标签:编译 方法 exclude chrome runtime form div config node
第一种原因就是import和module.exports的混用要知道commonJS和ES6的语法是不太一样的前者是require和module.exports后者则是import和exports,当你混用这两个语法的时候,webpack就会报错,也就是第一种情况。为了使编译好的程序能在大多数浏览器下运行。
webpack里面有一个编译器叫Babel,负责把ES6的语言转化为commonJS以兼容绝大多数浏览器。当你混用这两个语法的时候你可以使用babel的commonJS模式帮你把import编译成require。
然而第二种情况就是你要使用@babel/plugin-transform-runtime这个插件的时候,同时你又在某个commonJS写的文件里使用这个插件时,babel会默认你这个文件是ES6的文件,然后就使用import导入了这个插件,从而产生了和第一种情况一样的混用错误。解决方法是在babel.config.js里配置unambiguous设置,让babel和webpack一样严格区分commonJS文件和ES6文件
解决方法:
module.exports = { presets: [ ‘@vue/app‘ ], sourceType:‘unambiguous‘ }
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------
以vxe-table 兼容ie9的部分配置
1.安装依赖
npm install -D babel-loader @babel/core @babel/preset-env webpack
2.配置vue.config.js
module.exports = { // ... configureWebpack: { module: { rules: [ { test: /\.m?js$/, // exclude用上面配置的话,默认是过滤不编译node_modules 路径下的文件 // exclude: /(node_modules|bower_components)/, // include 指定需要编译的路径 include: [ resolve(‘src‘), resolve(‘node_modules/xe-utils‘), resolve(‘node_modules/vxe-table‘), // resolve(‘node_modules/vxe-table-plugin-iview‘), ], use: { loader: ‘babel-loader‘, options: { presets: [‘@babel/preset-env‘] } } } ] } }, // ... }
2.修改babel.config.js
module.exports = { presets: [ ‘@vue/app‘ ], sourceType:‘unambiguous‘ }
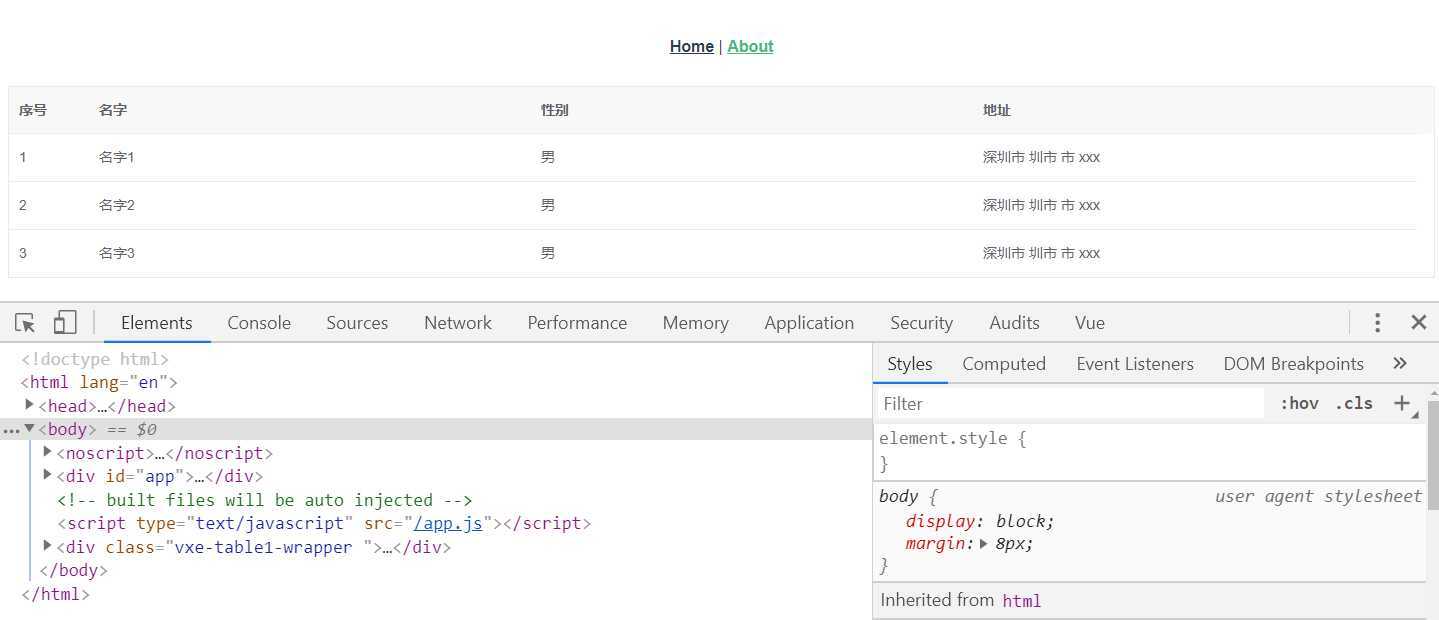
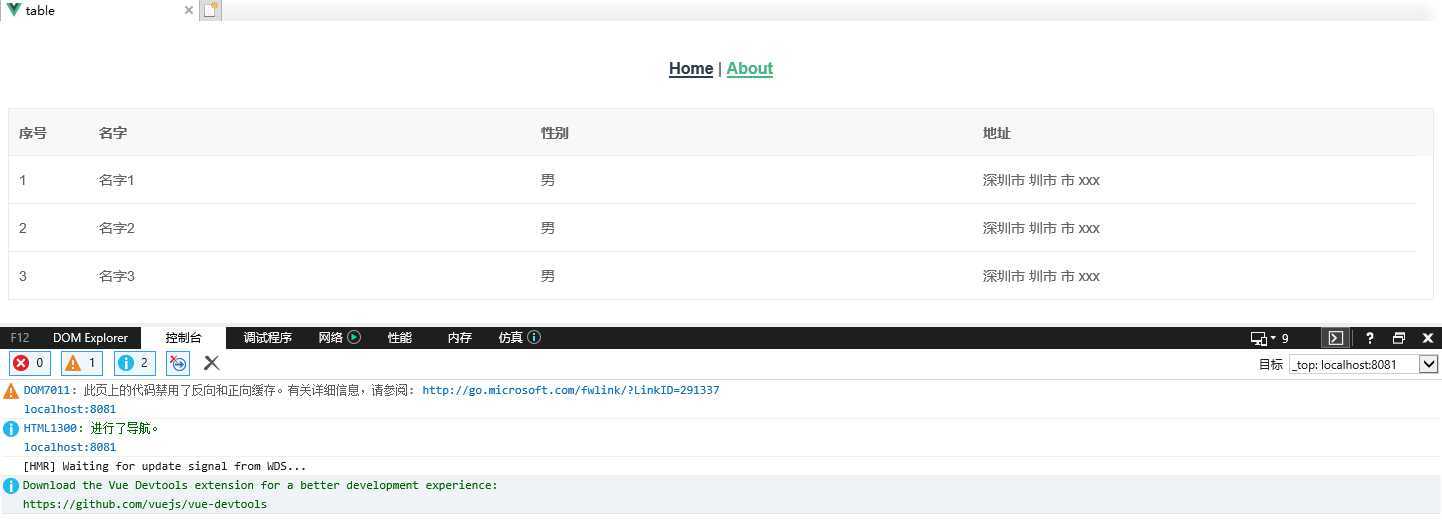
3.Chrome 及 ie9 展示效果

vue-cli3 打包时使用‘babel-loader’遇到Cannot assign to read only property ‘exports’ of object '#'问题的解决方法。
标签:编译 方法 exclude chrome runtime form div config node
原文地址:https://www.cnblogs.com/ysxq/p/11611543.html