标签:getheight bezier rem splay inf head new wave 16px

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>zrender</title> 6 <meta name="vzrenderewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> 7 <meta name="format-detection" content="telephone=no"> 8 <meta name="apple-mobile-web-app-capable" content="yes"> 9 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 10 <style> 11 /*css reset*/ 12 html{font-family:"Helvetica Neue",Helvetica,STHeiTi,sans-serif;-webkit-text-size-adjust:100%;-moz-text-size-adjust:100%;-ms-text-size-adjust:100%;} 13 body{-webkit-overflow-scrolling:touch;margin:0;} 14 ul{margin:0;padding:0;list-style:none;outline:none;} 15 dl,dd{margin:0;} 16 a{display:inline-block;margin:0;padding:0;text-decoration:none;background:transparent;outline:none;color:#000;} 17 a:link,a:visited,a:hover,a:active{text-decoration:none;color:currentColor;} 18 a,dt,dd{-webkit-touch-callout:none;-webkit-tap-highlight-color:transparent;} 19 img{border:0;} 20 p{margin:0;} 21 input,button,select,textarea{margin:0;padding:0;border:0;outline:0;background-color:transparent;} 22 </style> 23 </head> 24 <body> 25 <div id="box" style="height:400px;width:600px;border:1px solid black;"></div> 26 27 <script src="zrender.js"></script> 28 <script> 29 var zr = zrender.init(document.getElementById(‘box‘), {renderer: ‘svg‘}), 30 h = zr.getHeight(), 31 w = zr.getWidth(); 32 var line1 = new zrender.BezierCurve({ 33 shape: { 34 x1: 0, 35 y1: h, 36 cpx1: w / 2 - 10, 37 cpy1: h, 38 cpx2: w / 2 - 10, 39 cpy2: 0, 40 x2: w, 41 y2: 0 42 }, 43 style: { 44 stroke: ‘#e3e3e3‘, 45 lineWidth: .5, 46 // fill: ‘#e3e3e3‘, 47 } 48 }); 49 // zr.add(line1); 50 51 var line2 = new zrender.BezierCurve({ 52 shape: { 53 x1: 0, 54 y1: h, 55 cpx1: w / 2 + 10, 56 cpy1: h, 57 cpx2: w / 2 + 10, 58 cpy2: 0, 59 x2: w, 60 y2: 0 61 }, 62 style: { 63 stroke: ‘#e3e3e3‘, 64 lineWidth: .5, 65 // fill: ‘#e3e3e3‘, 66 } 67 }); 68 // zr.add(line2); 69 var mergeLine = zrender.path.mergePath([line1, line2], { 70 style: { 71 stroke: ‘black‘, 72 fill: ‘#e3e3e3‘ 73 } 74 }) 75 // zr.add(mergeLine); 76 77 var Pin = zrender.Path.extend({ 78 type: ‘pin‘, 79 shape: { 80 // x, y on the cusp 81 x1: 0, 82 y1: 0, 83 x2: 0, 84 y2: 0, 85 }, 86 style: { 87 stroke: ‘#000‘, 88 fill: ‘#e3e3e3‘ 89 }, 90 buildPath: function (path, shape) { 91 var x1 = shape.x1; 92 var y1 = shape.y1; 93 var x2 = shape.x2; 94 var y2 = shape.y2; 95 path.moveTo(x1, y1); 96 path.bezierCurveTo( 97 (x2 - x1) / 2 - 10, y1, 98 (x2 - x1) / 2 - 10, y2, 99 x2, y2 100 ); 101 102 path.moveTo(x1, y1); 103 path.bezierCurveTo( 104 (x2 - x1) / 2 + 10, y1, 105 (x2 - x1) / 2 + 10, y2, 106 x2, y2 107 ); 108 } 109 }); 110 var pin = new Pin({ 111 shape: { 112 x1: 0, 113 y1: h, 114 x2: w, 115 y2: 0, 116 }, 117 // scale: [2, 2] 118 }); 119 zr.add(pin); 120 </script> 121 </body> 122 </html>
