标签:shell round 成功 修改 back 地址 run 本地 文件夹
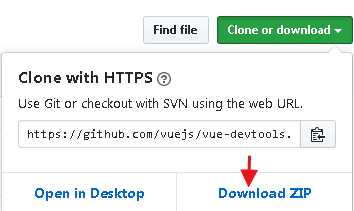
1、下载压缩包,github下载地址:https://github.com/vuejs/vue-devtools

2、解压此文件夹
3、用命令提示符或编译器进入此文件夹
4、在文件夹下依次运行(可以在命令提示符窗口也可在编译器中):
I、npm install安装所需要的依赖
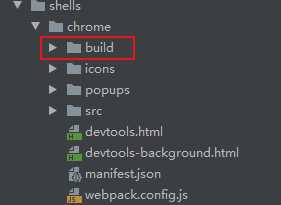
II、npm run build构建(如果未执行此步,shells->chrome文件夹下会缺少build文件夹)

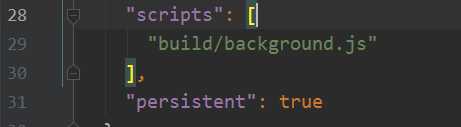
5、在shells->chrome->manifest.json文件中修改 background 下 persistent 的值为 true

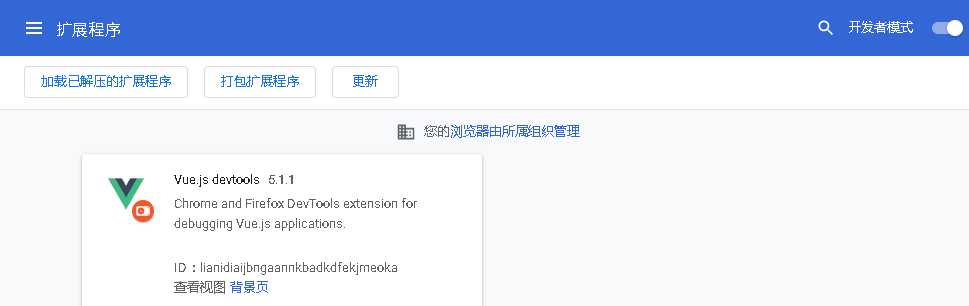
6、在chrome浏览器中找到设置->扩展程序,然后开启开发者模式,将插件中shells文件夹下的chrome文件夹直接拖到开启了开发模式的扩展程序页面,完成安装。

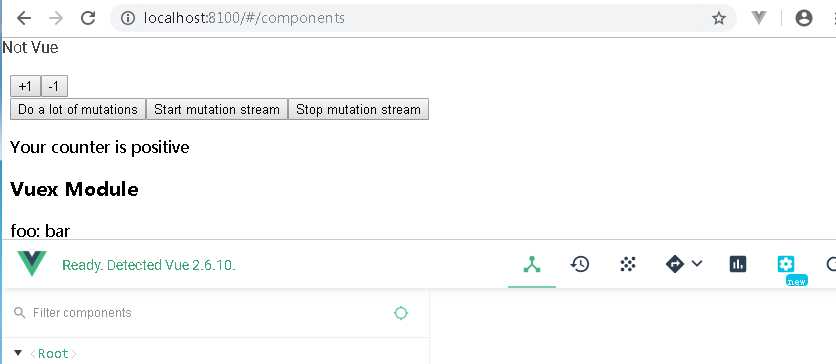
7、在插件文件目录下运行npm run dev,至此插件已成功安装,打开本地localhost:8080就可以看到插件成功安装并运行。

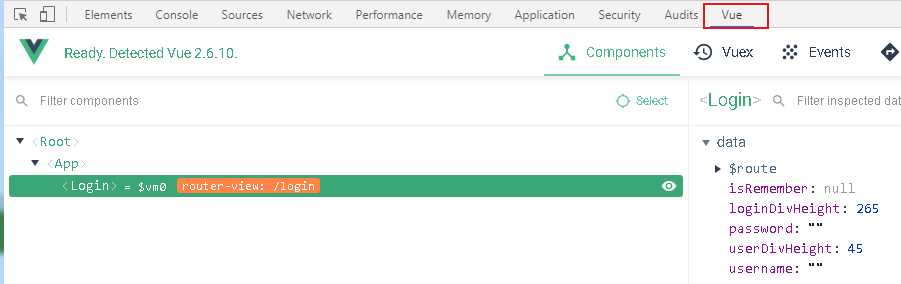
8、用chrome浏览器打开本地的其他项目,就可以看到浏览器已成功的安装了vue-devtools,可以用浏览器去调试vue项目啦。(此时不需要再在插件文件夹下运行npm run dev)

标签:shell round 成功 修改 back 地址 run 本地 文件夹
原文地址:https://www.cnblogs.com/kuangyunxia/p/11691059.html