标签:inux 开放 包含 需要 step XML sed 平移 现代人
随着移动互联网的盛行,现在手机APP大行其道,每个人的手机没有十几个APP都不好意思说自己是现代人,各种聊天、购物、直播、小视频等APP,有个陌生人社交的APP叫探探,本人用过几次,当然不是去为了找对象,而是纯粹为了好玩研究下他的U设计和软件逻辑流程等,其中有个雷达控件,单击以后可以搜索附近的异性进行配对,这个雷达控件的效果蛮好的,于是手痒琢磨着用Qt来实现一个,毕竟自己写了150多个控件了,已经上瘾了,对各种效果都如鱼得水,看到各种效果都不自然的想到编码思路等。
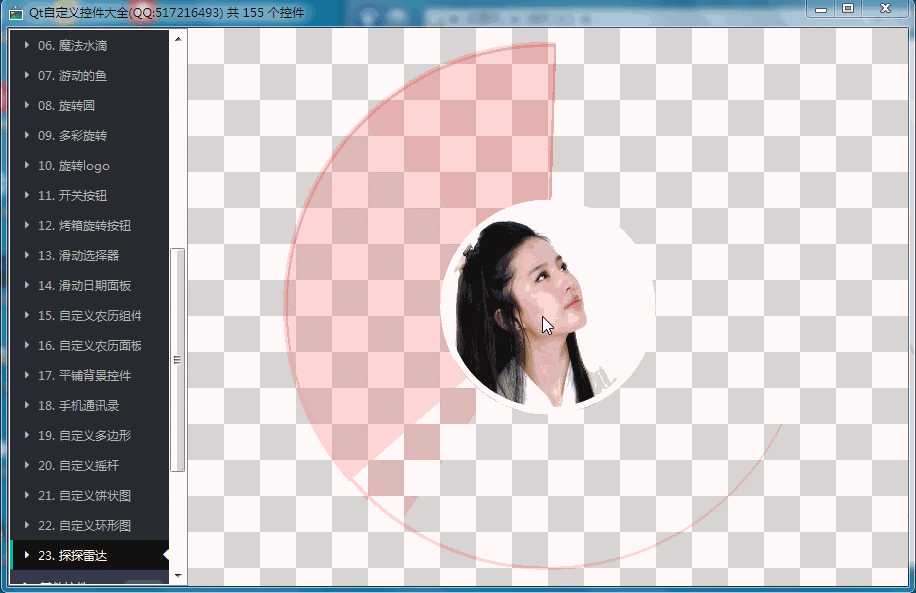
这个控件的核心其实就是外围的那个扫描圈和发散的扫描线,中间变大变小恢复正常的圆形头像,外围的扫描圈采用锥形渐变颜色,通过透明度控制形成扫描效果,核心方法就是drawPie,至于扩散圈,需要识别到单击以后将扩散圈存入队列,因为可能会单击多次,产生多个扩散圈,至于中间头像的动态效果,采用三个QPropertyAnimation来实现,一个负责变大,一个负责变小,一个负责恢复正常,然后三个动画加入到QSequentialAnimationGroup动画序列中,按照顺序执行。

#ifndef SCANTANTAN_H
#define SCANTANTAN_H
/**
* 探探雷达控件 作者:东门吹雪(QQ:709102202) 整理:feiyangqingyun(QQ:517216493) 2019-10-01
* 1:可设置中间图像
* 2:可设置图像的边框宽度+边框颜色,产生圆形图像效果
* 3:可设置扫描线的最大半径
* 4:可设置扫描线的边框宽度
* 5:可设置扩散圈的线条宽度
* 6:可设置扫描线的每次移动的步长
* 7:可设置扩散圈的每次移动的步长
* 8:可设置扫描线的颜色
* 9:可设置扩散圈的颜色
*/
#include <QWidget>
class QSequentialAnimationGroup;
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ScanTanTan : public QWidget
#else
class ScanTanTan : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(QPixmap image READ getImage WRITE setImage)
Q_PROPERTY(int imageBorderWidth READ getImageBorderWidth WRITE setImageBorderWidth)
Q_PROPERTY(QColor imageBorderColor READ getImageBorderColor WRITE setImageBorderColor)
Q_PROPERTY(int scanRadius READ getScanRadius WRITE setScanRadius)
Q_PROPERTY(int scanWidth READ getScanWidth WRITE setScanWidth)
Q_PROPERTY(int ringWidth READ getRingWidth WRITE setRingWidth)
Q_PROPERTY(int scanStep READ getScanStep WRITE setScanStep)
Q_PROPERTY(int ringStep READ getRingStep WRITE setRingStep)
Q_PROPERTY(QColor scanColor READ getScanColor WRITE setScanColor)
Q_PROPERTY(QColor ringColor READ getRingColor WRITE setRingColor)
public:
struct RingData {
int radius; //半径
float width; //画笔粗细
int alpha; //透明度
};
explicit ScanTanTan(QWidget *parent = 0);
protected:
void mousePressEvent(QMouseEvent *);
void mouseReleaseEvent(QMouseEvent *);
void paintEvent(QPaintEvent *);
void drawScan(QPainter *painter);
void drawRing(QPainter *painter);
void drawImage(QPainter *painter);
private slots:
void changeScan();
void changeRing();
void updateImage(const QVariant &value);
double twoPtDistance(const QPointF &pt1, const QPointF &pt2);
private:
QPixmap image; //中间图片
int imageBorderWidth; //图片边框宽度
QColor imageBorderColor;//图片边框颜色
int scanRadius; //扫描线最大半径
int scanWidth; //扫描线边框宽度
int ringWidth; //扩散圈线条宽度
int scanStep; //扫描线每次移动的步长
int ringStep; //扩散圈每次移动的步长
QColor scanColor; //扫描线颜色
QColor ringColor; //扩散圈颜色
bool isPressed; //鼠标是否按下
int ringRadius; //扩散圈半径
int imageRadius; //图片半径
int scanDeg; //当前扫描线角度
//扩散圈集合,鼠标可能按下多次则产生多个扩散圈,用队列存起来
QList<RingData> rings;
//动画组合,用于中间图片的变大放小
QSequentialAnimationGroup *animationGroup;
public:
QPixmap getImage() const;
int getImageBorderWidth() const;
QColor getImageBorderColor()const;
int getScanRadius() const;
int getScanWidth() const;
int getRingWidth() const;
int getScanStep() const;
int getRingStep() const;
QColor getScanColor() const;
QColor getRingColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置图片+图片边框宽度+图片边框颜色
void setImage(const QPixmap &image);
void setImageBorderWidth(int imageBorderWidth);
void setImageBorderColor(const QColor &imageBorderColor);
//设置扫描线最大半径+扫描线边框宽度+扩散圈线条宽度
void setScanRadius(int scanRadius);
void setScanWidth(int scanWidth);
void setRingWidth(int ringWidth);
//设置扫描线步长+扩散圈步长
void setScanStep(int scanStep);
void setRingStep(int ringStep);
//设置扫描线颜色+扩散圈颜色
void setScanColor(const QColor &scanColor);
void setRingColor(const QColor &ringColor);
};
#endif // SCANTANTAN_H
void ScanTanTan::paintEvent(QPaintEvent *)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
//绘制扫描线
drawScan(&painter);
//绘制扩散圈
drawRing(&painter);
//绘制中间图片
drawImage(&painter);
}
void ScanTanTan::drawScan(QPainter *painter)
{
painter->save();
//锥形渐变颜色,通过透明度控制形成扫描效果
QConicalGradient conicalGradient(0, 0, scanDeg);
QColor color = scanColor;
color.setAlpha(50);
conicalGradient.setColorAt(0, color);
color.setAlpha(0);
conicalGradient.setColorAt(1, color);
//设置画笔画刷
QPen pen;
pen.setWidth(scanWidth);
pen.setBrush(conicalGradient);
painter->setPen(pen);
painter->setBrush(conicalGradient);
//绘制饼圆
QRect rect(-scanRadius, -scanRadius, scanRadius * 2, scanRadius * 2);
painter->drawPie(rect, scanDeg * 16, 360 * 16);
painter->restore();
}
void ScanTanTan::drawRing(QPainter *painter)
{
painter->save();
painter->setBrush(Qt::NoBrush);
//绘制所有扩散圈,扩散圈其实就是个没有背景颜色的圆形
for (int i = 0; i < rings.count(); i++) {
RingData ring = rings.at(i);
int radius = ring.radius;
float width = ring.width;
int alpha = 255 - ring.alpha;
QColor color = ringColor;
color.setAlpha(alpha);
QPen pen;
pen.setWidthF(width);
pen.setColor(color);
painter->setPen(pen);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
}
painter->restore();
}
void ScanTanTan::drawImage(QPainter *painter)
{
painter->save();
//设置圆形遮罩路径,产生圆形头像效果
QPainterPath path;
path.addEllipse(QPoint(0, 0), imageRadius, imageRadius);
painter->setClipPath(path);
//绘制图片
QRect rect(-imageRadius, -imageRadius, imageRadius * 2, imageRadius * 2);
painter->drawPixmap(rect, image);
//绘制图片边缘圆形
QPen pen;
pen.setWidth(imageBorderWidth);
pen.setColor(imageBorderColor);
painter->setPen(pen);
painter->setBrush(Qt::NoBrush);
//以下两种方法二选一,其实绘制360度的圆弧=绘制无背景的圆形
//painter->drawArc(rect, 0, 360 * 16);
painter->drawEllipse(rect);
painter->restore();
}
标签:inux 开放 包含 需要 step XML sed 平移 现代人
原文地址:https://www.cnblogs.com/feiyangqingyun/p/11632586.html