这是一年前写的,整理文件的时候翻了出来。
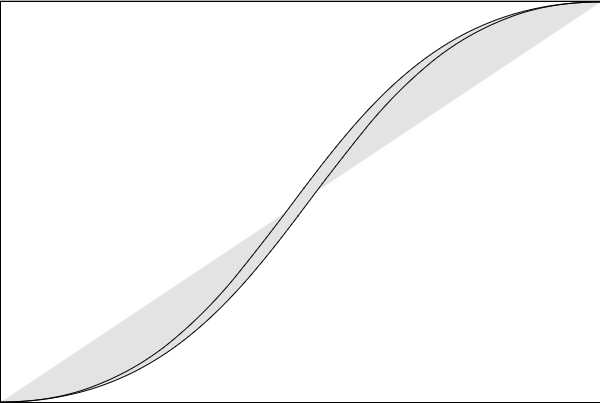
用这个波浪纹实现一个查看信息的页面。放一个jQuery版本的纯前端效果。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>Pin</title> 6 <style> 7 body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td,section,article,aside,header,footer,nav,dialog,figure,hgroup{margin:0;padding:0}input,select,textarea{font-size:100%} 8 fieldset,img{border:0}caption,th{text-align:left} 9 h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:500}ul,ol,li{list-style:none} 10 em,i{font-style:normal}del{text-decoration:line-through} 11 address,caption,cite,code,dfn,em,th,var{font-style:normal;font-weight:500} 12 img{border:0;max-width:100%}input,img{vertical-align:middle} 13 input:focus,a:focus{outline:0} 14 input:hover{-webkit-tap-highlight-color:transparent;-webkit-user-modify:read-write-plaintext-only} 15 a{color:#353d44;text-decoration:none;-webkit-tap-highlight-color: transparent} 16 a:active{opacity:.7}*{outline:0;-webkit-tap-highlight-color:transparent;-webkit-box-sizing:border-box}.hide{display:none}.clearfix{overflow:hidden;zoom:1} 17 body{max-width:750px;min-width:320px;line-height:1.5;font-family:"Helvetica Neue", Helvetica, STHeiTi, sans-serif}html{font-size:50px}body{font-size:24px} 18 19 #svg_main { 20 overflow: auto; 21 position: relative; 22 } 23 #html_main { 24 position: absolute; 25 font-size: 12px; 26 color: #fff; 27 z-index: 100; 28 } 29 .html-root { 30 position: absolute; 31 top: 200px; 32 left: 295px; 33 width: 188px; 34 height: 113px; 35 background-color: #9fccff; 36 } 37 .root-title { 38 padding: 5px 10px; 39 height: 47px; 40 border-bottom: 1px solid #e3e3e3; 41 } 42 .root-contain { 43 padding: 2px 10px; 44 } 45 .root-text { 46 display: inline-block; 47 width: 80px; 48 text-align: left; 49 } 50 .root-num { 51 color: #1969C5; 52 } 53 .html-index1 { 54 position: absolute; 55 top: 10px; 56 left: 10px; 57 width: 175px; 58 } 59 .html-index { 60 position: relative; 61 display: inline-block; 62 margin-bottom: 10px; 63 width: 100%; 64 height: 56px; 65 cursor: pointer; 66 background-color: rgb(189, 216, 243); 67 } 68 .index-num { 69 margin: 13px 0 2px 7px; 70 font-size: 16px; 71 color: #fff; 72 font-weight: 700; 73 line-height: 18px; 74 } 75 .index-text { 76 margin-left: 7px; 77 width: 161px; 78 color: #216cc7; 79 } 80 .html-index-over { 81 color: #216cc7 !important; 82 background-color: rgb(242, 247, 253) !important; 83 } 84 .html-index-over .index-num { 85 color: #216cc7 !important; 86 } 87 .mouseover-data { 88 position: absolute; 89 left: 0; 90 padding: 3px 5px; 91 width: 175px; 92 height: 69px; 93 color: #7F9DB9; 94 background-color: #fff; 95 border: 1px solid #e1e1e1; 96 z-index: 100; 97 } 98 .mouseover-data:before { 99 content: ‘‘; 100 position: absolute; 101 left: 50%; 