标签:目录 添加 require 官方 执行 www web服务 alt sdi
一 后端代码部署
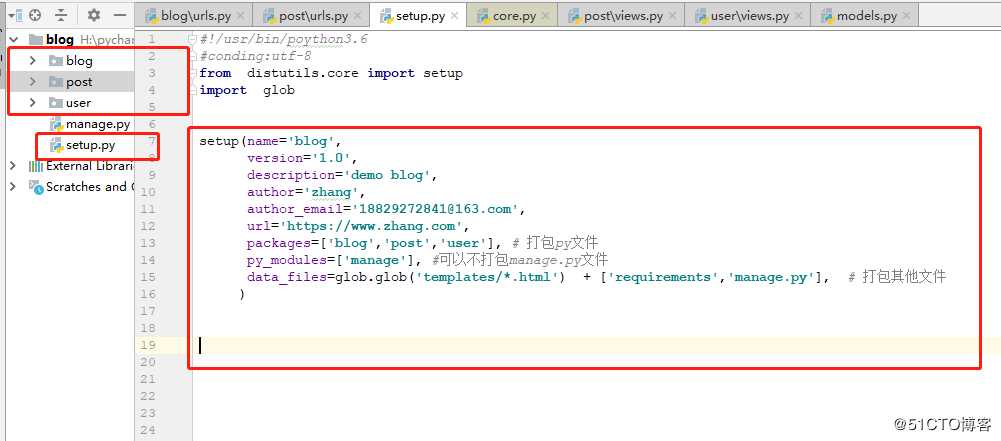
详细内容如下
#!/usr/bin/poython3.6
#conding:utf-8
from distutils.core import setup
import glob
setup(name=‘blog‘,
version=‘1.0‘,
description=‘demo blog‘,
author=‘zhang‘,
author_email=‘18829272841@163.com‘,
url=‘https://www.zhang.com‘,
packages=[‘blog‘,‘post‘,‘user‘], # 打包py文件
py_modules=[‘manage‘], #可以不打包manage.py文件
data_files=glob.glob(‘templates/*.html‘) + [‘requirements‘,‘manage.py‘], # 打包其他文件
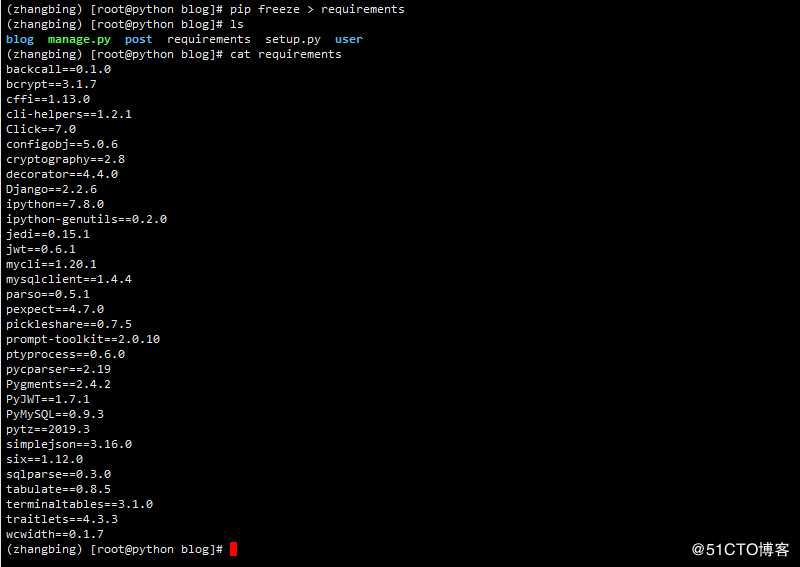
)pip freeze > requirements # 此处的文件名需要和上面的需要打包中的其他文件的文件名相同查看结果如下

