标签:nal 调用 img 统一 处理 http 函数 结果 简单
Promis

Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象。
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理
一、创建方式

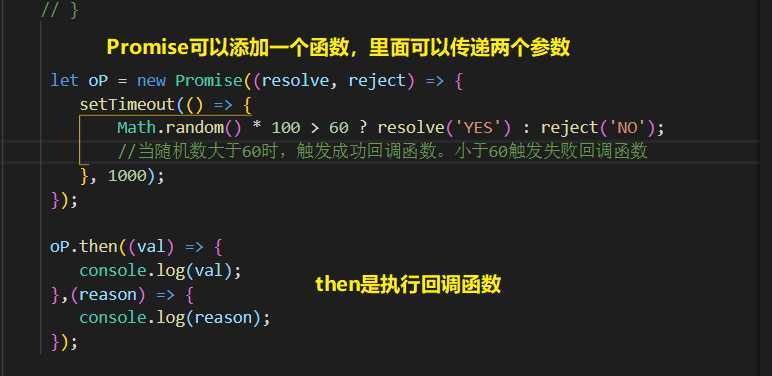
二、基本用法
Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。
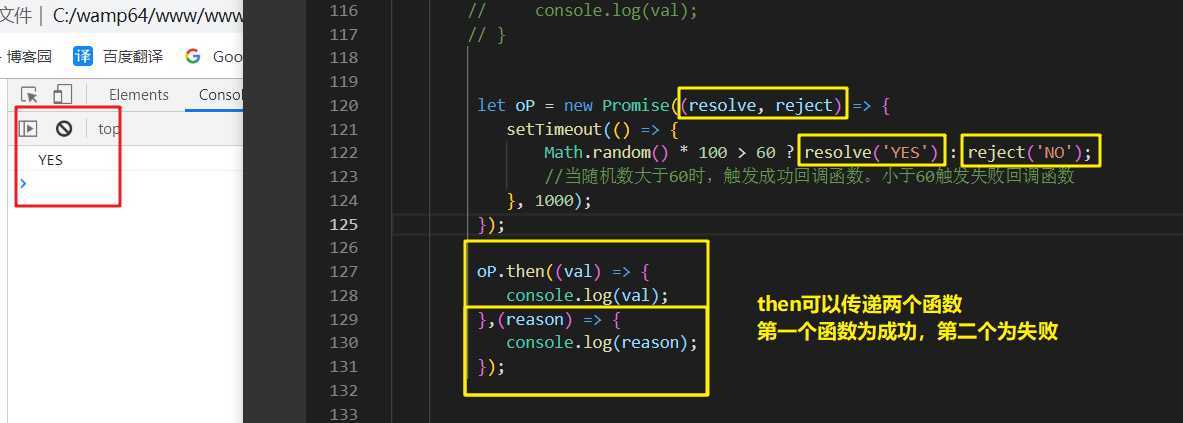
Promise实例生成以后,可以用then方法分别指定resolved状态和rejected状态的回调函数。
then方法可以接受两个回调函数作为参数。第一个回调函数是Promise对象的状态变为resolved时调用,第二个回调函数是Promise对象的状态变为rejected时调用。其中,第二个函数是可选的,不一定要提供。这两个函数都接受Promise对象传出的值作为参数。

下面代码创造了一个Promise实例。
then(注册函数返回值)

