标签:set 字符 表示 seo优化 提升 charset 分类 BMI 百度
绝对路径
- 指带域名的文件的完整路径和磁盘中指定文件的全部路径
- 网址(网站的尾部)–a标签用的比较多
<img src="D:/2019/9/1.jpg" > <a href="http://www.baidu.com">百度一下</a>
相对路径
- 是指在同一个文件夹下,通过一个参考点来找到其他文件
- 返回上一级 ../
- 同级之间直接写文件名
- 下一级用 /
1.块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素
- <div><h1></h1><p></p></div> —— 对
- <a href=”#”><span></span></a> —— 对
- <span><div></div></span> —— 错
2.块级元素不能放在<p>里面
- <p><ol><li></li></ol></p> —— 错
- <p><div></div></p> —— 错
3.有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素
- 这几个特殊的标签是: h1、h2、h3、h4、h5、h6、p、dt
4.ul,li/ol,li/dl,dt,dd拥有父子级关系的标签;ul、ol下都只能跟li,dl下只能跟dt.dd
- <ul><li><a></a></li></ul> —— 对
- <ul><a></a><li></li></ul> —— 错
- <dl><dt><a></a></dt><dd></dd></dl> —— 对
- <dl><a></a><dt></dt><dd></dd></dl> —— 错
5.a标签不能嵌套a标签
- <a><a></a></a> —— 错
SEO(Search Engine Optimization)了提升网页在搜索引擎自然搜索结果中的收录数量以及排序位置而做的优化行为。简言之,就是希望百度等搜索引擎能多多我们收录精心制作后的网站,并且在别人访问时网站能排在前面
网站结构优化
最主要的要求就是网站结构层次结构要少,最好的是扁平化的网站结构设计
- 控制首页的链接。网站首页的链接最好在100个以内。
- 网站结构扁平化铺开,最好是三层到底。结构大概是首页-分类页-详细页。
- 导航设置,最佳导航设置是面包屑导航:所谓面包屑导航就是如下图所示,用户在点击每个目录名称时可以到达其所在位置,面包屑导航可以让用户始终知道自己所在的位置。
- 保证网页的加载速度。单页大小最好不要超过100K
网页代码优化
- 网页的title,keywords,description一定要写,要精简全面。
- 网页使用语义化代码。
- a标签要设置title属性;外部链接还要设置rel属性– –rel=”nofollow”,nofollow值会使得网络爬虫不顺着链接爬出。
- 所有的标题使用h1标签,样式可以使用css设置。
- br标签只能用于文本换行。
- table一定要使用caption设置表格题目。
- strong用来设置重标,em设置斜体。
- img标签一定要设置其alt属性。
- 表格由
<table>标签来定义;- 每个表格均有若干行(由
<tr>标签定义)- 每行被分割为若干单元格(由
<td>标签定义)- 字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等
表格Table
- HTML表格表头: 表格的表头使用
<th>标签进行定义;大多数浏览器会把表头显示为粗体居中的文本。- HTML带有标题的表格: 表格的标题用caption表示
- colspan 属性规定单元格可横跨的列数
- rowspan 属性规定单元格可横跨的行数
- 单元格边距(Cell padding) : cellpadding
- 单元格间距(Cell spacing): cellspacing
表格样式重置
- table{ border-collapse:collapse} 单元格间隙合并
- th,td{ padding: 0} 重置单元格默认填充
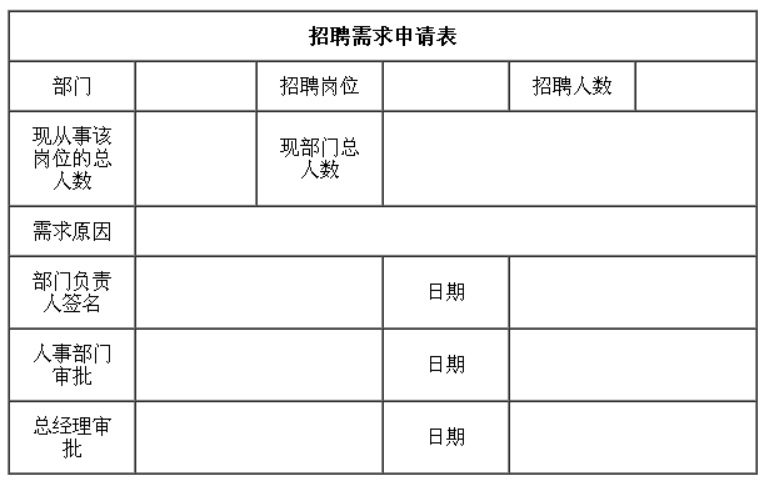