102 top: -10px; 103 width: 0; 104 height: 0; 105 border-bottom: 10px solid #fff ; 106 border-left: 10px solid transparent; 107 border-right: 10px solid transparent; 108 } 109 .mouseover-data-text { 110 display: inline-block; 111 width: 73px; 112 text-align: right; 113 } 114 .mouseover-data-num { 115 margin-left: 1em; 116 text-align: left; 117 } 118 .displaynone { 119 display: none; 120 } 121 .html-index2 { 122 position: absolute; 123 top: 10px; 124 left: 593px; 125 width: 175px; 126 } 127 .html-index3 { 128 position: absolute; 129 top: 10px; 130 left: 878px; 131 width: 175px; 132 } 133 .html-index4 { 134 position: absolute; 135 top: 10px; 136 left: 1163px; 137 width: 175px; 138 } 139 .html-index5 { 140 position: absolute; 141 top: 10px; 142 left: 1448px; 143 width: 175px; 144 } 145 .index-control { 146 position: absolute; 147 top: 0; 148 right: -30px; 149 padding-left: 4px; 150 width: 30px; 151 height: 56px; 152 /*background-color: #bdd8f3;*/ 153 } 154 .index-root-control { 155 display: inline-block; 156 padding: 4px; 157 width: 26px; 158 height: 26px; 159 background-color: #bdd8f3; 160 } 161 </style> 162 </head> 163 <body> 164 <div id="svg_main" style="width:1800px;height:718px;"> 165 <div id="html_main"> 166 <div class="html-index1" id="index1" target-svg="wave1"> 167 <div id="2" class="html-index"> 168 <p class="index-num">32.12%</p> 169 <p class="index-text">目录2</p> 170 <div class="index-control"> 171 <p class="index-root-control"></p> 172 </div> 173 </div> 174 <div class="mouseover-data"> 175 <p> 176 <span class="mouseover-data-text">访问次数</span> 177 <span class="mouseover-data-num">6</span> 178 </p> 179 <p> 180 <span class="mouseover-data-text">平均访问时长</span> 181 <span class="mouseover-data-num">00:00:12</span> 182 </p> 183 <p> 184 <span class="mouseover-data-text">页面跳出率</span> 185 <span class="mouseover-data-num">10.12%</span> 186 </p> 187 </div> 188 <div id="2" class="html-index"> 189 <p class="index-num">32.12%</p> 190 <p class="index-text">目录2</p> 191 </div> 192 </div> 193 <div id="root" class="html-root"> 194 <p class="root-title">资讯模块-视频详情页-合集视频页-27480115</p> 195 <p class="root-contain"> 196 <span class="root-text">访问次数</span> 197 <span class="root-num">97</span> 198 </p> 199 <p class="root-contain"> 200 <span class="root-text">平均访问时长</span> 201 <span class="root-num">00:00:10</span> 202 </p> 203 <p class="root-contain"> 204 <span class="root-text">页面跳出率</span> 205 <span class="root-num">12.12%</span> 206 </p> 207 </div> 208 <div class="html-index2" id="index2" target-svg="wave2"> 209 <div id="3" class="html-index"> 210 <p class="index-num">32.12%</p> 211 <p class="index-text">目录2</p> 212 </div> 213 </div> 214 <div class="html-index3" id="index3" target-svg="wave3"> 215 <div id="3" class="html-index"> 216 <p class="index-num">32.12%</p> 