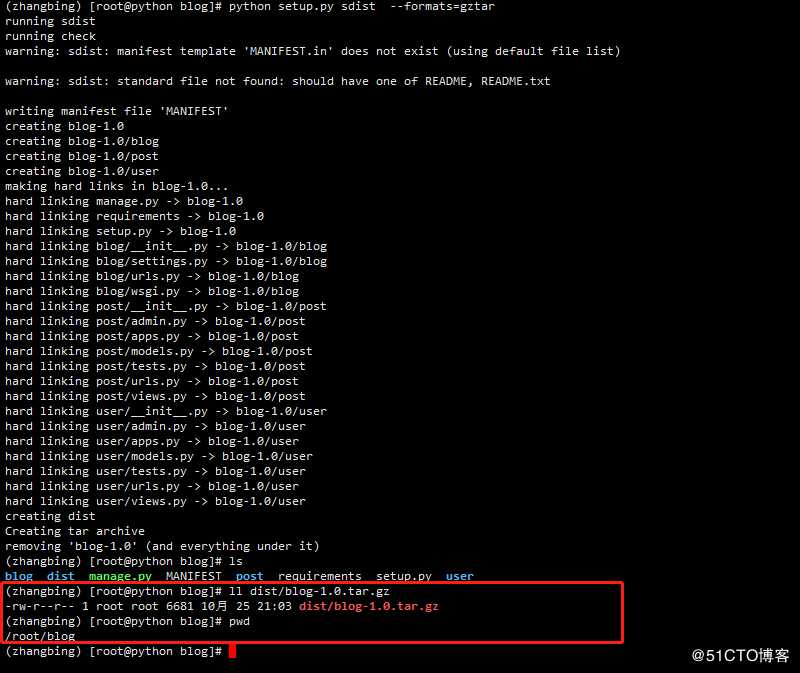
python setup.py sdist --formats=gztar #此处表明打包文件为tar.gz 如下

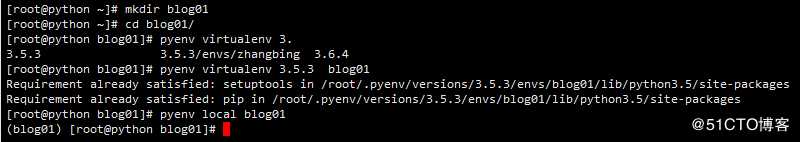
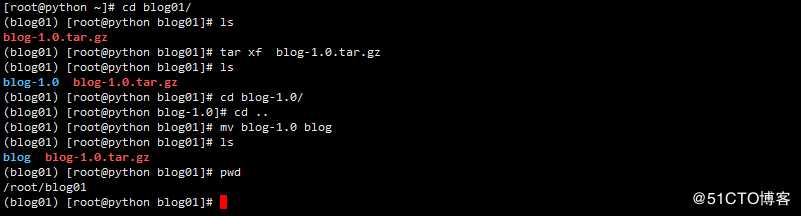
mkdir blog01
cd blog01/
pyenv virtualenv 3.5.3 blog01
pyenv local blog01 结果如下

yum -y install mysql-devel python-devel复制之前的包至此目录下并解压重命名

安装相关项目依赖
cd blog/
pip install --upgrade pip # 升级安装包
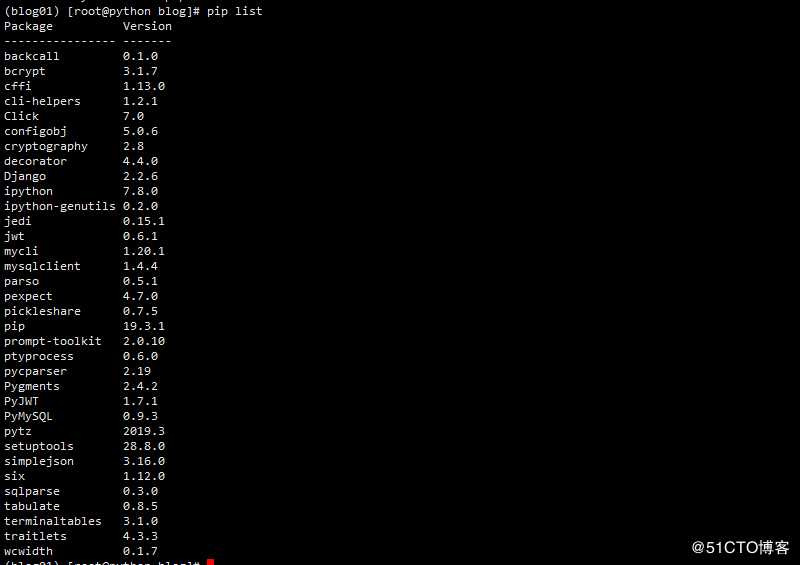
pip install -r requirements 查看安装结果

