标签:弹性 col Fix src alt tom 通过 gradient rem
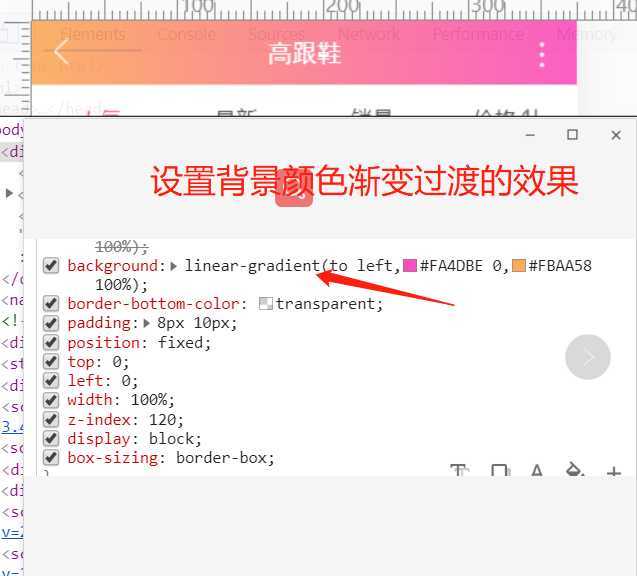
1、背景颜色渐变情况
background: linear-gradient(to left,#FA4DBE 0,#FBAA58 100%); border-bottom-color: transparent; padding: 8px 10px

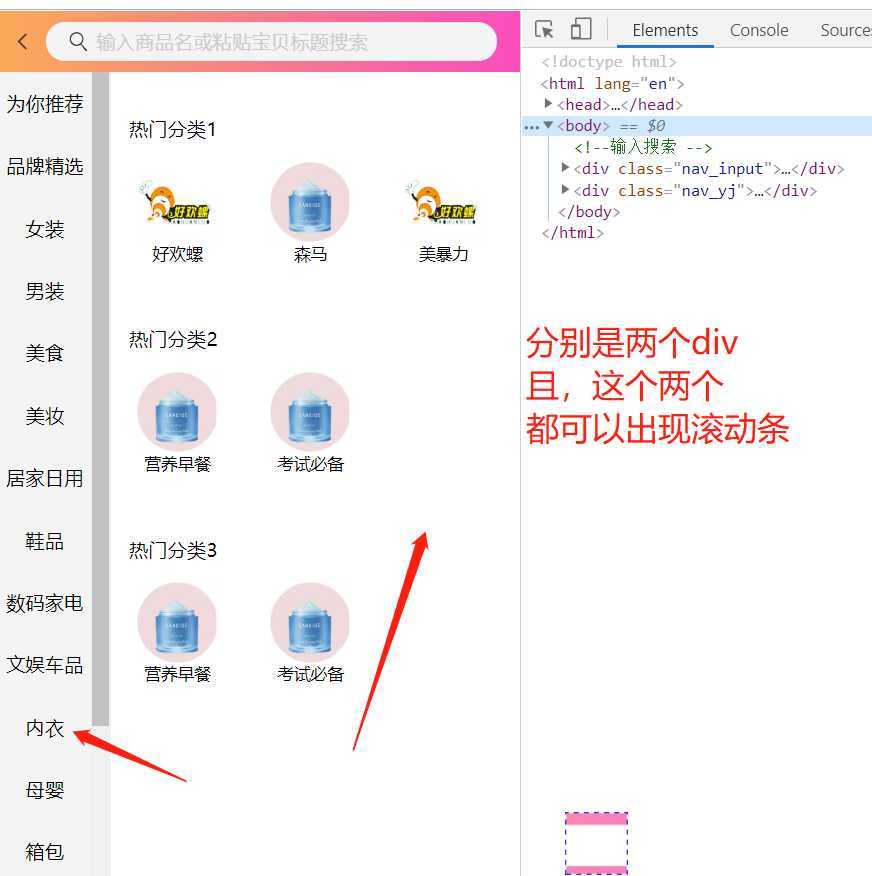
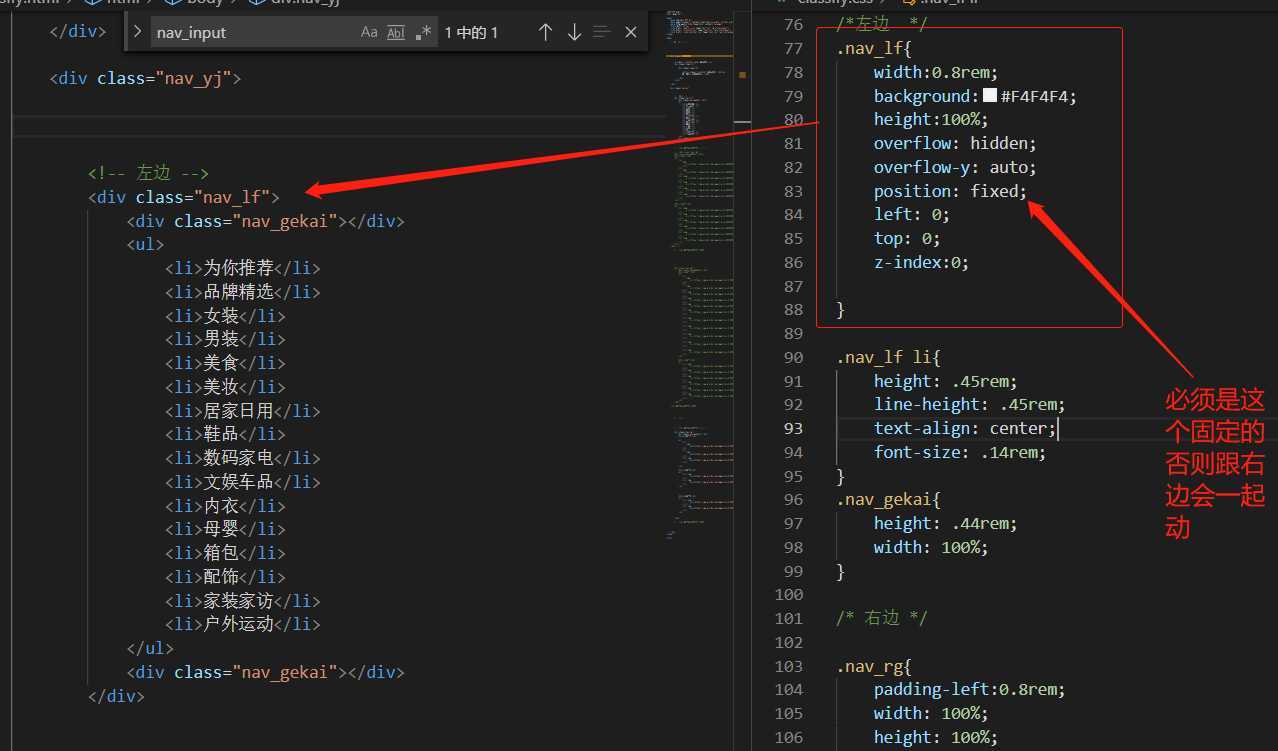
2、滚动条的出现
.nav_lf{ width:0.8rem; background:#F4F4F4; height:100%; overflow: hidden; overflow-y: auto; position: fixed; left: 0; top: 0; z-index:0; }