217 <p class="index-text">目录2</p> 218 </div> 219 </div> 220 <div class="html-index4" id="index4" target-svg="wave3"> 221 <div id="3" class="html-index"> 222 <p class="index-num">32.12%</p> 223 <p class="index-text">目录2</p> 224 </div> 225 </div> 226 <div class="html-index5" id="index5" target-svg="wave3"> 227 <div id="3" class="html-index"> 228 <p class="index-num">32.12%</p> 229 <p class="index-text">目录2</p> 230 </div> 231 </div> 232 </div> 233 </div> 234 <script src="jquery-2.2.3.min.js"></script> 235 <script src="zrender.js"></script> 236 <script src="wave.js"></script> 237 <script type="text/javascript"> 238 var data1 = { 239 root: { 240 id: 1, 241 num: ‘10.10‘, 242 text: ‘目录1‘, 243 visitNum: ‘10‘, 244 avgTime: ‘00:00:15‘, 245 jumpRate: ‘10.12‘, 246 }, 247 data: [{ 248 id: 1, 249 num: ‘10.10‘, 250 text: ‘目录1‘, 251 visitNum: ‘10‘, 252 avgTime: ‘00:00:15‘, 253 jumpRate: ‘10.12‘, 254 }, { 255 id: 2, 256 num: ‘0.78‘, 257 text: ‘目录2‘, 258 visitNum: ‘10‘, 259 avgTime: ‘00:00:15‘, 260 jumpRate: ‘10.12‘, 261 }, { 262 id: 3, 263 num: ‘20‘, 264 text: ‘目录3‘, 265 visitNum: ‘10‘, 266 avgTime: ‘00:00:15‘, 267 jumpRate: ‘10.12‘, 268 }, { 269 id: 4, 270 num: ‘30‘, 271 text: ‘目录4‘, 272 visitNum: ‘10‘, 273 avgTime: ‘00:00:15‘, 274 jumpRate: ‘10.12‘, 275 }, { 276 id: 5, 277 num: ‘20‘, 278 text: ‘目录5‘, 279 visitNum: ‘10‘, 280 avgTime: ‘00:00:15‘, 281 jumpRate: ‘10.12‘, 282 }, { 283 id: 6, 284 num: ‘20‘, 285 text: ‘目录6‘, 286 visitNum: ‘10‘, 287 avgTime: ‘00:00:15‘, 288 jumpRate: ‘10.12‘, 289 }, { 290 id: 7, 291 num: ‘20‘, 292 text: ‘其它‘, 293 visitNum: ‘10‘, 294 avgTime: ‘00:00:15‘, 295 jumpRate: ‘10.12‘, 296 }, { 297 id: 8, 298 num: ‘20‘, 299 text: ‘离开应用‘, 300 }] 301 } 302 303 var data2 = { 304 root: { 305 id: 1, 306 num: ‘10.10‘, 307 text: ‘变更了root‘, 308 visitNum: ‘10‘, 309 avgTime: ‘00:00:15‘, 310 jumpRate: ‘10.12‘, 311 }, 312 data: [{ 313 id: 1, 314 num: ‘10.10‘, 315 text: ‘目录1‘, 316 visitNum: ‘10‘, 317 avgTime: ‘00:00:15‘, 318 jumpRate: ‘10.12‘, 319 }, { 320 id: 2, 321 num: ‘0.78‘, 322 text: ‘目录2‘, 323 visitNum: ‘10‘, 324 avgTime: ‘00:00:15‘, 325 jumpRate: ‘10.12‘, 326 }, { 327 id: 3, 328 num: ‘20‘, 329 text: ‘目录3‘, 330 visitNum: ‘10‘, 331 avgTime: ‘00:00:15‘, 332 jumpRate: ‘10.12‘, 333 }, { 334 id: 4, 335 num: ‘30‘, 336 text: ‘目录4‘, 337 visitNum: ‘10‘, 338 avgTime: ‘00:00:15‘, 339 jumpRate: ‘10.12‘, 340 }, { 341 id: 5, 342 num: ‘20‘, 343 text: ‘目录5‘, 344 visitNum: ‘10‘, 345 avgTime: ‘00:00:15‘, 346 jumpRate: ‘10.12‘, 347 }, { 348 id: 6, 349 num: ‘20‘, 350 text: ‘我变了‘, 351 visitNum: ‘10‘, 352 avgTime: ‘00:00:15‘, 353 jumpRate: ‘10.12‘, 354 }, { 355 id: 7, 356 num: ‘20‘, 357 text: ‘其它‘, 358 visitNum: ‘10‘, 359 avgTime: ‘00:00:15‘, 360 jumpRate: ‘10.12‘, 361 }, { 362 id: 8, 363 num: ‘20‘, 364 text: ‘离开应用‘, 365 }] 366 } 367 368 var zr = zrender.init(document.getElementById(‘svg_main‘), { 369 renderer: ‘svg‘ 370 }); 371 var elArr = []; 372 var targetRoot = $(‘#root‘)[0]; 373 var rootWidth = targetRoot.offsetWidth, 374 rootHeight = targetRoot.offsetHeight, 375 rootLeft = targetRoot.offsetLeft, 376 rootTop = targetRoot.offsetTop; 377 var initNum = 0; // 辅助记录zlArr内的位置 378 379 function init(data) { 380 var totalData = data; 381 $(‘#index1‘).empty(); 382 $(‘#root‘).empty(); 383 $(‘#index2‘).empty(); 384 $(‘#index3‘).empty(); 385 $(‘#index4‘).empty(); 386 $(‘#index5‘).empty(); 387 elArr.forEach(function(item) { 388 zr.remove(item); 389 }) 390 elArr.length = 0; 391 initNum = 0; 392 var text = ‘‘; 393 var extraCss = ‘‘; 394 var elWidth, 395 elHeight, 396 elLeft, 397 elTop; 398 $(‘#root‘).append(‘<p class="root-title">‘ + totalData.root.text + ‘</p>‘ + 399 ‘<p class="root-contain">‘ + 400 ‘<span class="root-text">访问次数</span>‘ + 401 ‘<span class="root-num">‘ + totalData.root.visitNum + ‘</span>‘ + 402 ‘</p>‘ + 403 ‘<p class="root-contain">‘ + 404 ‘<span class="root-text">平均访问时长</span>‘ + 405 ‘<span class="root-num">‘ + totalData.root.avgTime + ‘</span>‘ + 406 ‘</p>‘ + 407 ‘<p class="root-contain">‘ + 408 ‘<span class="root-text">页面跳出率</span>‘ + 409 ‘<span class="root-num">‘ + totalData.root.jumpRate + ‘%</span>‘ + 410 ‘</p>‘); 411 $(‘#root‘).attr(‘target-data‘, JSON.stringify(totalData.root)); 412 413 totalData.data.forEach(function(item, i) { 414 extraCss = ‘‘; 415 if (item.text == ‘离开应用‘) { 416 extraCss = ‘ html-index-over‘; 417 } 418 $(‘#index1‘).append(‘<div id="‘ + initNum + ‘" class="html-index‘ + extraCss + ‘" target-index="‘ + initNum + ‘" target-data=‘ + JSON.stringify(item) + ‘>‘ + 419 ‘<p class="index-num">‘ + item.num + ‘%</p>‘ + 420 ‘<p class="index-text">‘ + item.text + ‘</p>‘ + 421 ‘<div class="index-control displaynone">‘ + 422 ‘<p class="index-root-control">‘ + 423 ‘<img src="control.png" />‘ + 424 ‘</p>‘ + 425 ‘</div>‘ + 426 ‘</div>‘); 427 428 // 获取目标元素的距离父元素的左边距,上边距以及目标元素的宽高 429 var target = $(‘#index1‘)[0].childNodes[2 * i]; 430 elWidth = target.offsetWidth; 431 elHeight = target.offsetHeight; 432 elLeft = target.offsetLeft; 433 elTop = target.offsetTop; 434 435 // 补上父元素距离容器的上边距和左边距 436 var diffTop = $(‘.html-index1‘)[0].offsetTop, 437 diffLeft = $(‘.html-index1‘)[0].offsetLeft; 438 439 // 波浪图 440 elArr[elArr.length] = new Wave({ 441 shape: { 442 x1: elWidth + diffLeft, 443 y1: elTop + 1 / 2 * elHeight + diffTop - 4, 444 x2: rootLeft, 445 y2: rootTop + 1 / 2 * rootHeight + diffTop - 4, 446 x3: elWidth + diffLeft, 447 y3: elTop + 1 / 2 * elHeight + diffTop + 4, 448 x4: rootLeft, 449 y4: rootTop + 1 / 2 * rootHeight + diffTop + 4, 450 }, 451 }); 452 zr.add(elArr[elArr.length - 1]); 453 initNum++; 454 455 // 矩形图 456 elArr[elArr.length] = new zrender.Rect({ 457 shape: { 