启动服务
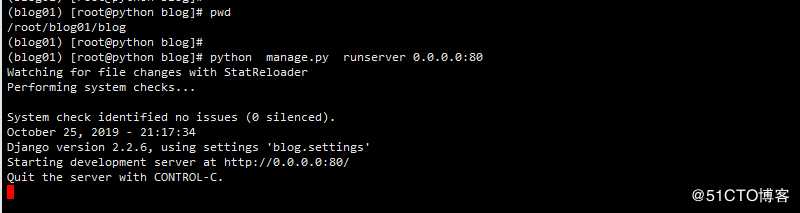
python manage.py runserver 0.0.0.0:80 结果如下

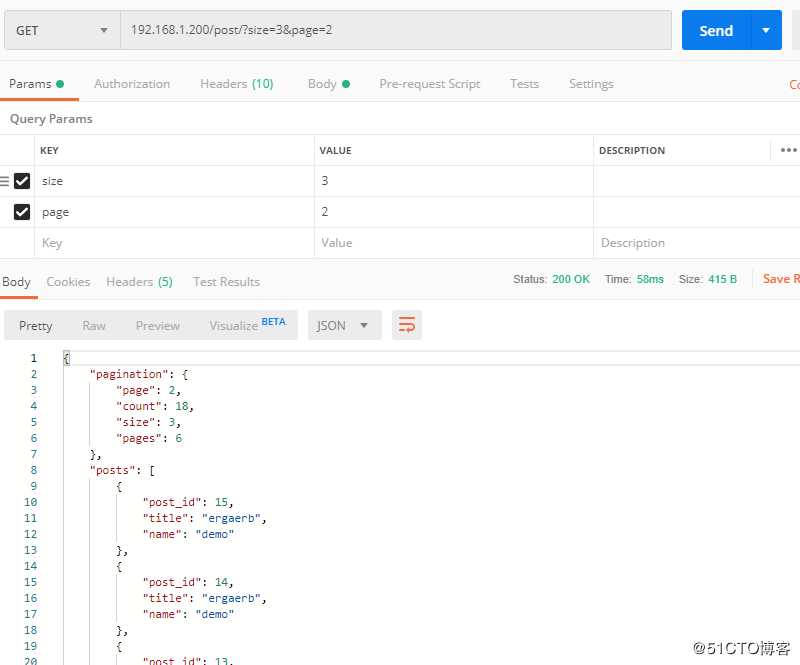
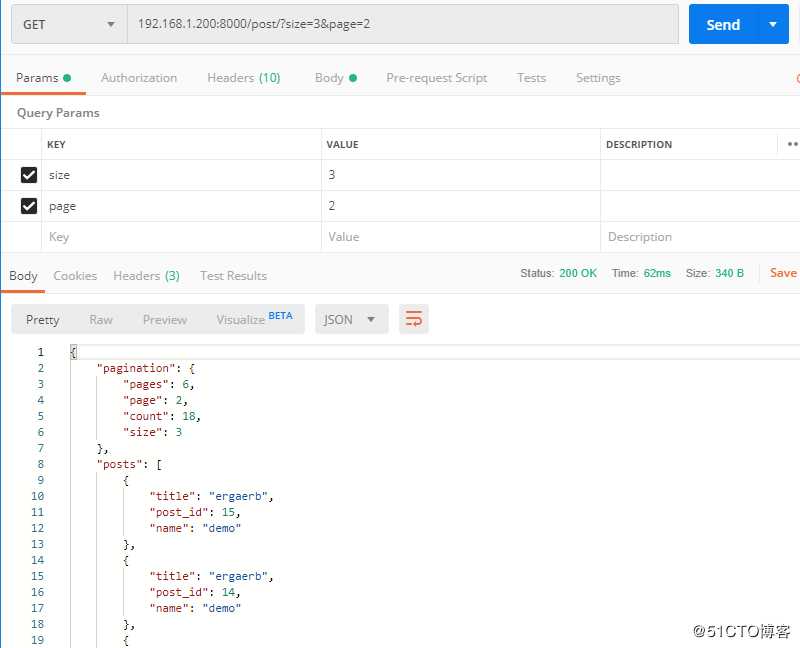
测试如下


