标签:工具 适应 体系 提醒 -- tab 并且 对比分析 沟通
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/xnsy/2019autumnsystemanalysisanddesign |
| 这个作业要求在哪里 | https://www.cnblogs.com/harry240/p/11524127.html |
| 这个作业的目标 | 通过使用原型设计工具了解其重要性和实用性,熟悉工具并学会用它来设计原型 |
(1)原型工具对比分析
墨刀是一款在线原型设计与协同工具,借助墨刀,能够搭建为产品原型,演示项目效果。
Axure RP是一款专业的快速原型设计工具。
一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。
比较分析:
(1) 工具繁重程度比较
三款工具中最繁重的是Axure RP,墨刀次之,Mock plus最为轻便。Axure RP是一款较为成熟,功能齐全的一款工具,但是操作也相应的更加复杂比较于其他两个工具。
(2) 上手容易程度比较
墨刀和mock plus是比较容易上手的,而axure由于工具的成熟性和复杂性使得不太容易直接上手操作,需要一番学习熟悉才行。
(3) 擅长领域比较
墨刀,可以说专为移动端产品原型设计而生,并且它的空间都基于APP,以及系统平台IOS和安卓。而Mockplus除用于移动App原型设计,还可以制作PC,网页的原型设计,Axure的功能就比较复杂了,它相对于比较成熟,基本上都能做,但是复杂性较高,但功能也是相当的多,运用得当也是相当有用的,不愧称之为一款专业的原型设计工具。
(2)需求分析及原型设计
博客园班级博客客户端
需求分类:
| 整体 |
需要在手机上更加方便的使用班级博客 有时可能在离线的情况的需要浏览某些内容 需要更简洁美观适应手机的界面 需要完善的信息提醒功能 更加体系化的班级博客内容,更加完善的分类,会更方便用户找到自己需要的内容
|
|
| 教师 | 需要更加方便的对班级成员、教学内容及学生成绩进行管理 | |
| 助教 | 需要更方便地对班级成员进行管理、与学生交流,对学生进行评价 | |
| 学生 | 需要更方便的相互交流,完成作业 |
需求分析:
1、 需要设计一个博客班级客户端,完成老师,学生,助教各自的功能,让他们更加方便完成各自的目的。
2、 教师,学生,助教的功能不同,为使他们的功能不互相影响,可以选择设计不同的用户界面,将他们的接口分离,互不影响。
3、 老师界面,要方便对班级成员及学生成绩进行管理,则应该设置一个课程页面,进入里面后,实现对学生的成绩录入,教学各种操作。
4、 助教也是学生,所以设计助教和学生的界面一样,学生的入口课程界面可以查看自己的课程信息,作业任务,资料等。
5、 设置一个消息沟通界面,完成,学生,助教,老师,互相沟通交流。
原型设计:
打开墨刀工具软件,创建班级客户端项目

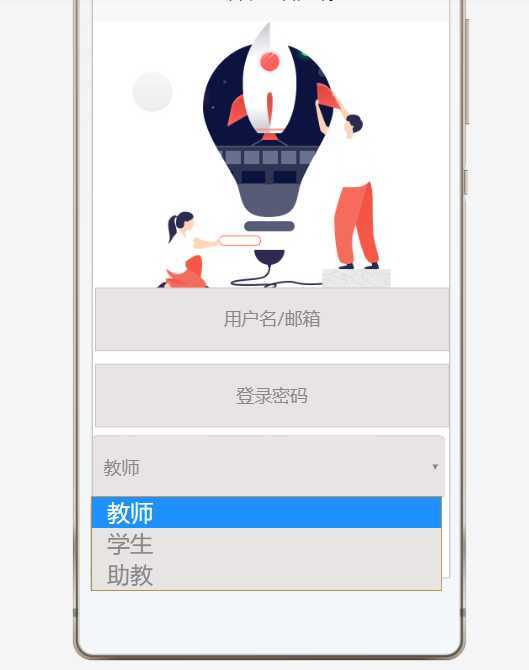
为实现老师,学生界面分离,登录界面则设计选择不同的身份登录

(1)老师界面及功能展览

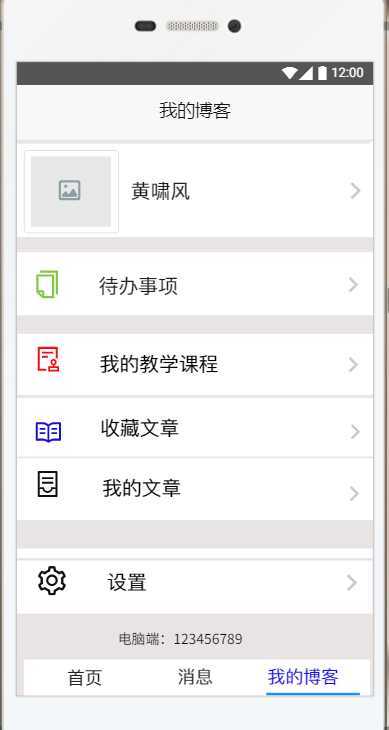
老师界面首页,主要是博客的一些查看文章等的功能,毕竟不能因为为方便班级方面的功能,所以设计了相关的一些内容和功能