458 x: elWidth + diffLeft, 459 y: elTop + 1 / 2 * elHeight + diffTop - 6, 460 width: 4, 461 height: 12, 462 }, 463 style: { 464 fill: ‘#89b7e8‘, 465 stroke: ‘#89b7e8‘, 466 } 467 }) 468 zr.add(elArr[elArr.length - 1]); 469 initNum++; 470 471 if (item.text != ‘离开应用‘) { 472 $(‘#index1‘).append(‘<div class="mouseover-data displaynone" style="top: ‘ + (56 * (i + 1) + 10 * i) + ‘px">‘ + 473 ‘<p>‘ + 474 ‘<span class="mouseover-data-text">访问次数</span>‘ + 475 ‘<span class="mouseover-data-num">‘ + item.visitNum +‘</span>‘ + 476 ‘</p>‘ + 477 ‘<p>‘ + 478 ‘<span class="mouseover-data-text">平均访问时长</span>‘ + 479 ‘<span class="mouseover-data-num">‘ + item.avgTime + ‘</span>‘ + 480 ‘</p>‘ + 481 ‘<p>‘ + 482 ‘<span class="mouseover-data-text">页面跳出率</span>‘ + 483 ‘<span class="mouseover-data-num">‘ + item.jumpRate + ‘%</span>‘ + 484 ‘</p>‘ + 485 ‘</div>‘); 486 } 487 }) 488 489 elArr.push(‘rootLeft‘); 490 elArr[elArr.length] = new zrender.Rect({ 491 shape: { 492 x: rootLeft - 10, 493 y: rootTop + 1 / 2 * rootHeight - 8, 494 width: 10, 495 height: 26, 496 }, 497 style: { 498 fill: ‘#89b7e8‘, 499 stroke: ‘#89b7e8‘, 500 } 501 }) 502 zr.add(elArr[elArr.length - 1]); 503 initNum++; 504 } 505 506 init(data1); 507 508 function generateNextColumn(targetId, data) { 509 console.log(data) 510 var totalData = data; 511 var target = $(targetId); 512 var containerId = null, 513 nextColumn = null; 514 var targetWidth = target[0].offsetWidth, 515 targetHeight = target[0].offsetHeight, 516 targetLeft = target[0].offsetLeft, 517 targetTop = target[0].offsetTop; 518 519 var x1, y1, x3, y3; 520 521 if (targetId == ‘#root‘) { 522 containerId = ‘#root‘; 523 nextColumn = ‘#index2‘; 524 $(‘#index2, #index3, #index4, #index5‘).empty(); 525 x1 = targetLeft + targetWidth; 526 y1 = targetTop + 1 / 2 * targetHeight - 4; 527 x3 = targetLeft + targetWidth; 528 y3 = targetTop + 1 / 2 * targetHeight + 4; 529 } else { 530 containerId = target.parent().attr(‘id‘); 531 var lastNum = containerId.slice(-1); 532 533 nextColumn = ‘#index‘ + (~~lastNum + 1); 534 535 if ($(nextColumn)[0].childNodes.length) { 536 var start = $(nextColumn)[0].childNodes[0].getAttribute(‘target-index‘); 537 for (var i = start; i < elArr.length; i++) { 538 zr.remove(elArr[i]); 539 } 540 } 541 542 if (lastNum == 2) { 543 $(‘#index3, #index4, #index5‘).empty(); 544 } else if (lastNum == 3) { 545 $(‘#index4, #index5‘).empty(); 546 } else { 547 $(‘#index5‘).empty(); 548 } 549 550 var diffTop = $(‘#‘ + containerId)[0].offsetTop, 551 diffLeft = $(‘#‘ + containerId)[0].offsetLeft; 552 x1 = diffLeft + targetWidth; 553 y1 = targetTop + 1 / 2 * targetHeight + diffTop - 4; 554 x3 = diffLeft + targetWidth; 555 y3 = targetTop + 1 / 2 * targetHeight + diffTop + 4; 556 } 557 558 var text = ‘‘; 559 var extraCss = ‘‘; 560 var elWidth, 