web server gateway interface,是python中定义的Web Server 与应用程序的接口定义
应用程序有WSGI的django负责,而WSGI的server 可通过UWSGI 来负责
UWSGI 是一个C语言项目,提供一个WEB服务器,其支持WSGI协议,可以和python的WSGI 应用程序通信。
官方文档
https://uwsgi-docs.readthedocs.io/en/latest/UWSGI 可以直接启动HTTP服务,接受HTTP请求。并调用django应用
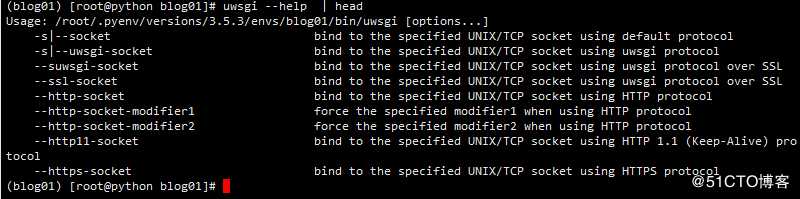
pip install uwsgi查看安装是否成功

根目录如下

在django项目根目录中运行如下代码
uwsgi --http :8000 --wsgi-file blog/wsgi.py --stats :8001测试如下

上述表明运行正常
基本环境如下

相关配置如下
修改配置文件/etc/nginx/conf.d/default.conf 添加如下内容
location ^~ /api/ {
rewrite ^/api(/.*) $1 break; #重写URL,去掉前面的api,$1表示去掉api后对应的url
proxy_pass http://192.168.1.200:8000;
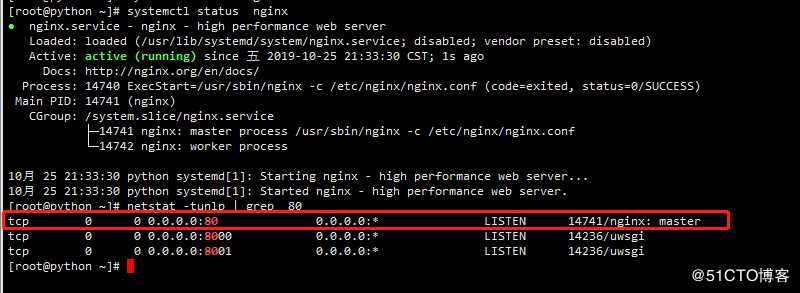
}生效配置如下
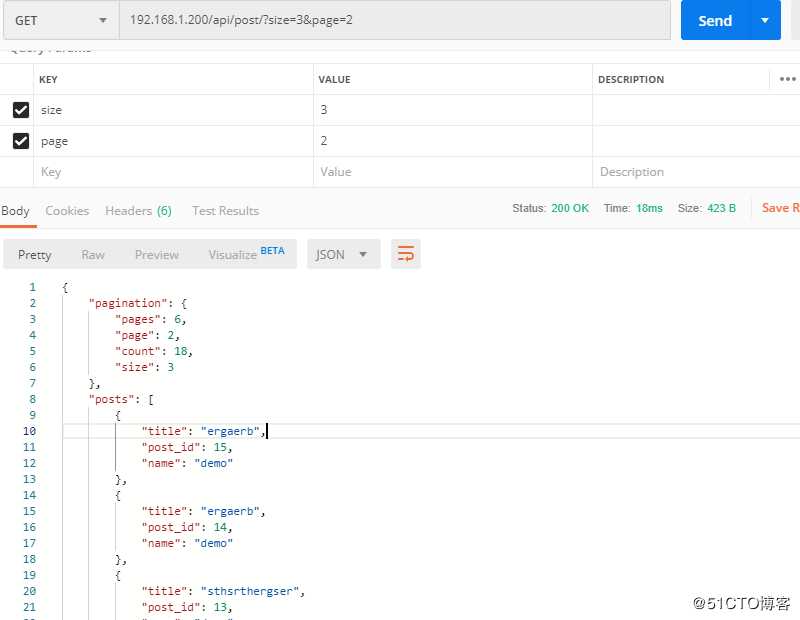
systemctl reload nginx 测试如下