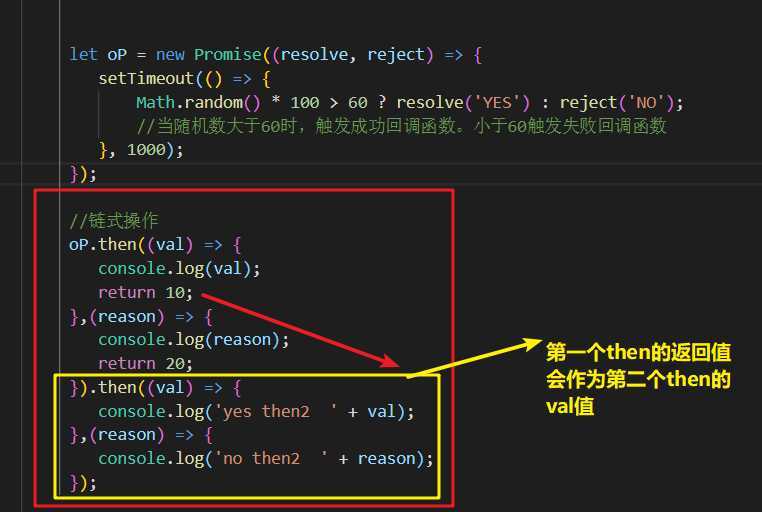
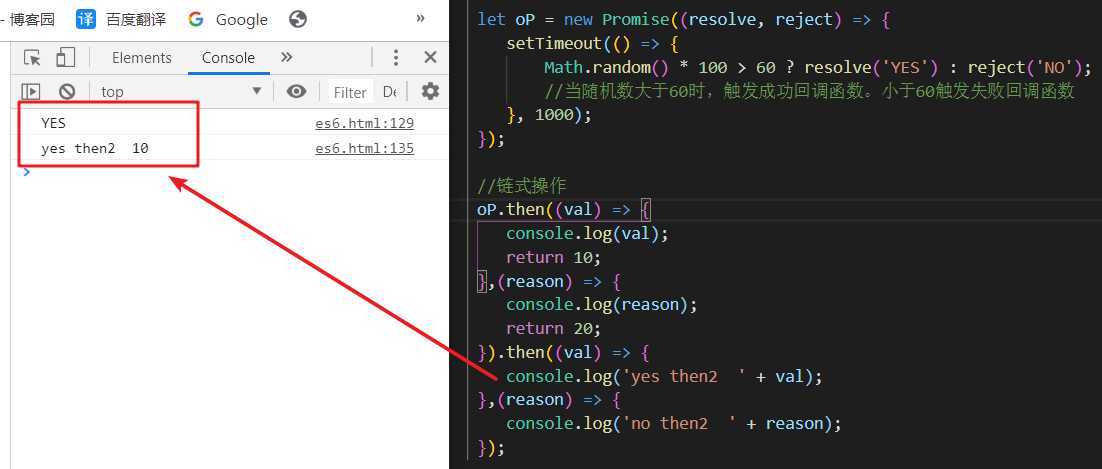
then的链式操作
第一个then 的返回值作为第二个then的参数


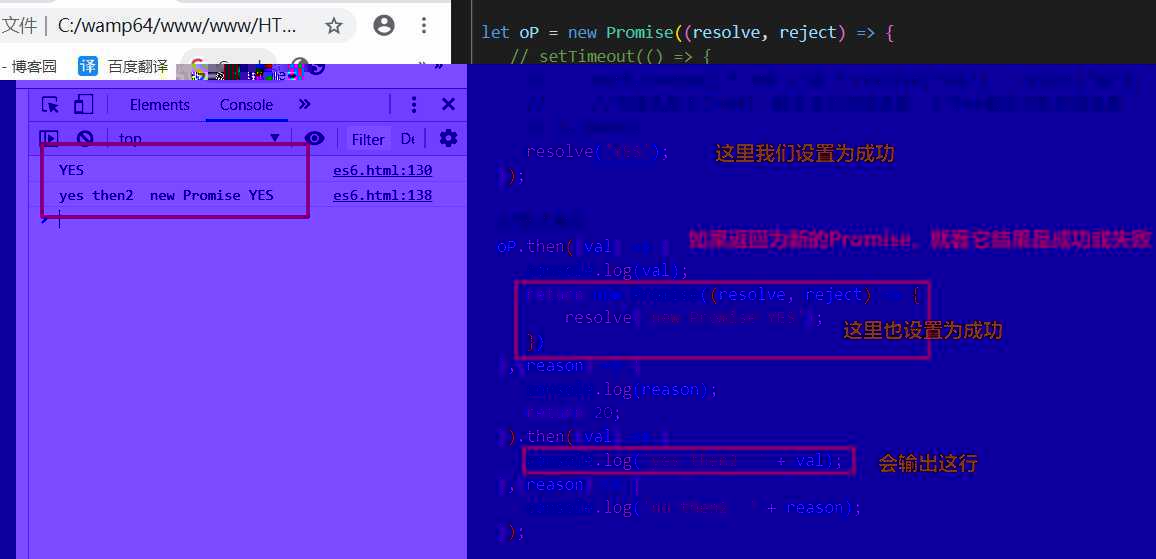
如果返回值为Promise(成功)