561 elHeight, 562 elLeft, 563 elTop; 564 totalData.data.forEach(function(item, i) { 565 extraCss = ‘‘; 566 if (item.text == ‘离开应用‘) { 567 extraCss = ‘ html-index-over‘; 568 } 569 $(nextColumn).append(‘<div id="‘ + initNum + ‘" class="html-index‘ + extraCss + ‘" target-index="‘ + (initNum + 1) + ‘" target-data=‘ + JSON.stringify(item) + ‘>‘ + 570 ‘<p class="index-num">‘ + item.num + ‘%</p>‘ + 571 ‘<p class="index-text">‘ + item.text + ‘</p>‘ + 572 ‘<div class="index-control displaynone">‘ + 573 ‘<p class="index-root-control">‘ + 574 ‘<img src="control.png" />‘ + 575 ‘</p>‘ + 576 ‘</div>‘ + 577 ‘</div>‘); 578 579 // 获取目标元素的距离父元素的左边距,上边距以及目标元素的宽高 580 var nextTarget = $(nextColumn)[0].childNodes[2 * i]; 581 elWidth = nextTarget.offsetWidth; 582 elHeight = nextTarget.offsetHeight; 583 elLeft = nextTarget.offsetLeft; 584 elTop = nextTarget.offsetTop; 585 586 // 补的高度差 587 var diffHeight = elHeight * (20 + parseFloat(item.num)) / 100 / 2; 588 589 // 补上父元素距离容器的上边距和左边距 590 var diffTop = $(nextColumn)[0].offsetTop, 591 diffLeft = $(nextColumn)[0].offsetLeft; 592 593 // 波浪图 594 elArr[elArr.length] = new Wave({ 595 shape: { 596 x1: x1, 597 y1: y1, 598 x2: diffLeft, 599 y2: diffTop + elTop + 1 / 2 * elHeight - diffHeight, 600 x3: x3, 601 y3: y3, 602 x4: diffLeft, 603 y4: diffTop + elTop + 1 / 2 * elHeight + diffHeight, 604 }, 605 }); 606 zr.add(elArr[elArr.length - 1]); 607 initNum++; 608 609 // 矩形图 610 elArr[elArr.length] = new zrender.Rect({ 611 shape: { 612 x: diffLeft - 3, 613 y: elTop + 1 / 2 * elHeight + diffTop - diffHeight - 2, 614 width: 3, 615 height: diffHeight * 2 + 4, 616 }, 617 style: { 618 fill: ‘#89b7e8‘, 619 stroke: ‘#89b7e8‘, 620 } 621 }) 622 zr.add(elArr[elArr.length - 1]); 623 initNum++; 624 625 if (item.text != ‘离开应用‘) { 626 $(nextColumn).append(‘<div class="mouseover-data displaynone" style="top: ‘ + (56 * (i + 1) + 10 * i) + ‘px">‘ + 627 ‘<p>‘ + 628 ‘<span class="mouseover-data-text">访问次数</span>‘ + 629 ‘<span class="mouseover-data-num">‘ + item.visitNum +‘</span>‘ + 630 ‘</p>‘ + 631 ‘<p>‘ + 632 ‘<span class="mouseover-data-text">平均访问时长</span>‘ + 633 ‘<span class="mouseover-data-num">‘ + item.avgTime + ‘</span>‘ + 634 ‘</p>‘ + 635 ‘<p>‘ + 636 ‘<span class="mouseover-data-text">页面跳出率</span>‘ + 637 ‘<span class="mouseover-data-num">‘ + item.jumpRate + ‘%</span>‘ + 638 ‘</p>‘ + 639 ‘</div>‘); 640 } 641 }) 642 643 var y = y1 - 10, 644 width = 4; 645 if (targetId == ‘#root‘) { 646 y = y1 - 4; 647 width = 10; 648 } 649 650 elArr[elArr.length] = new zrender.Rect({ 651 shape: { 652 x: x1, 653 y: y, 654 width: width, 655 height: 26, 656 }, 657 style: { 658 fill: ‘#89b7e8‘, 659 stroke: ‘#89b7e8‘, 660 } 661 }) 662 zr.add(elArr[elArr.length - 1]); 663 initNum++; 664 665 if (targetId == ‘#root‘) { 666 $(‘#17‘).trigger(‘click‘) 667 } 668 } 669 