目前的nginx和UWSGI 直接使用的是HTTP 通信,效率低下,需修改为uwsgi 通信
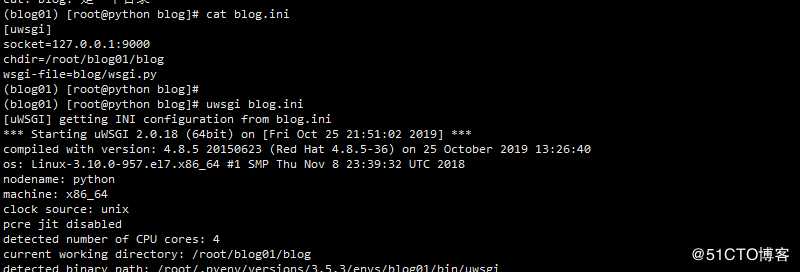
1 本次项目的根目录是 /root/blog01/blog,因此blog.ini放入此目录下 ,相关内容如下
[uwsgi]
socket=127.0.0.1:9000
chdir=/root/blog01/blog
wsgi-file=blog/wsgi.py启动服务
uwsgi blog.ini 如下

location ^~ /api/ {
rewrite ^/api(/.*) $1 break;
#proxy_pass http://192.168.1.200:8000;
include uwsgi_params;
uwsgi_pass 127.0.0.1:9000;
}生效配置并重载
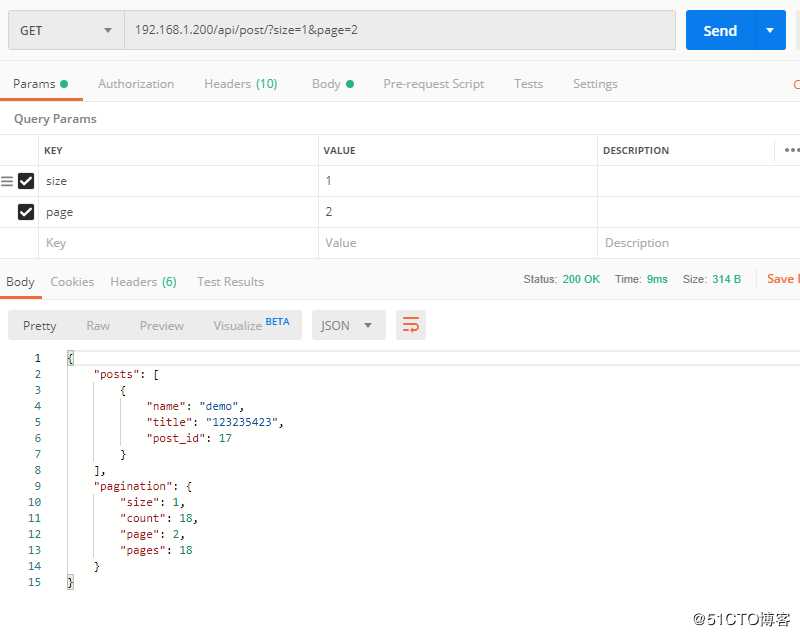
systemctl reload nginx 测试如下