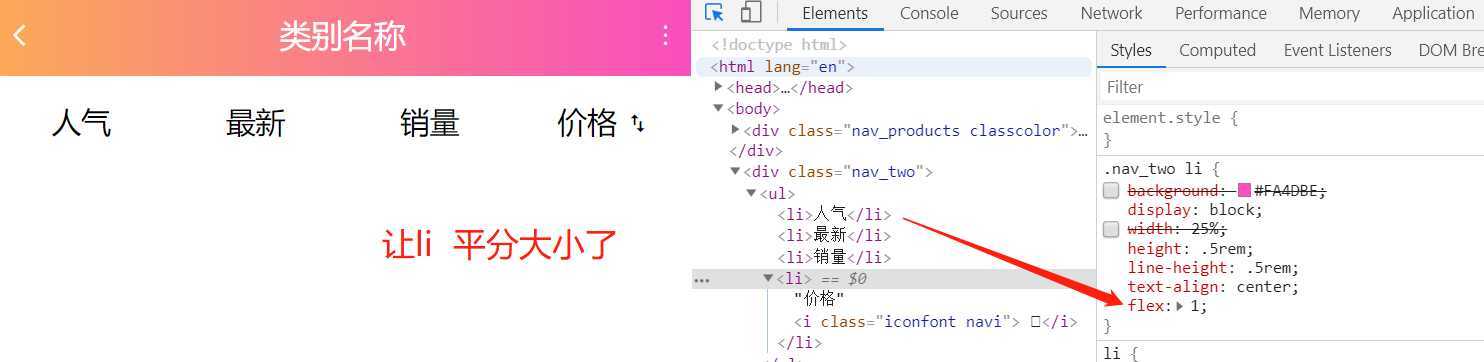
3、如何让 弹性盒平分大小 通过设置flex 为 1 来实现

标签:弹性 col Fix src alt tom 通过 gradient rem
原文地址:https://www.cnblogs.com/yuanjili666/p/11594831.html