标签:图片 概念 alt ima 点击 开始 描述 事件冒泡 目标
1.事件流概念:
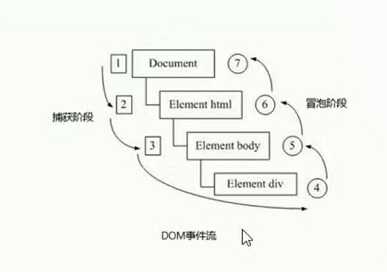
事件流描述是从页面中接受事件的顺序。事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
比如我们给div注册了点击事件:
DOM事件流分为3个阶段:1.捕获阶段。2,当前目标阶段。3.冒泡阶段

事件冒泡:IE最早提出,事件开始时由具体的元素接受,然后逐级向上传播到DOM最顶层节点的过程。
事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到具体的元素接受的过程。
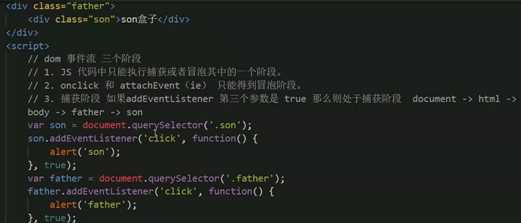
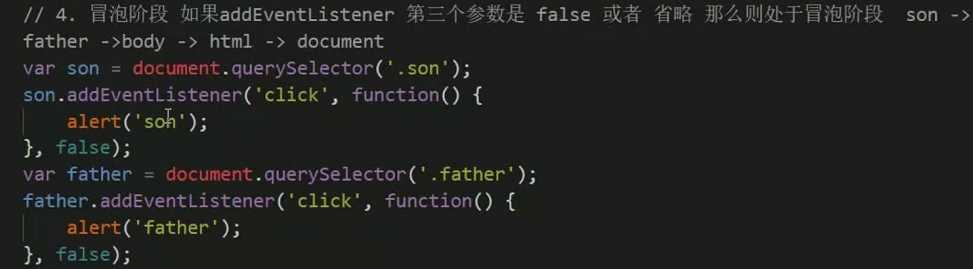
eg:



标签:图片 概念 alt ima 点击 开始 描述 事件冒泡 目标
原文地址:https://www.cnblogs.com/zhengyulu/p/11751870.html