其作用是递归删除文件,相当于 rm -rf
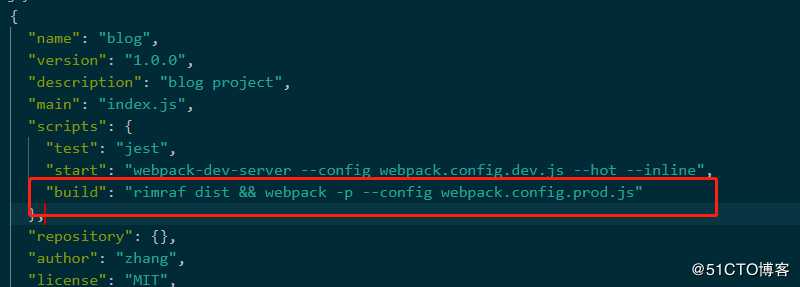
npm install rimraf --save-dev在package.json中替换,结果如下

上述的build的作用是在调用build时执行的是build对应的命令
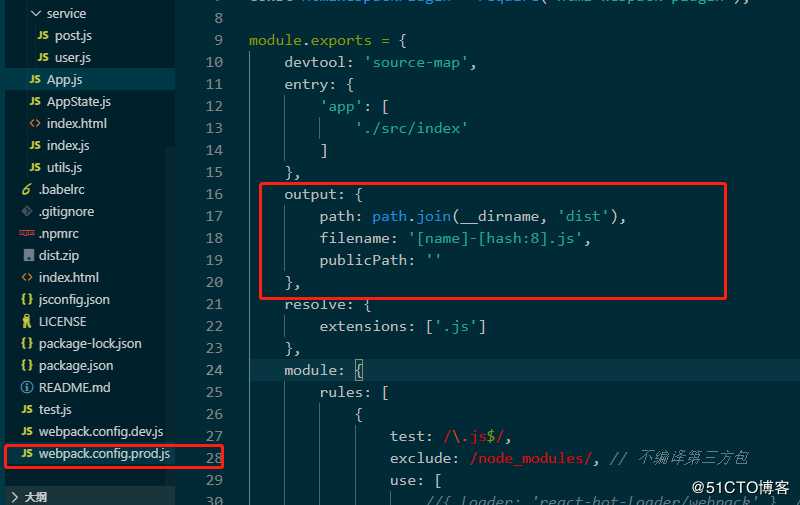
修改 webpack.config.prod.js 如下

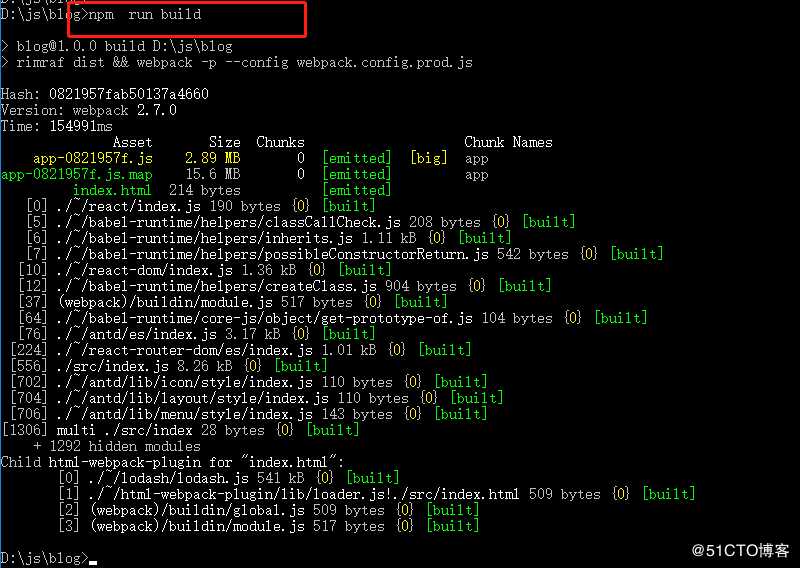
npm run build
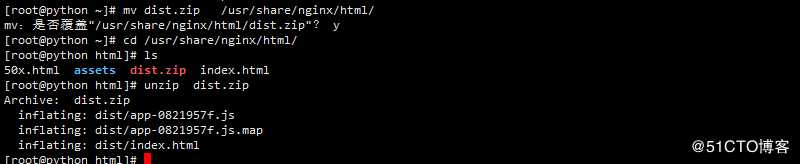
打包上传


