标签:def front-end front can between make ogr frame pil
In this section, we will discuss some of the features that make React a superior choice for front-end developers. Have a look:
The Virtual DOM assists React by modeling two versions of the DOM: the original and the updated one which reflects the changes made on the view. The framework then notes the differences and updates only the parts of the UI that differ from the original. Hence, easing the previous SSR version where they had to recreate the entire updated view.

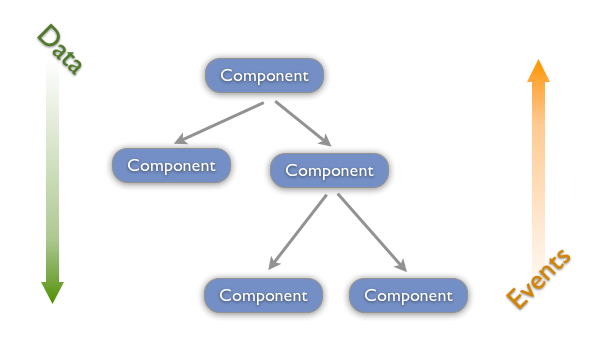
Source: http://blog.embengineering.com/post/2016/04/16/introduction-to-react-data-flow/
https://dzone.com/articles/react-is-taking-over-front-end-development-why
Why React Is Favored by Front-End Specialists
标签:def front-end front can between make ogr frame pil
原文地址:https://www.cnblogs.com/feng9exe/p/11713964.html