标签:查询 image 技术 经验 top str 显示不正常 fir 大屏

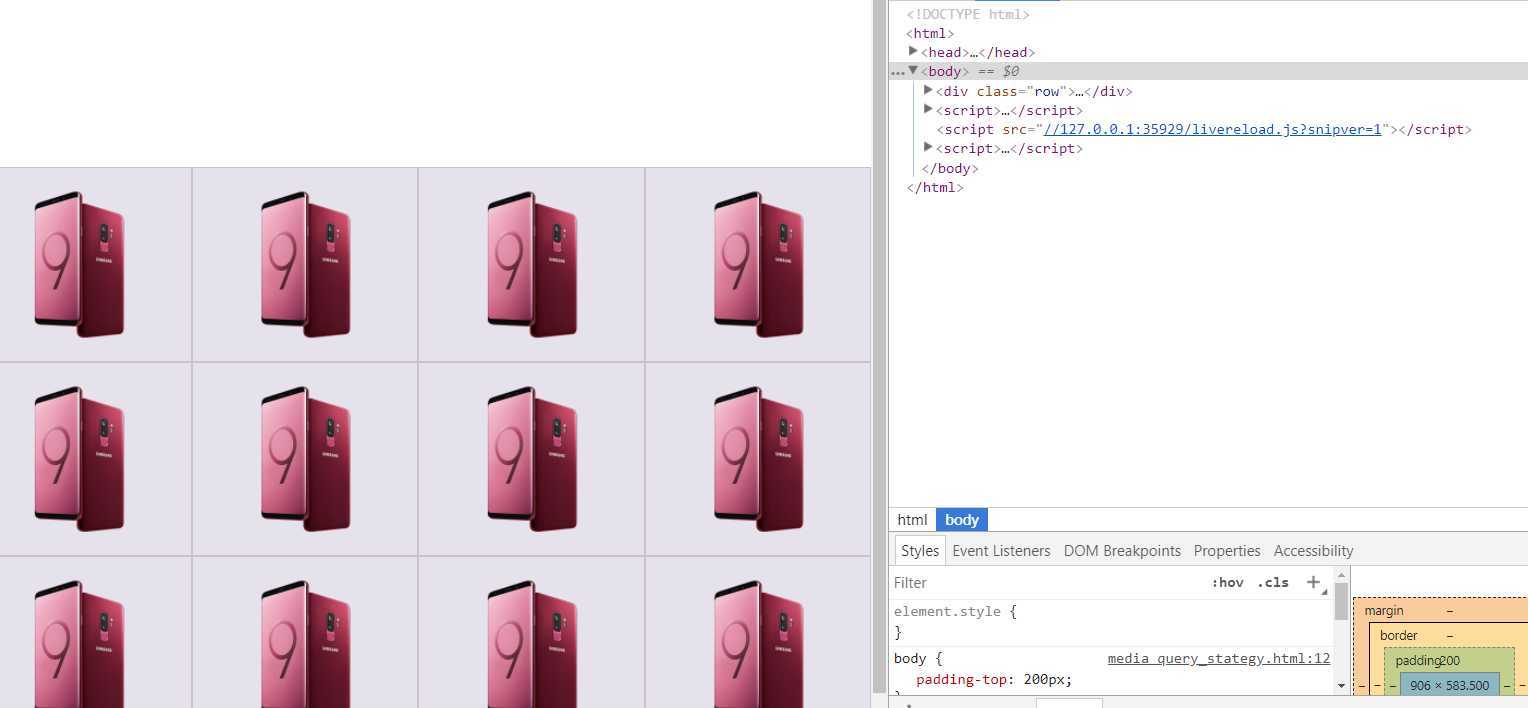
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>媒体查询-策略</title> <style> *{ box-sizing: border-box; padding: 0; margin: 0; } body{ padding-top: 200px; } img{ width: 100%; height: 100%; } .row{ width: 100%; display: flex; flex-wrap: wrap; } .col{ padding-top: 10px; padding-bottom: 10px; background-color: rgba(86,61,124,0.15); border: 1px solid rgba(86,61,124,0.2); } /* 断点 xs: < 576px sm: 576 ~ 768px md: 768 ~ 992px lg: 992 ~ 1200px xl: > 1200px 断点怎么来的:当改变屏幕大小的时候,页面会显示不正常,就需要设置断点了。 经验值,预设一些。 */ /* @media (max-width:576px){ .col{ width: 100%; } } @media (min-width:577px) and (max-width:768px){ .col{ width: 50%; } } @media (min-width:769px) and (max-width:992px){ .col{ width: 25%; } } @media (min-width:993px) and (max-width:1200px){ .col{ width: 16.66666667%; } } @media (min-width:1201px){ .col{ width: 8.333333333%; } } */ /* PC first 从宽到窄检测,后面的会覆盖前面的,如果检测到匹配的大小就会停止匹配后面的代码 */ .col{ width: 8.33333333%; } @media (max-width:1200px){ .col{ width: 16.66666667%; } } @media (max-width:992px){ .col{ width: 25%; } } @media (max-width:768px){ .col{ width: 50%; } } @media(max-width:576px){ .col{ width: 100%; } } /* mobile first 从最小屏幕开始判断,从小往大设置的是下限,即min-width*/ .col{ width: 100%; } @media(min-width: 576px){ .col{ width: 50%; } } @media (min-width:768px){ .col{ width: 25%; } } @media (min-width:992px){ .col{ width: 16.66666667%; } } @media (min-width:1200px){ .col{ width: 8.33333333%; } } </style> </head> <body> <div class="row"> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> <div class="col"> <img src="img/3.8-1.png" alt=""> </div> </div> </body> </html>
bootstrap的断点: xs: < 576px 超小屏一般是手机 sm: 576px ~ 768px; 小屏一般是大屏手机 md: 768px ~ 992px 中屏一般是平板或小的显示器 lg: 992px ~ 1200px 大屏一般是显示器 xl: > 1200px 超大屏 断点怎么来的:当改变屏幕大小的时候,页面会显示不正常,就需要设置断点了。根据经验取得的值,预设一些。
mobile first优先
标签:查询 image 技术 经验 top str 显示不正常 fir 大屏
原文地址:https://www.cnblogs.com/rickdiculous/p/11530755.html