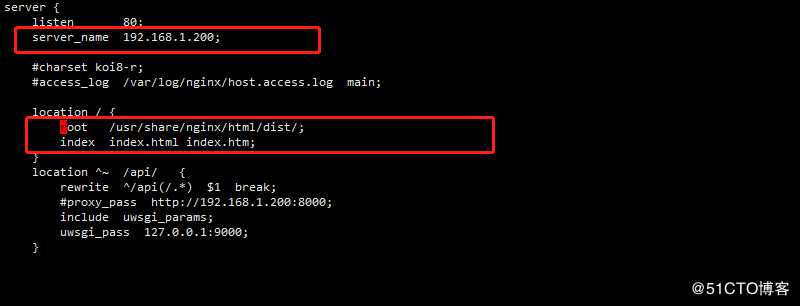
修改nginx配置如下

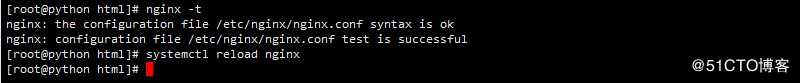
重载配置如下

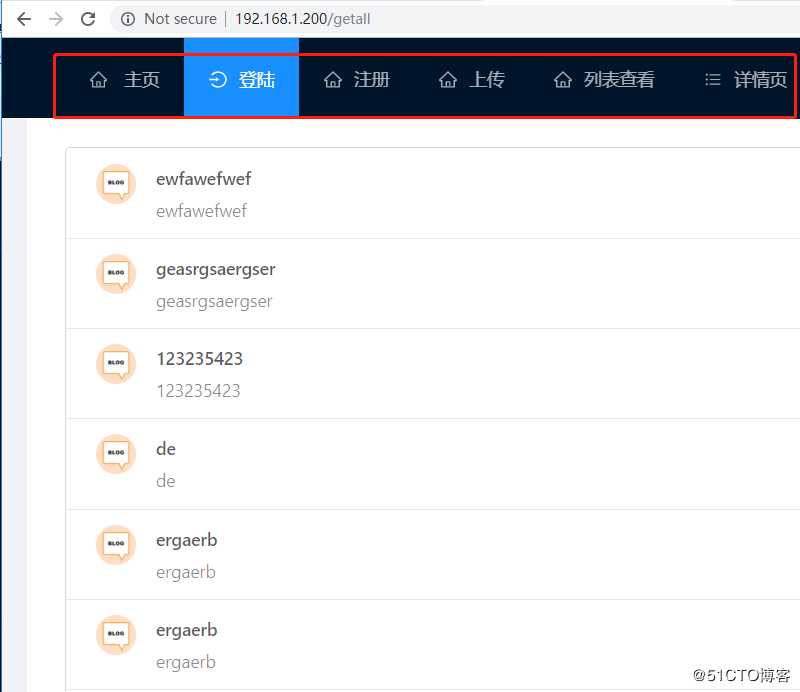
访问如下

博客平台基本部署完成
标签:目录 添加 require 官方 执行 www web服务 alt sdi
原文地址:https://blog.51cto.com/11233559/2446373