标签:jquer back res download blank 自定义 sheet 技术 logs
打开Datatables官网(https://datatables.net/download/)
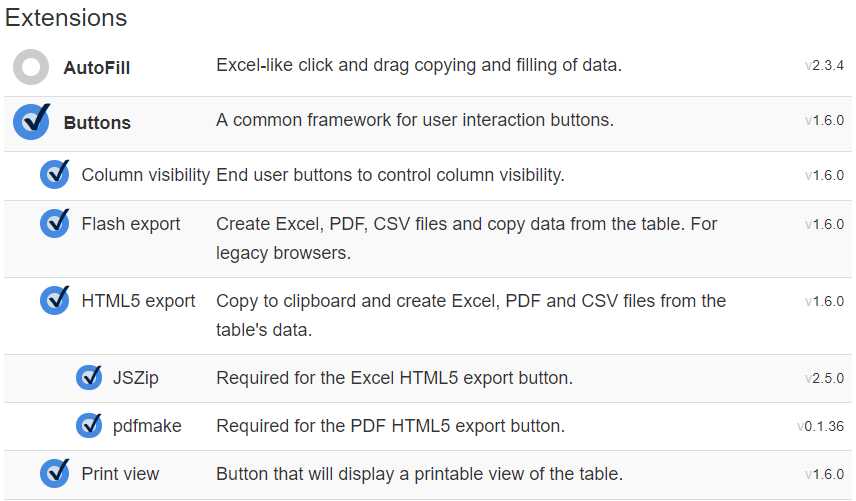
勾选Extensions/Buttons,下载插件,复制到JD.CRS.Web.Mvc\wwwroot\lib\dataTables目录.

