标签:通配 family 相对 round 谷歌浏览器 选择 bsp nta tor
xpath定位总结:
nodename 选取此节点的所有子节点。
轴运算:
函数使用:
逻辑运算:
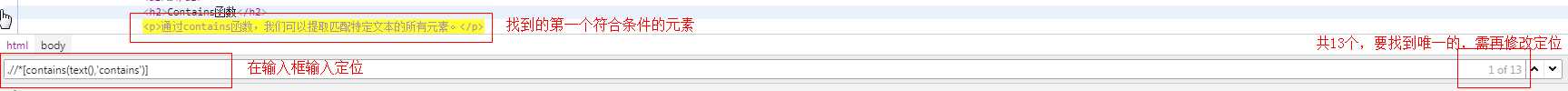
补充:浏览器页面的定位,可现在浏览器写出定位公式,看能不能定位到元素。在谷歌浏览器F12 > 快捷键 ctr +F :弹出一个输入框,可输入定位公式,能定位则能看到定位是否唯一,定位不到就要检查定位是否正确。

标签:通配 family 相对 round 谷歌浏览器 选择 bsp nta tor
原文地址:https://www.cnblogs.com/cuitang/p/11637086.html