功后会返回对应的deployment key,将其拷贝到对应的配置文件即可
iOS:
Android:
...
import java.util.Arrays;
import java.util.List;
public class MainApplication extends MultiDexApplication implements ReactApplication {
private final String CODEPUSH_KEY_PRODUCTIO = "CuEhrwd_ZaHJ";
private final String CODEPUSH_KEY_STAGING = "XoFT5uAm_wiI";
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
...
2,配置js
1 CodePush.sync({
2 updateDialog: {
3 //是否显示更新描述
4 appendReleaseDescription : true ,
5 //更新描述的前缀。 默认为"Description"
6 descriptionPrefix : ‘‘ ,
7 mandatoryUpdateMessage: ‘‘,
8 //强制更新按钮文字,默认为continue
9 mandatoryContinueButtonLabel : ‘立即更新‘ ,
10 //非强制更新时,按钮文字,默认为"ignore"
11 optionalIgnoreButtonLabel : ‘稍后‘,
12 //非强制更新时,确认按钮文字. 默认为"Install"
13 optionalInstallButtonLabel : ‘后台更新‘,
14 //非强制更新时,检查到更新的消息文本
15 optionalUpdateMessage : ‘ ‘ ,
16 //Alert窗口的标题
17 title : ‘更新提示‘
18 },
19 mandatoryInstallMode: CodePush.InstallMode.IMMEDIATE,
20 deploymentKey: CODE_PUSH_STAGING,
21 },(status) => {
22 switch (status) {
23 case CodePush.SyncStatus.CHECKING_FOR_UPDATE:
24 //alert(CodePush.SyncStatus.CHECKING_FOR_UPDATE);
25 break;
26 // case CodePush.SyncStatus.AWAITING_USER_ACTION:
27 // alert(‘codePush.SyncStatus.AWAITING_USER_ACTION‘);
28 // break;
29 case CodePush.SyncStatus.DOWNLOADING_PACKAGE:
30 //应用更新中,请稍后...
31 break;
32 case CodePush.SyncStatus.INSTALLING_UPDATE:
33 CodePush.allowRestart();
34 break;
35 case CodePush.SyncStatus.UP_TO_DATE:
36 //当前已是最新版本
37 break;
38 // case CodePush.SyncStatus.UPDATE_IGNORED:
39 // alert(‘codePush.SyncStatus.UPDATE_IGNORED‘);
40 // break;
41 // case CodePush.SyncStatus.UPDATE_INSTALLED:
42 // alert(‘codePush.SyncStatus.UPDATE_INSTALLED‘);
43 // break;
44 // case CodePush.SyncStatus.SYNC_IN_PROGRESS:
45 // alert(‘codePush.SyncStatus.SYNC_IN_PROGRESS‘);
46 // break;
47 // case CodePush.SyncStatus.UNKNOWN_ERROR:
48 // alert(‘codePush.SyncStatus.UNKNOWN_ERROR‘);
49 //break;
50 }
51 },
code-push release-react <appName> <os> --description "1.描述"
1 code-push release-react Test-ios ios --description "1.测试热更新"
1 code-push release-react Test-android android --description "1.测试热更新"
以下发布更新需手动打包:
code-push release <应用名称> <Bundles所在目录> <对应的应用版本> --deploymentName: 更新环境 --description: 更新描述 --mandatory: 是否强制更新
1 react-native bundle --platform ios --entry-file index.js --bundle-output ./bundles/index.ios.bundle --dev false 2 3 code-push release Test-ios ./bundles/index.ios.bundle 1.0.0 --description "1.测试热更新" --mandatory false
React Native之code-push的热更新(ios android)
标签:evel 文件路径 next lan access 没有 llb libz 移动应用
原文地址:https://www.cnblogs.com/chenzxl/p/11473890.html