标签:mouse down mic leo oda event对象 ref str cli
目录
一、组件结构
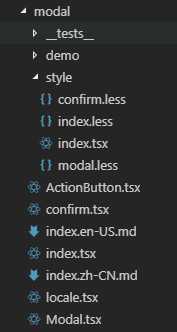
1、antd代码结构
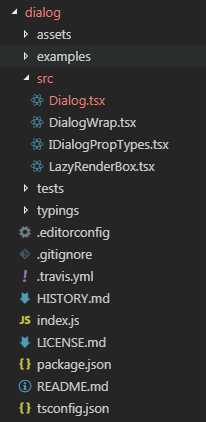
2、rc-ant代码结构
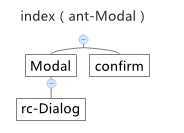
3、组件结构
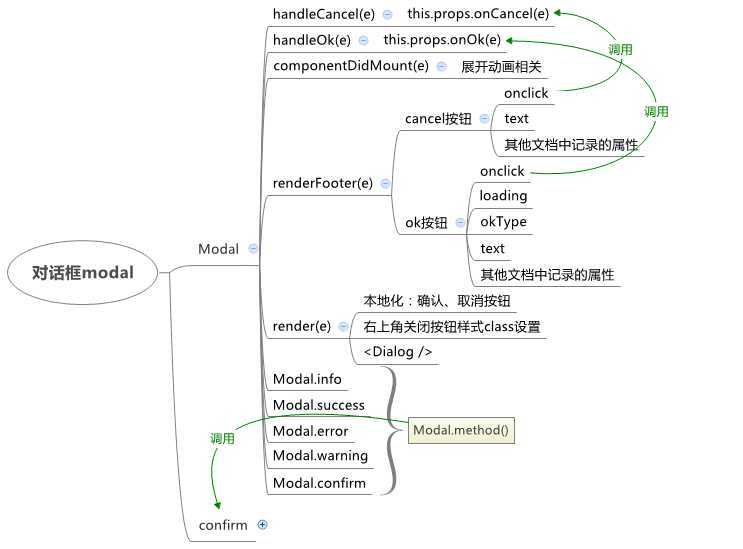
二、antd组件调用关系及功能详解
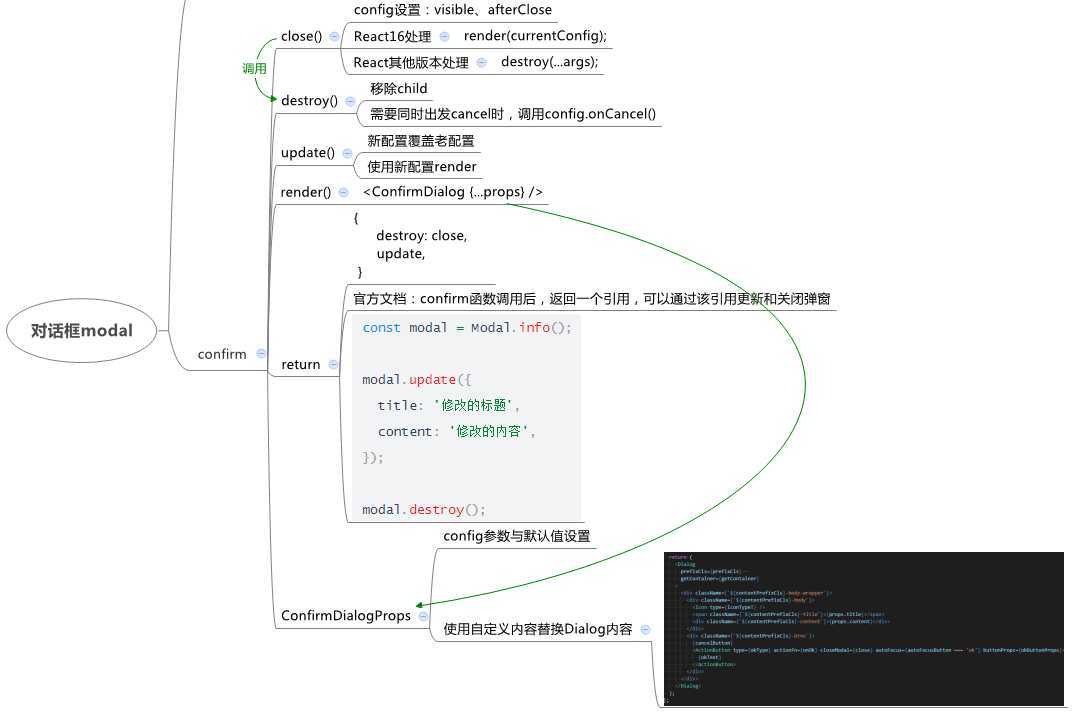
1、Model.tsx
2、confirm
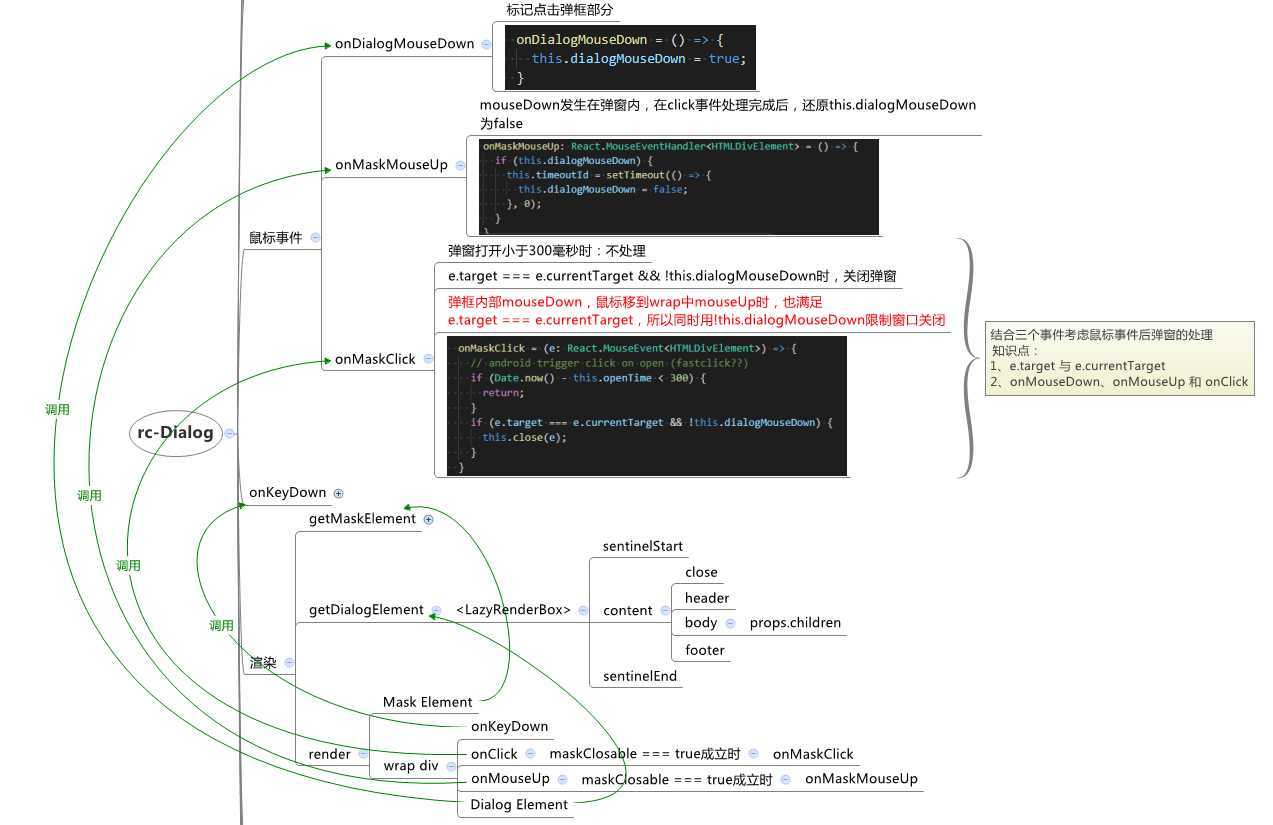
三、rc-dialog详解
1、e.target 与 e.currentTarget
2、onMouseDown、onMouseUp 和 onClick
3、理解dialog中的鼠标事件
4、思维导图



