标签:代码 变量 func 因此 一个 ima 打印 怎样 没有
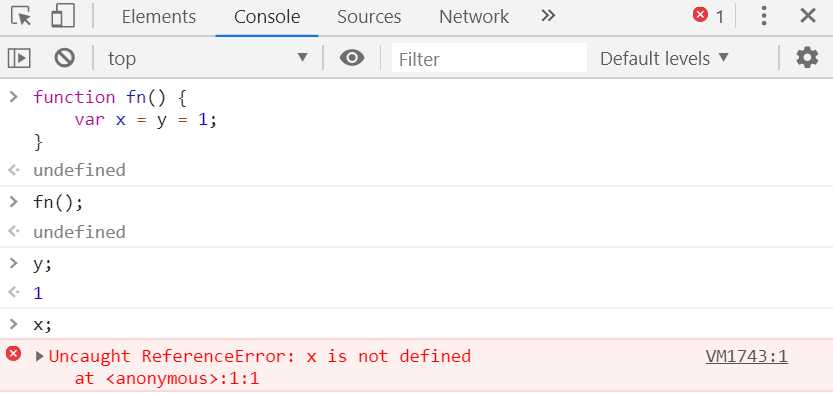
下面这段代码在执行的时候, 打印的结果是1, Error: undefined;
function fn() { var x = y = 1; }
fn(); console.log(y); // 1; console.log(x); // Error: undefined;

原因是这个函数在执行的时候, 是先执行的: y = 1; 因为这里的y在声明赋值时没有使用var, 因此会默认成为全局变量, 然后将一个全局变量的值赋值给一个局部变量x;
其实际的执行过程如下:
var y = 1; function fn() { var x = y; }
怎样理解在函数中声明var x = y = 1后调用函数时, x是局部变量, y是全局变量
标签:代码 变量 func 因此 一个 ima 打印 怎样 没有
原文地址:https://www.cnblogs.com/aisowe/p/11634923.html