标签:strong 动态链接库 tps 一个 emgu 链接 framework rgs 配置环境
1.下载、安装
过程可查看之前Emgucv 3的说明:https://www.cnblogs.com/doget/p/7776377.html
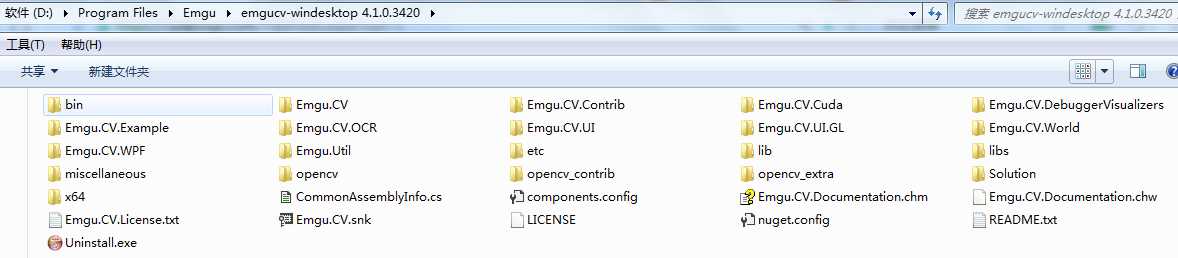
安装完成后,安装目录下会生成如下文件及文件夹:

2.配置
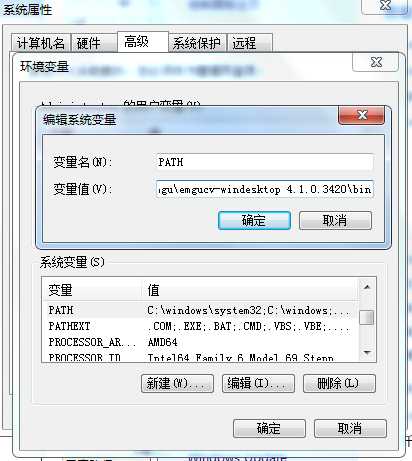
(1)配置环境变量
右击 计算机 ,选择属性,选择高级系统设置 -> 高级 ->环境变量 ->系统变量:Path选项下,添加:";D:\Program Files\Emgu\emgucv-windesktop 4.1.0.3420\bin",即我们添加的路径前用分号跟前面隔开。

(2)配置开发环境
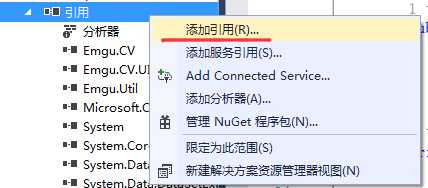
在使用Emgucv开发时,VS工程中,需要在引用中添加Emgucv相关的动态链接库

