标签:src new 需要 lin out 导出 功能 ddr size
angular 中的自定义模块:
当项目比较庞大时,组件非常之多,这时候需要把相同功能的的组件分模块加载。分模块加载有两大好处:
1. 项目结构清晰
2. 提高加载速度
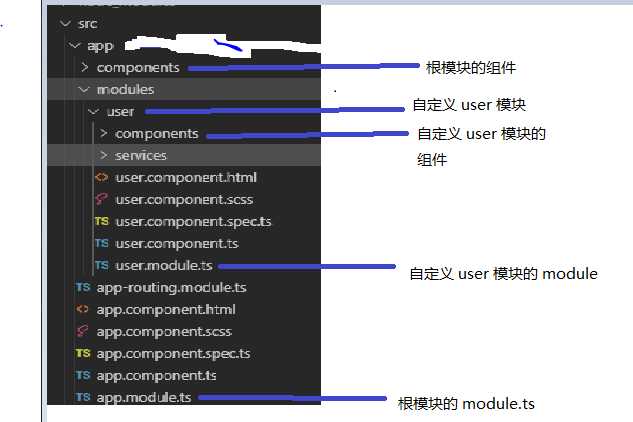
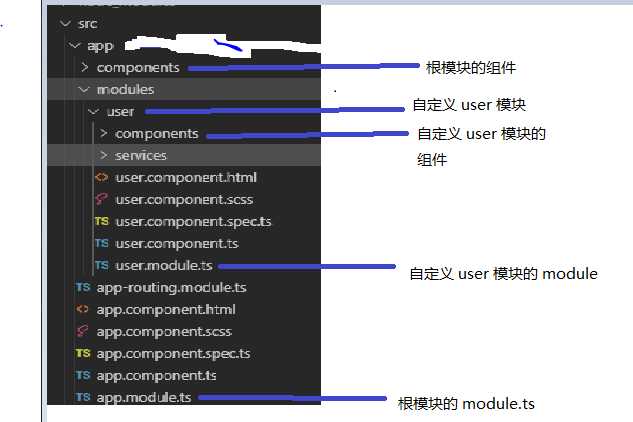
一. angular中自定义模块的目录结构划分:

二. 创建自定义模块
执行 ng g module modules/user, 生成 user.module.ts
import { NgModule } from ‘@angular/core‘;
import { CommonModule } from ‘@angular/common‘;
import { AddressComponent } from ‘./components/address/address.component‘;
import { UserComponent } from ‘./user.component‘;
import { OrderComponent } from ‘./components/order/order.component‘;
import { CommonService } from ‘./services/common.service‘
@NgModule({
declarations: [AddressComponent, UserComponent, OrderComponent],
// 导出该模块的组件,不导出的话,无法在其他模块使用该模块的组件
exports: [UserComponent, OrderComponent],
imports: [
CommonModule
],
providers: [CommonService]
})
export class UserModule { }
三. 在其他模块中导入自定义模块,导入后,自定义模块中暴露(exports)的组件就可以直接使用了
// 引入自定义模块
import { UserModule } from ‘./modules/user/user.module‘
@NgModule({
declarations: [
],
imports: [
UserModule // 导入自定义模块
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
通过路由动态加载自定义模块:
一. 在自定义模块中创建自己的路由文件,通过命令或者手动创建
ng g module modules/user --routing 会生成一个 user.routing.ts 的文件。user.routing.ts文件中配置路由。配置方式
和根组件中配置一致。也可以配置子路由,配置方式一致。
import { UserComponent } from ‘./user.component‘
import { AddressComponent } from ‘./components/address/address.component‘
import { OrderComponent } from ‘./components/order/order.component‘
const routes: Routes = [
{ path: ‘‘, component: UserComponent },
{ path: ‘order‘, component: OrderComponent },
{ path: ‘address‘, component: AddressComponent }
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class UserRoutingModule { }
二. 在user模块中引入 user.routing 。user.module.ts 中导入路由
import { UserRoutingModule } from ‘./user-routing.module‘
import { UserComponent } from ‘./user.component‘;
import { AddressComponent } from ‘./components/address/address.component‘;
import { OrderComponent } from ‘./components/order/order.component‘;
import { CommonService } from ‘./services/common.service‘
@NgModule({
declarations: [UserComponent, AddressComponent, OrderComponent],
// 导出该模块的组件,不导出的话,无法在其他模块使用该模块的组件
// exports: [UserComponent, OrderComponent],
imports: [
CommonModule,
UserRoutingModule
],
providers: [CommonService]
})
export class UserModule { }
三. 在根组件中引入自定义模块 app.module.ts
// 引入自定义模块
import { UserModule } from ‘./modules/user/user.module‘
@NgModule({
imports: [
BrowserModule,
AppRoutingModule,
UserModule
],
providers: [],
bootstrap: [AppComponent]
})
四. 在根路由模块中配置 app-routing.ts, 使用 loadChildren : ‘模块路径#模块类名称‘
import { NgModule } from ‘@angular/core‘;
import { Routes, RouterModule } from ‘@angular/router‘;
const routes: Routes = [
{ path: ‘user‘, loadChildren: "./modules/user/user.module#UserModule" },
{ path: ‘news‘, loadChildren: "./modules/news/news.module#NewsModule" },
{ path: ‘product‘, loadChildren: "./modules/product/product.module#ProductModule" },
{ path: ‘**‘, redirectTo: ‘user‘ }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
angular 中的自定义模块
标签:src new 需要 lin out 导出 功能 ddr size
原文地址:https://www.cnblogs.com/monkey-K/p/11624916.html