标签:type ref 说明 ott 基本 设置 gen 笔记 http
转自:https://www.cnblogs.com/ning-wang/p/7656847.html

<script language="javascript" type="text/javascript"> // 生成目录索引列表 // ref: http://www.cnblogs.com/wangqiguo/p/4355032.html // modified by: zzq function GenerateContentList() { var mainContent = $(‘#cnblogs_post_body‘); var h2_list = $(‘#cnblogs_post_body h2‘);//如果你的章节标题不是h2,只需要将这里的h2换掉即可 if(mainContent.length < 1) return; if(h2_list.length>0) { var content = ‘<a name="_labelTop"></a>‘; content += ‘<div id="navCategory" style="color:#152e97;">‘; content += ‘<p style="font-size:18px;"><b>目录</b></p>‘; content += ‘<ul>‘; for(var i=0; i<h2_list.length; i++) { var go_to_top = ‘<div style="text-align: right;"><a href="#_labelTop" style="color:#f68a33">回到顶部</a><a name="_label‘ + i + ‘"></a></div>‘; $(h2_list[i]).before(go_to_top); var h3_list = $(h2_list[i]).nextAll("h3"); var li3_content = ‘‘; for(var j=0; j<h3_list.length; j++) { var tmp = $(h3_list[j]).prevAll(‘h2‘).first(); if(!tmp.is(h2_list[i])) break; var li3_anchor = ‘<a name="_label‘ + i + ‘_‘ + j + ‘"></a>‘; $(h3_list[j]).before(li3_anchor); li3_content += ‘<li><a href="#_label‘ + i + ‘_‘ + j + ‘">‘ + $(h3_list[j]).text() + ‘</a></li>‘; } var li2_content = ‘‘; if(li3_content.length > 0) li2_content = ‘<li><a href="#_label‘ + i + ‘">‘ + $(h2_list[i]).text() + ‘</a><ul>‘ + li3_content + ‘</ul></li>‘; else li2_content = ‘<li><a href="#_label‘ + i + ‘">‘ + $(h2_list[i]).text() + ‘</a></li>‘; content += li2_content; } content += ‘</ul>‘; content += ‘</div><p> </p>‘; content += ‘<hr style="height:1px;border:none;border-top:1px dashed #0066CC;"/>‘; if($(‘#cnblogs_post_body‘).length != 0 ) { $($(‘#cnblogs_post_body‘)[0]).prepend(content); } } } GenerateContentList(); </script>
【1】部分转自:https://www.cnblogs.com/xuehaoyue/p/6650533.html
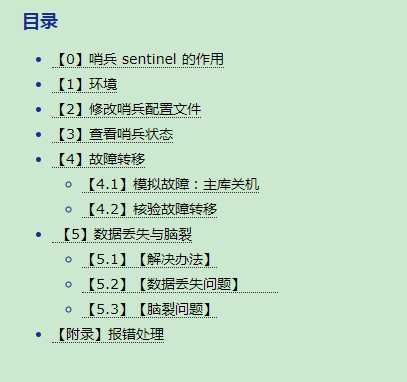
先给大家看一下最终的实现效果,如果你觉的还可以,那么请继续阅读。

在此首先要感谢marvin和asxinyu,我这次目录的实现基本是结合了他们二人的成果,在此特别致谢。下面是他们相关博客的链接。
基本原理在上面两位大神的博客里已经进行了详细的介绍,这里我就不再累述。
这里着重说一下我所更改的地方,在marvin的基础上,参考asxinyu的实现,去掉了标题自动编号,因为我还是喜欢自己来对标题进行编号。
更改目录为打开博客后自动展开(原来是默认关闭的)。
bootstrap.min.js 侧边栏
marvin.nav.js 目录自定义文件,可以通过修改该文件配置来自定义自己的目录。
1) 申请JS权限
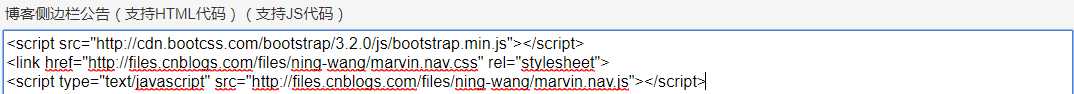
博客设置 -> 博客侧边栏公告

我的已经申请了JS权限,所以显示(支持JS代码),没有申请前,这里有一个超链接申请JS权限,点击后等待1天左右,管理员机会批准你的申请。
2)添加JS引用
在博客设置 -> 博客侧边栏公告内粘贴如下代码,注意要下载后上传到自己的博客园上,还有注意替换链接中的博客名,否则我的JS文件一旦修改,你也就遭殃了。
<script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<link href="http://files.cnblogs.com/files/ning-wang/marvin.nav.css" rel="stylesheet">
<script type="text/javascript" src="http://files.cnblogs.com/files/ning-wang/marvin.nav.js"></script>
3)自定义标题
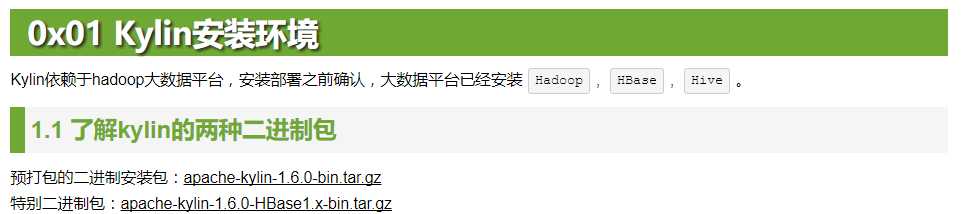
想不想要好看的文章标题呢?下面将介绍如何来自定义文章标题。

博客设置 -> 页面定制CSS代码
粘贴如下代码即可实现
<style type="text/css"> #cnblogs_post_body { color: black; font: 0.875em/1.5em "微软雅黑" , "PTSans" , "Arial" ,sans-serif; font-size: 17px; } /*标题1*/ #cnblogs_post_body h1 { color: #fff; padding-left: 15px; background-color: #6FA833 !important; text-shadow: 2px 2px 3px #222222; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; margin-bottom: 5px; } /*标题2*/ #cnblogs_post_body h2 { color: #6FA833; border-left: 13px solid #6FA833; padding: 5px; background-color: #f5f5f5; } </style>
我的CSS样式(只弄了h2和h3)
<style type="text/css"> #cnblogs_post_body { color: black; font: 0.875em/1.5em "微软雅黑" , "PTSans" , "Arial" ,sans-serif; font-size: 17px; } /*标题2*/ #cnblogs_post_body h2 { color: #fff; padding-left: 15px; background-color: #6FA833 !important; text-shadow: 2px 2px 3px #222222; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; margin-bottom: 5px; font-size: 20px; } /*标题3*/ #cnblogs_post_body h3 { color: #009ACD; border-left: 13px solid #009ACD; padding: 5px; background-color: #f5f5f5; font-size: 18px; } </style>
标签:type ref 说明 ott 基本 设置 gen 笔记 http
原文地址:https://www.cnblogs.com/gered/p/11766289.html