670 var lastClickTargetIndex1 = null, // 记录#index1容器内上次点击的目标在elArr中的位置 671 lastClickTargetIndex2 = null, 672 lastClickTargetIndex3 = null, 673 lastClickTargetIndex4 = null, 674 lastClickTargetIndex5 = null; 675 $(‘#index1, #index2, #index3, #index4, #index5‘).on(‘click‘, ‘.html-index‘, function(e) { 676 var index = ~~$(this).parent().attr(‘id‘).slice(-1); 677 var data = JSON.parse($(this).attr(‘target-data‘)); 678 679 if (data.text != ‘离开应用‘ && data.text != ‘其它‘) { 680 if (index == 1) { 681 if (lastClickTargetIndex1) { 682 elArr[lastClickTargetIndex1].attr(‘style‘, { 683 fill: ‘#f1f1f1‘ 684 }) 685 } 686 lastClickTargetIndex1 = $(this).attr(‘target-index‘); 687 } 688 if (index == 2) { 689 if (lastClickTargetIndex2) { 690 elArr[lastClickTargetIndex2].attr(‘style‘, { 691 fill: ‘#f1f1f1‘ 692 }) 693 } 694 lastClickTargetIndex2 = $(this).attr(‘target-index‘); 695 } 696 if (index == 3) { 697 if (lastClickTargetIndex3) { 698 elArr[lastClickTargetIndex3].attr(‘style‘, { 699 fill: ‘#f1f1f1‘ 700 }) 701 } 702 lastClickTargetIndex3 = $(this).attr(‘target-index‘); 703 } 704 if (index == 4) { 705 if (lastClickTargetIndex4) { 706 elArr[lastClickTargetIndex4].attr(‘style‘, { 707 fill: ‘#f1f1f1‘ 708 }) 709 } 710 lastClickTargetIndex4 = $(this).attr(‘target-index‘); 711 } 712 if (index == 5) { 713 if (lastClickTargetIndex5) { 714 elArr[lastClickTargetIndex5].attr(‘style‘, { 715 fill: ‘#f1f1f1‘ 716 }) 717 } 718 lastClickTargetIndex5 = $(this).attr(‘target-index‘); 719 } 720 elArr[$(this).attr(‘target-index‘)].attr(‘style‘, { 721 fill: ‘#daecff‘ 722 }) 723 724 if (index != 1) { 725 generateNextColumn(‘#‘ + $(this).attr(‘id‘), data2) 726 } 727 } 728 }) 729 730 $(‘#index1, #index2, #index3, #index4, #index5‘).on(‘mouseover‘, ‘.html-index‘, function() { 731 var data = JSON.parse($(this).attr(‘target-data‘)); 732 if (data.text != ‘离开应用‘ && data.text != ‘其它‘) { 733 $(this).next().removeClass(‘displaynone‘); 734 $(this).children(‘.index-control‘).removeClass(‘displaynone‘); 735 } 736 }) 737 738 $(‘#index1, #index2, #index3, #index4, #index5‘).on(‘mouseleave‘, ‘.html-index‘, function() { 739 var data = JSON.parse($(this).attr(‘target-data‘)); 740 if (data.text != ‘离开应用‘ && data.text != ‘其它‘) { 741 $(this).next().addClass(‘displaynone‘); 742 $(this).children(‘.index-control‘).addClass(‘displaynone‘); 743 } 744 }) 745 746 $(‘#index1, #index2, #index3, #index4, #index5‘).on(‘click‘, ‘.index-root-control‘, function(e) { 747 var data = JSON.parse($(this).parent().parent().attr(‘target-data‘)); 748 749 init(data2); 750 e.stopPropagation(); 751 generateNextColumn(‘#root‘, data2); 752 }) 753 754 generateNextColumn(‘#root‘, data1); 755 </script> 756 </body> 757 </html>
标签:getheight bezier rem splay inf head new wave 16px
原文地址:https://www.cnblogs.com/youyouluo/p/11625196.html