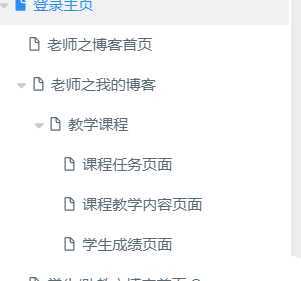
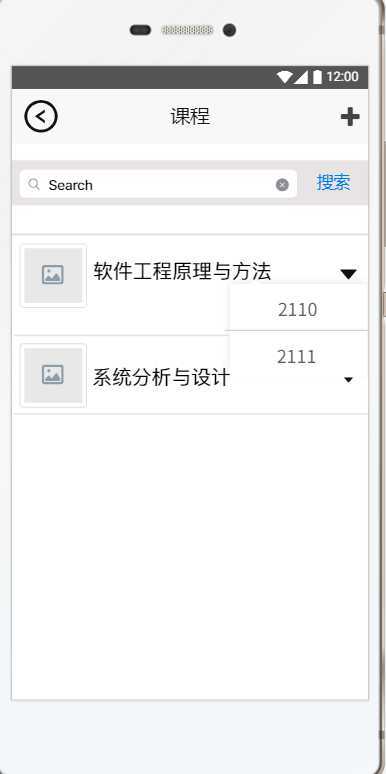
点击我的博客,可以看到,老师自身相关的一些信息,再点击我的教学课程就可以进入课程里面去,看到自己教授的课程,以及每个课程对应的班级,同时点击“加号”还可以自己手动建立课程信息


点击课程班级号,进入课程详情,老师可以发布作业任务,发布和查看教学内容,以及上传学生成绩等



综上,老师需要的功能及界面美观,操作等都是比较简单的。下面来看学生/助教的界面情况
(2)学生/助教界面情况
首先,首页情况基本一样,因为都是两者都需要的共同的功能
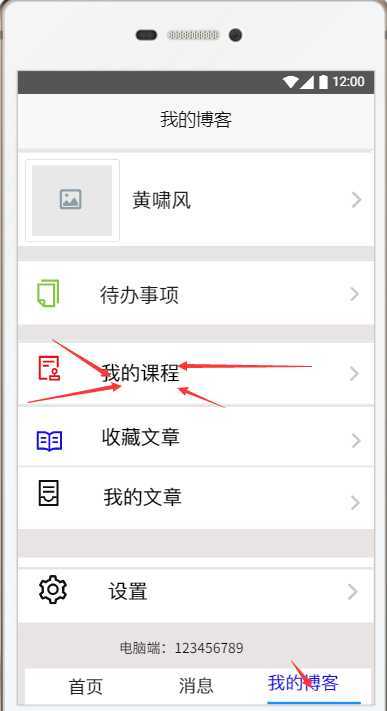
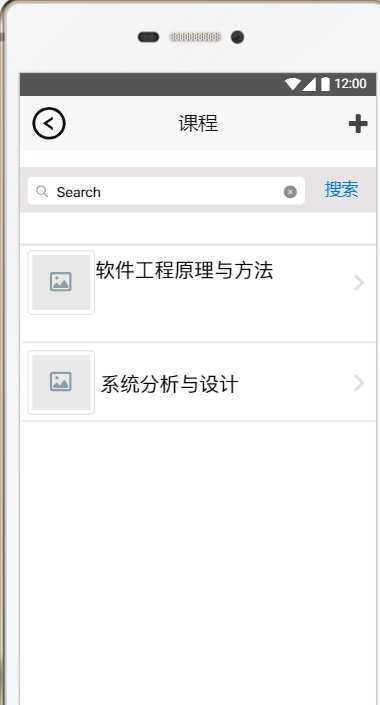
鉴于设计,学生的我的博客页面有一个课程入口,进入可查看自己的课程信息


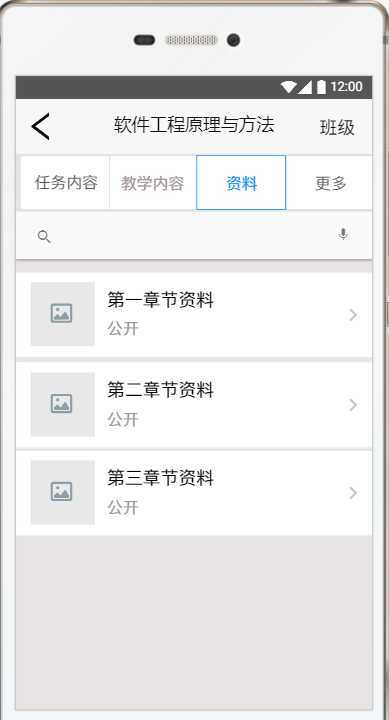
点击进入,查看课程信息,查看老师布置的作业,要学的教学内容,以及课程相关的资料下载查看,班级可以进入班级成员姐买你,选择与同学交流沟通,不过具体页面我没做,只是说可以这样做。



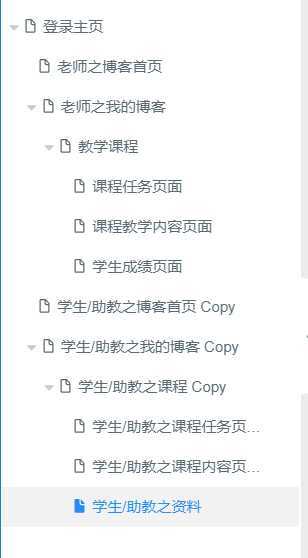
总结,这差不多就是学生/助教的用户界面,基本功能都实现了,其操作性和美观性都是很强的。自我感觉良好~嘻嘻,下面是总的用户界面,看一下

(3)原型设计查看地址
(4)总结
原型设计工具让我见到了工具的强大及重要性,通过原型设计工具,我们可以设计出自己心中理想的软件成果原型,是我们能够直观的去了解实现这个产品的可行性,无论是对个人,团队实现软件产品的实现的帮助是相当巨大的,所以说,我们应该多去接触一下一些工具,并且熟悉的操作它,这对我们的效率提高是相当有效的。
标签:工具 适应 体系 提醒 -- tab 并且 对比分析 沟通
原文地址:https://www.cnblogs.com/1916955160hxf/p/11581780.html