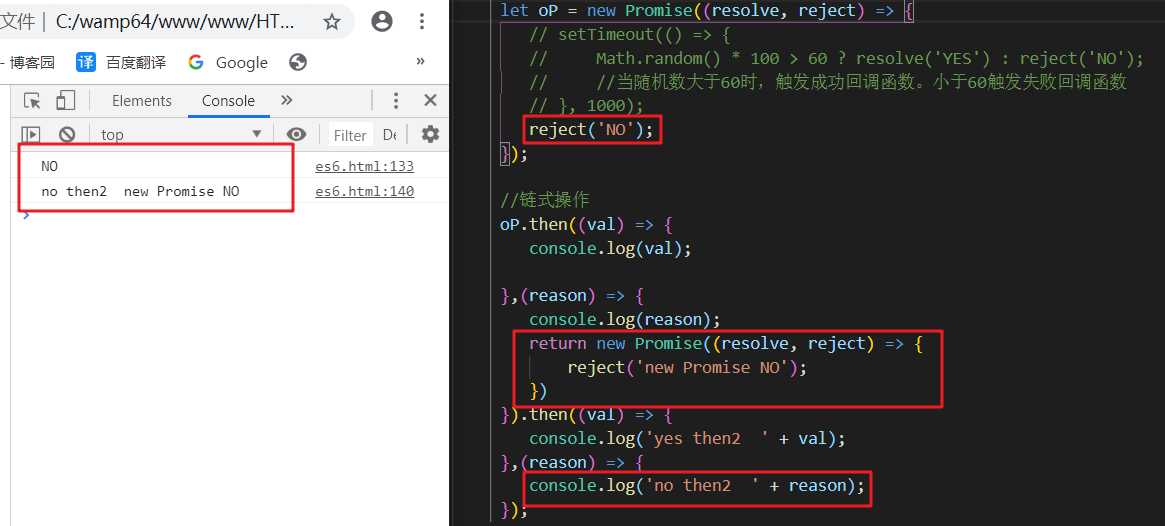
(失败)