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>招聘需求申请表</title> <style> table{ width: 600px; border-collapse: collapse; /* 单元格间隙合并 */ border:1px solid black; } th,td{ padding:5px; min-width: 100px; } th.title{ font-size: 20px; font-weight: 600; } </style> </head> <body> <table border="1"> <tr> <th colspan="6" class="title">招聘需求申请表</th> </tr> <tr> <th>部门</th> <td></td> <th>招聘岗位</th> <td></td> <th>招聘人数</th> <td></td> </tr> <tr> <th>现从事该岗位的总人数</th> <td></td> <th>现部门总人数</th> <td colspan="3"></td> </tr> <tr> <th>需求原因</th> <td colspan="5"></td> </tr> <tr> <th>部门负责人签名</th> <td colspan="2"></td> <th>日期</th> <td colspan="2"></td> </tr> <tr> <th>人事部门审批</th> <td colspan="2"></td> <th>日期</th> <td colspan="2"></td> </tr> <tr> <th>总经理审批</th> <td colspan="2"></td> <th>日期</th> <td colspan="2"></td> </tr> </table> </body> </html>

HTML 表单用于搜集不同类型的用户输入;
- 表单是一个包含表单元素的区域。
- 表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
- 表单使用表单标签
<form>来设置
input标签
input> 标签规定了用户可以在其中输入数据的输入字段。<input>元素在<form>元素中使用,用来声明允许用户输入数据的 input 控件。输入类型是由类型属性(type)定义的;
- 文本域(Text Fields)<input type="text">
- 密码字段 <input type="password">
- 单选按钮(Radio Buttons)<input type="radio">
- 复选框(Checkboxes) <input type="checkbox">
- 提交按钮(Submit Button) <input type="submit">
- 重置按钮(Reset Button) <input type="reset">
- Button按钮(Button类型) <input type="button">
label 标签
- <label> 标签为 input 元素定义标注(标记)
- label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上;-
- <label> 标签的 for 属性应当与相关元素的 id 属性相同;
提示: for 属性可把 label 绑定到另外一个元素。请把 for 属性的值设置为相关元素的 id 属性的值
select 下拉列表
- select 元素定义下拉列表
- option 元素定义待选择的选项, 列表通常会把首个选项显示为被选选项
textarea 文本域
- textarea 元素定义多行输入字段(文本域);
- rows 规定文本区域内可见的行数;
- cols 规定文本区域内可见的宽度;
button 可点击按钮
- button 元素定义可点击的按钮
value 属性:
- value属性规定输入字段的初始值
readonly 属性:
- readonly 属性规定输入字段为只读(不能修改)
disabled 属性:
- disabled 属性规定输入字段是禁用的。 被禁用的元素是不可用和不可点击的。 被禁用的元素不会被提交
size 属性:
- size 属性规定输入字段的尺寸(以字符计)
maxlength 属性
- maxlength 属性规定输入字段允许的最大长度
autofocus 属性
- autofocus是布尔属性。 如果设置,则规定当页面加载时
<input>元素应该自动获得焦点
placeholder 属性
- placeholder 属性规定用以描述输入字段预期值的提示(样本值或有关格式的简短描述)。
- 该提示会在用户输入值之前显示在输入字段中。
- placeholder 属性适用于以下输入类型:text、search、url、tel、email 以及 password‘
required 属性
- required 属性是布尔属性。
- 如果设置,则规定在提交表单之前必须填写输入字段。
- required 属性适用于以下输入类型:text、search、url、tel、email、password、date pickers、number、checkbox、radio、and file
标签:set 字符 表示 seo优化 提升 charset 分类 BMI 百度
原文地址:https://www.cnblogs.com/youknowUL/p/11508100.html