ant中modal的index.tsx中引入了Modal和confirm
Modal包含的不同状态method(info、Sucesses等)都是通过调用confirm方法传递不同参数实现
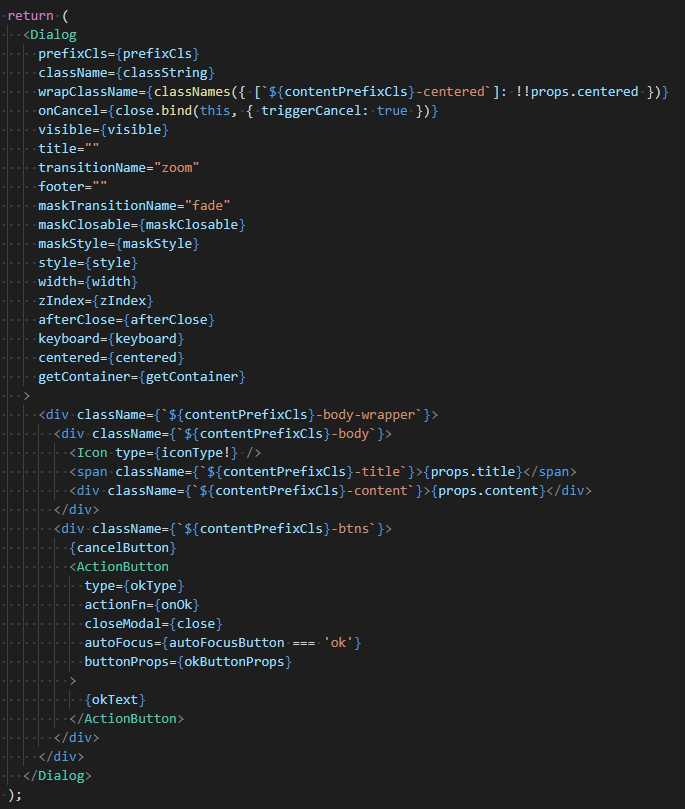
Modal中引用rc-dialog,做弹窗的渲染
modal中的方法包括

confirm中的方法包括

上图中代码图片清晰大图如下:

如果用户在一个元素上点击,那么最少三个事件会被触发,事件发生顺序:

标签:mouse down mic leo oda event对象 ref str cli
原文地址:https://www.cnblogs.com/zs-note/p/11474630.html