如果返回值为错误

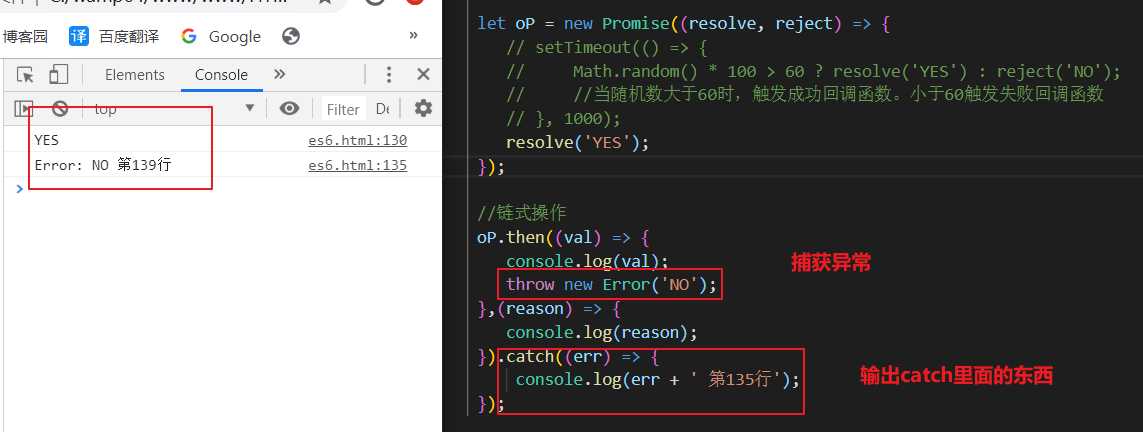
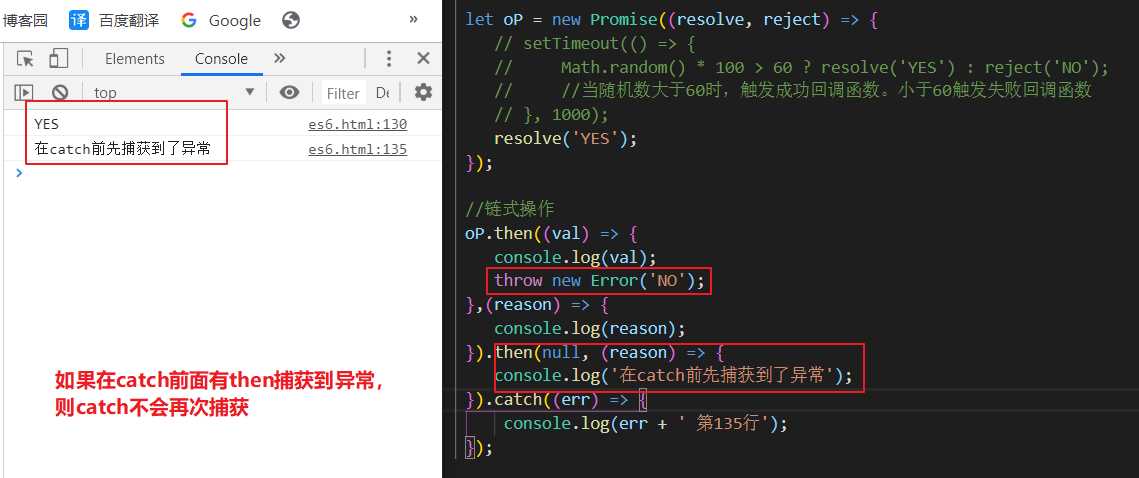
catch(异常捕获)


finally(最后处理函数)

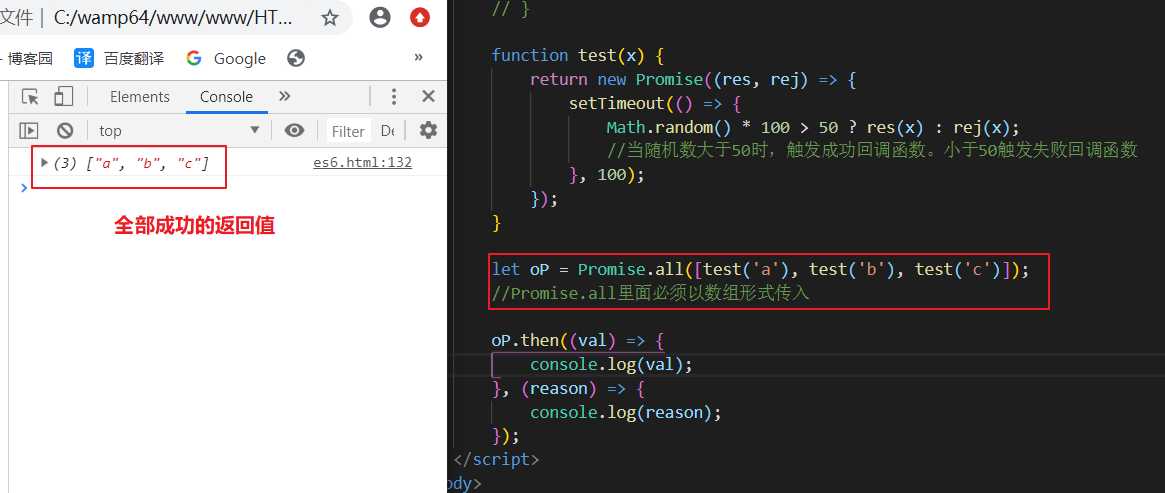
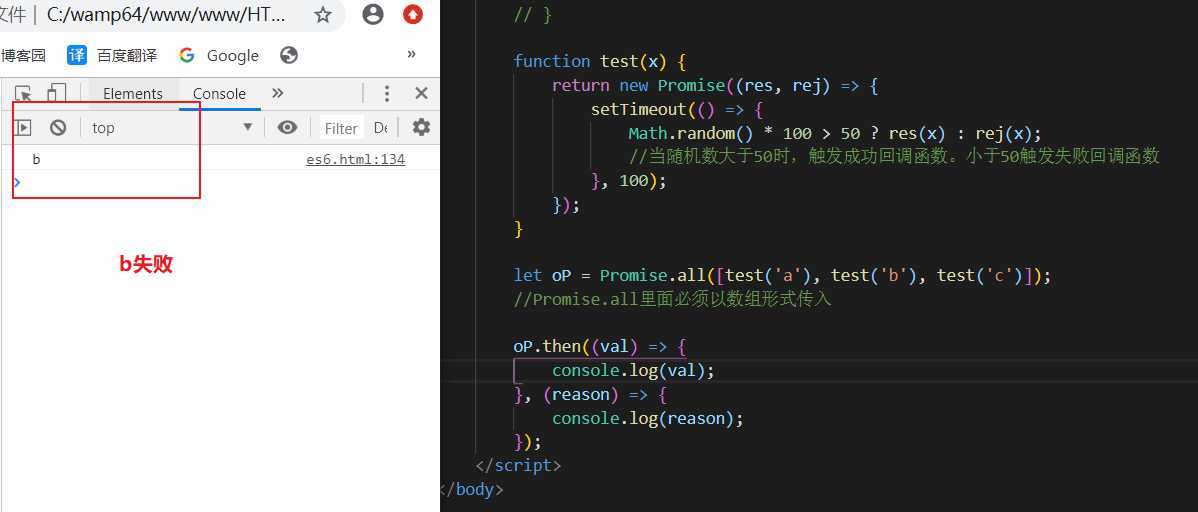
promise.all(同步并异步的结果)
promise.all可以将多个Promise实例包装成一个心点Pomise实例。
同时,成功和失败的返回值是不同的,成功的时候返回的是一个结果数组,而失败的时候则返回先被reject失败状态的值。