打开展示层(即JD.CRS.Web.Mvc)的Views/Course/Index.cshtml //Course查询视图
添加以下代码,引入插件.
<link href="~/lib/dataTables/DataTables/css/jquery.dataTables.css" rel="stylesheet" asp-append-version="true" /> <link href="~/lib/dataTables/Buttons/css/buttons.dataTables.css" rel="stylesheet" asp-append-version="true" /> <script src="~/lib/dataTables/DataTables/js/jquery.dataTables.js" asp-append-version="true"></script> <script src="~/lib/dataTables/Buttons/js/dataTables.buttons.js" asp-append-version="true"></script> <script src="~/lib/dataTables/Buttons/js/buttons.flash.js" asp-append-version="true"></script> <script src="~/lib/dataTables/Buttons/js/buttons.html5.js" asp-append-version="true"></script> <script src="~/lib/dataTables/Buttons/js/buttons.print.js" asp-append-version="true"></script> <script src="~/lib/dataTables/JSZip/jszip.js" asp-append-version="true"></script> <script src="~/lib/dataTables/pdfmake/pdfmake.js" asp-append-version="true"></script> <script src="~/lib/dataTables/pdfmake/vfs_fonts.js" asp-append-version="true"></script>
打开展示层(即JD.CRS.Web.Mvc)的\wwwroot\view-resources\Views\Course\Index.js //用以存放Course查询相关脚本
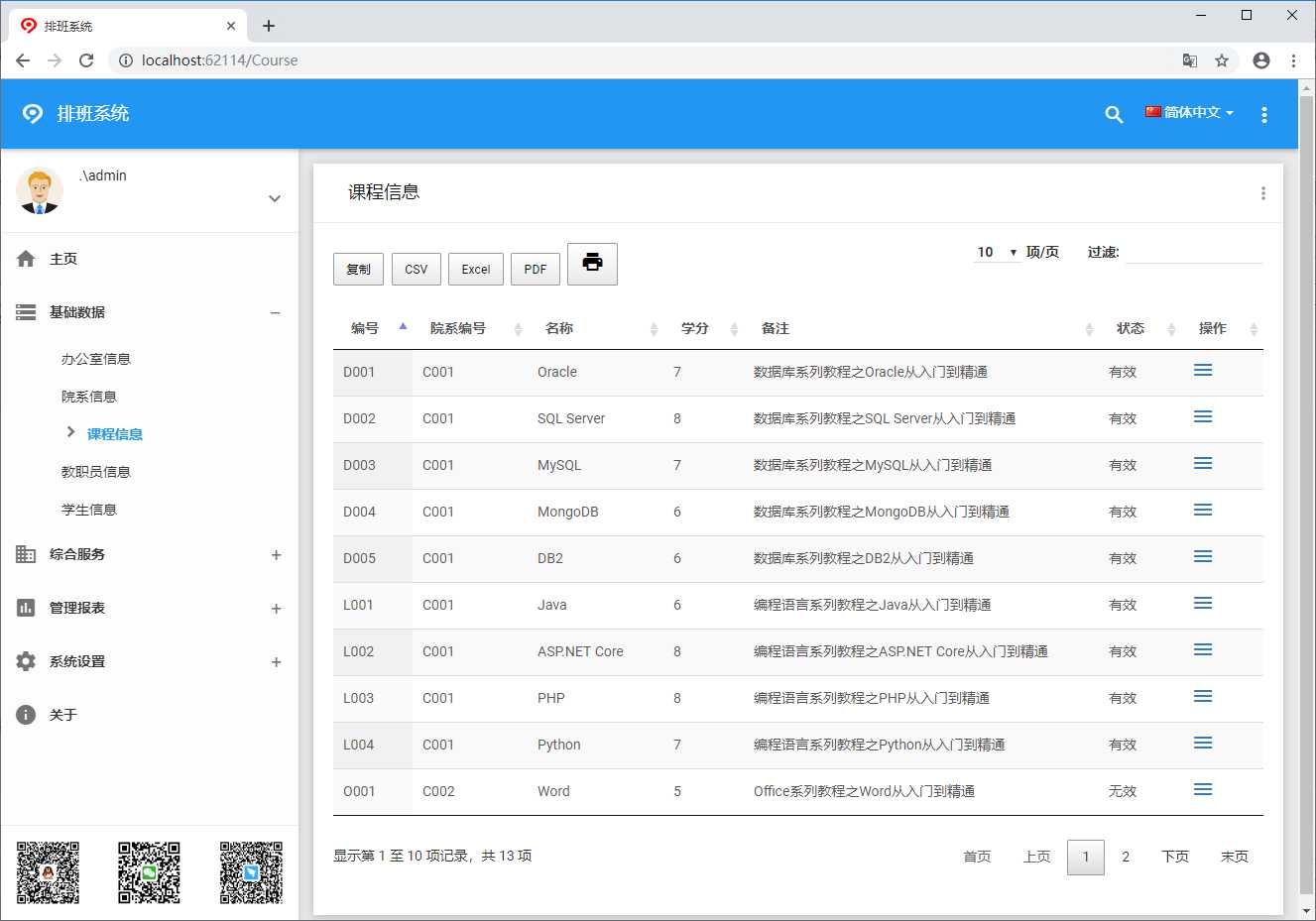
自带按钮有五个:
Copy //复制到剪贴板
CSV //导出CSV
Excel //导出Excel
PDF //导出PDF
Print //打印
采用默认格式

