标签:v-on val -- src 表单 NPU 事件 png 操作


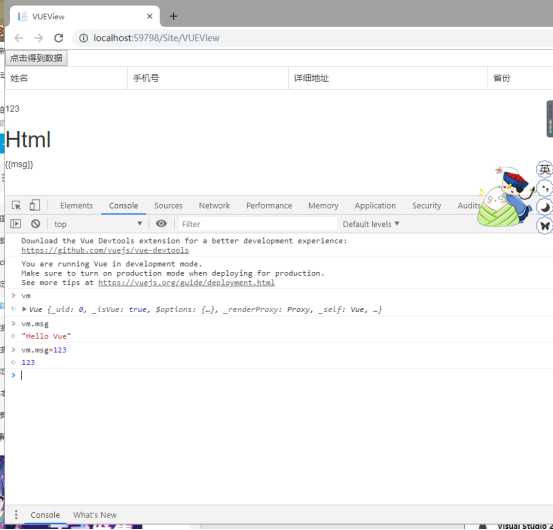
在浏览器的控制台中进行数据的修改,页面的内容会发生改变,就叫做响应式
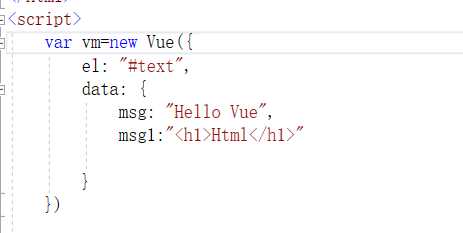
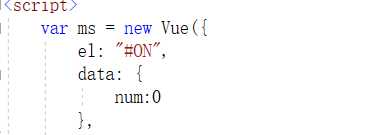
<div v-text="msg"></div> @*v-model 是双向绑定数据可以及时修改数据 主要用于表单输入域中 *@ <input type="text" v-model="num" name="name" value="" />

这里大家可以上手尝试一下
--------------------修改数据,我们可以直接使用onclick进行一次简单的表达式操作
@*直接使用表达式自增*@ <input id="Button1" v-on:click="num++" type="button" value="事件绑定数值自增" />
这段代码可以配合以上的代码一起使用
标签:v-on val -- src 表单 NPU 事件 png 操作
原文地址:https://www.cnblogs.com/ShenJA/p/11790971.html