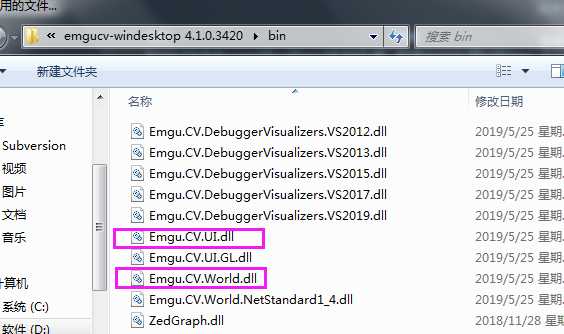
点击浏览,找到Emgucv安装目录的bin目录,选择框选出来的文件

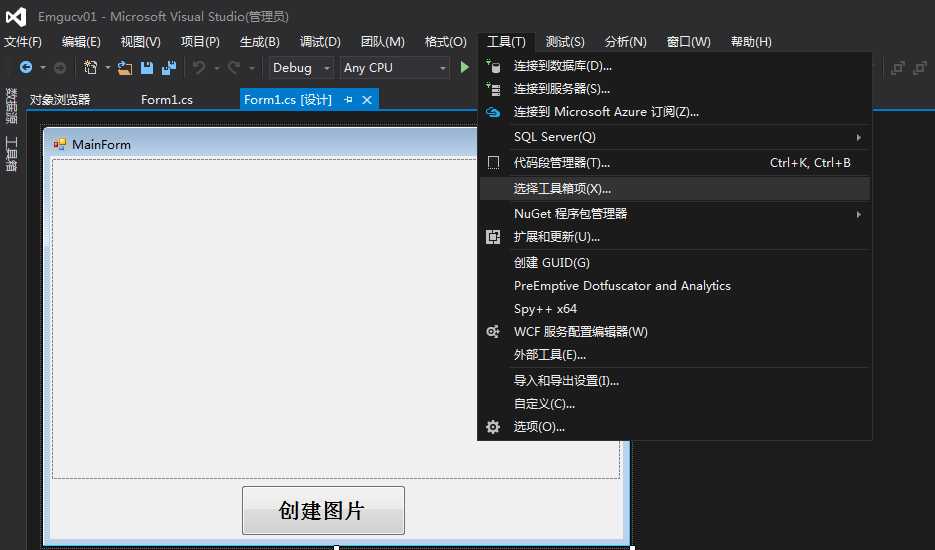
(3)加载Emgu.Cv.UI.dll中的控件
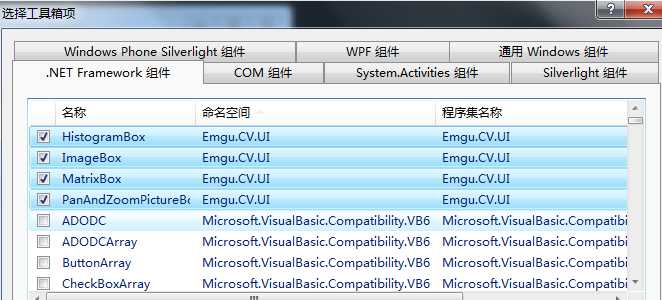
【工具】→【选择工具箱】→【单击选择工具箱】→【在.NET Framework组件栏中单击浏览】→【选择安装路径下的bin文件夹下的Emgu.CV.UI.dll】→【单击确定进行添加】→【添加完成在工具箱中就有所选择的工具】。


注意:
需要将libs下的x86文件夹拷贝到你的工程bin目录下,或者将该目录添加到环境变量中。否则会提示如下错误:
“Emgu.CV.CvInvoke”的类型初始值设定项引发异常。
(4)例程
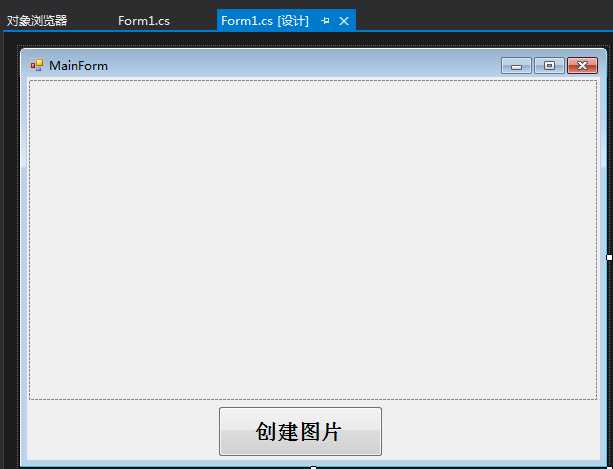
在VS中新建一个项目,选择Visual C#下的Windows窗体应用程序。
向Form1窗体中添加一个PixctureBox控件和一个Button控件,如图PixctureBox的SizeMode属性为Zoom

在按钮单击事件中添加如下代码:
using System;
using System.Windows.Forms;
using Emgu.CV; //Emgucv方法空间
using Emgu.CV.Structure; //Image相关结构体空间
namespace Evision
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
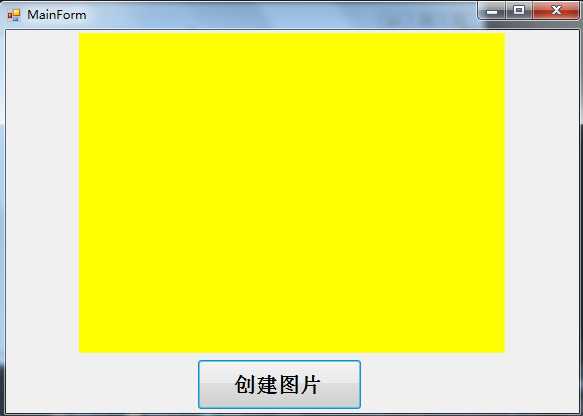
Image<Bgr, byte> image= new Image<Bgr, byte>(320, 240, new Bgr(0,255,255));//创建一张320*240尺寸颜色为黄色的图像
pictureBox1.Image = image.ToBitmap(); //使用C#的pictureBox显示图片需要进行格式转换
}
}
}
运行会看到下面结果

标签:strong 动态链接库 tps 一个 emgu 链接 framework rgs 配置环境
原文地址:https://www.cnblogs.com/doget/p/11762151.html