//Button buttons: [ ‘copy‘, //复制到剪贴板 ‘csv‘, //导出CSV ‘excel‘, //导出Excel ‘pdf‘, //导出PDF ‘print‘ //打印 ],
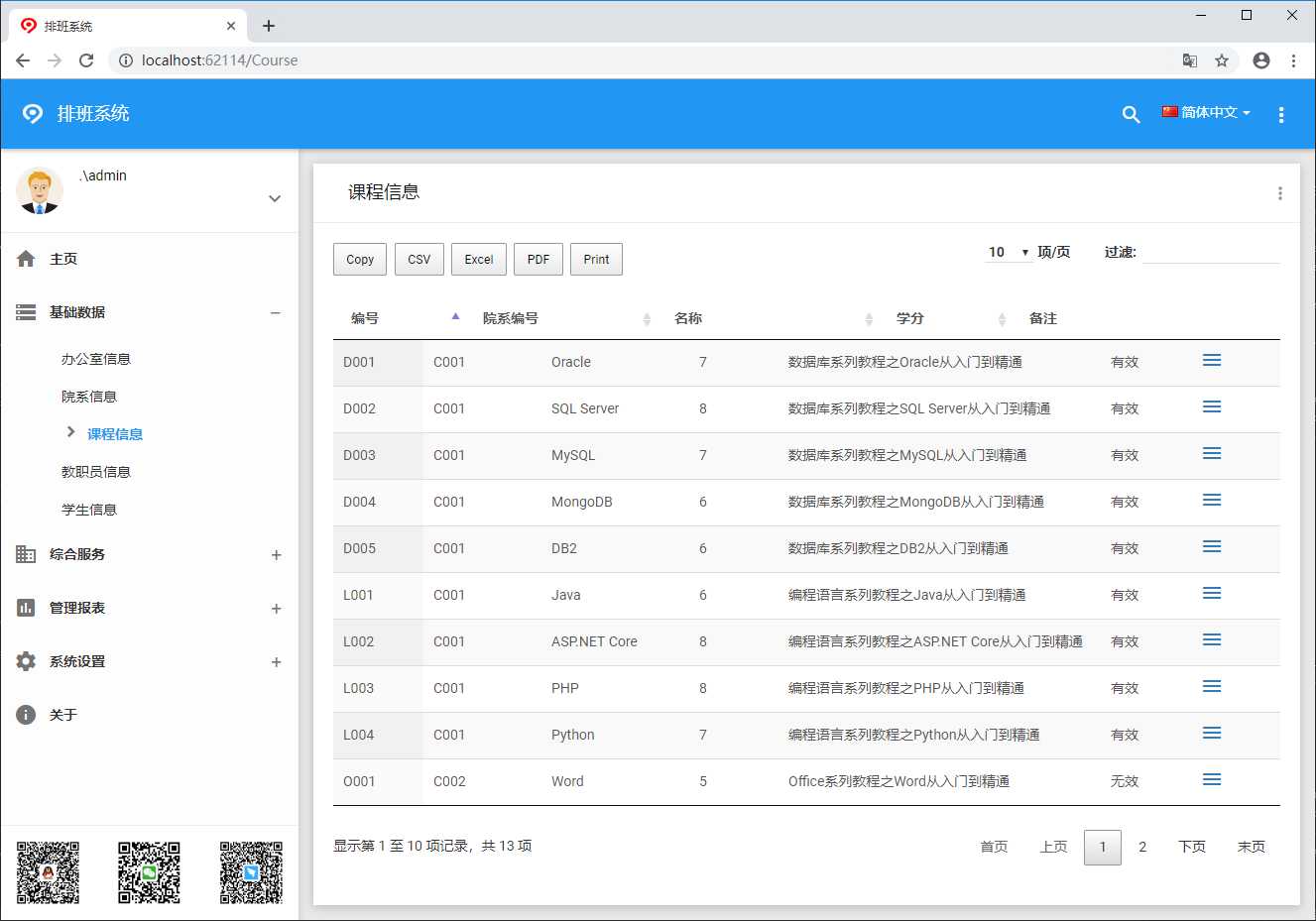
采用自定义格式

buttons: [ { extend: ‘copy‘, text: ‘复制‘ //可以中文 }, { extend: ‘csv‘, text: ‘CSV‘ //可以英文 }, { extend: ‘excel‘, text: ‘Excel‘ }, { extend: ‘pdf‘, text: ‘PDF‘ }, { extend: ‘print‘, text: ‘<i class="material-icons">print</i>‘ //可以图标 } ],
基础绑定

定制绑定

标签:jquer back res download blank 自定义 sheet 技术 logs
原文地址:https://www.cnblogs.com/IT-Evan/p/ABP22.html