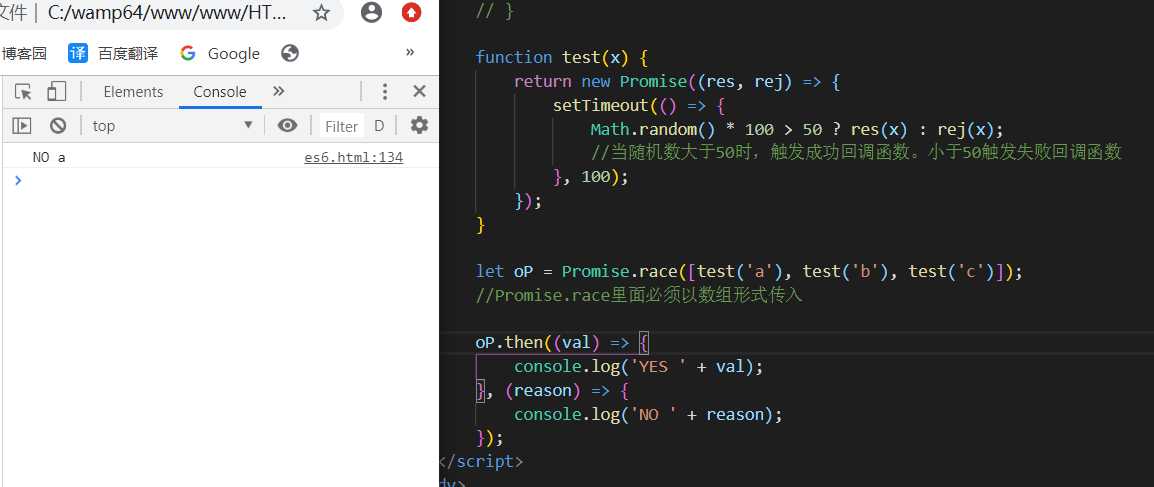
promise.race(谁先成功就处理谁)

标签:nal 调用 img 统一 处理 http 函数 结果 简单
原文地址:https://www.cnblogs.com/yangpeixian/p/11610729.html