标签:简单 http 网页 传递参数 子页面 include clu head 测试
前提:为什么需要引入模版?
例如:在网页中可能只是局部在发生变化,头部和尾部都是固定不变的,那么局部在变化的时候,切换了地址,也就是切换到了另外一个页面
这样的话只有局部代码发生了改变,头部和尾部的代码都是不变的,在复制头部和尾部的相同代码给其他子页面的话就不是一个很好的办法了
所以,就是用到了引入模版
第一步:先创建django的脚手架

第二步:在templates下创建3个测试的页面

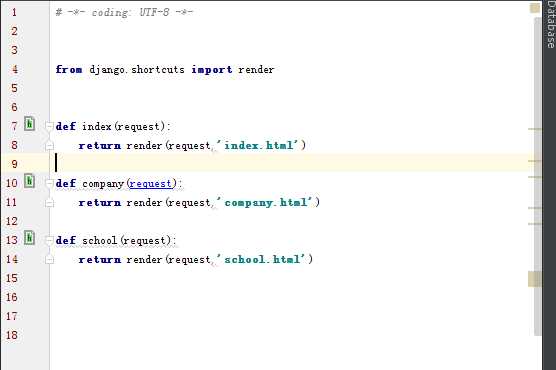
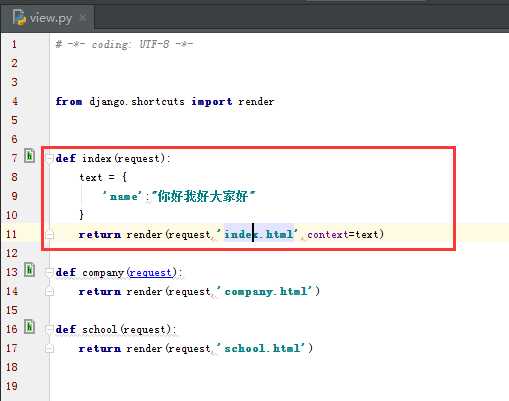
第三步:在view.py中渲染页面

第四步:在urls.py中做映射

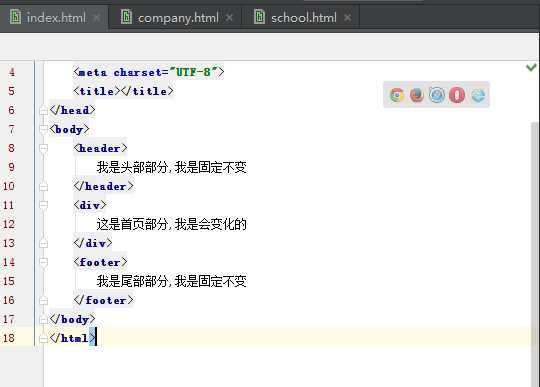
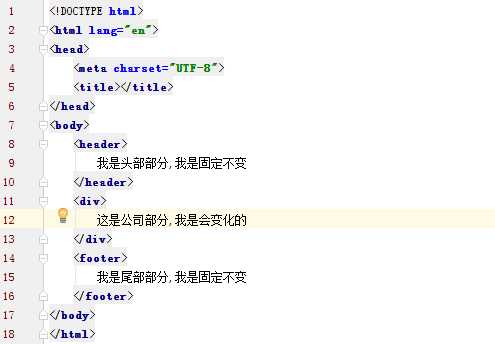
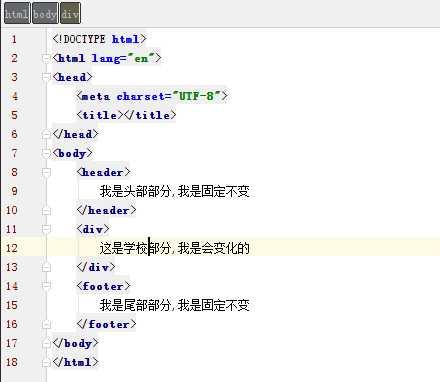
第五步: 给这三个页面简单做个样式



可以看到这三个页面的头部和尾部都是相同的代码,后面如果网页存在多个的话就很麻烦了
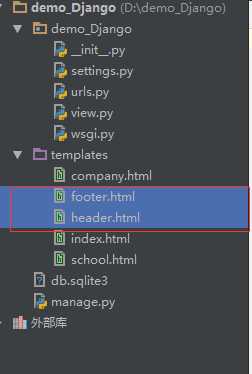
这时,我们可以创建两个页面
用来保存header和footer的相同代码
如图:


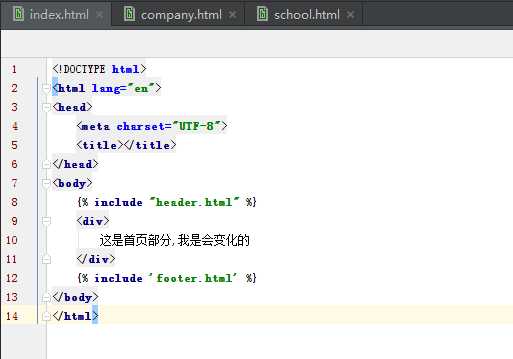
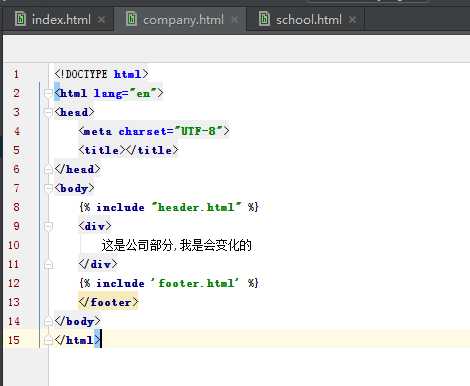
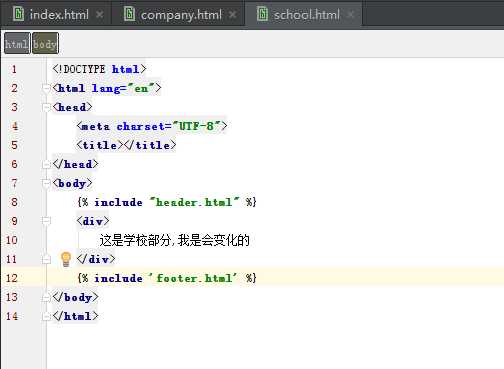
接下来使用include 将这header.html 以及 footer.html 引入index.html 和 company.html 和 school.html



在浏览器中输入:对应的映射地址就可以看到使用到该模版了
例如:



这里就算大功告成了!
补充: 传递参数的问题 -> 不多BB,直接上栗子
1.我在这个映射 index.html 的的视图函数增加参数

那么,毫无疑问,我在 index.html 页面中使用 {{ name }} 是某得问题的
但是如果我在这个header.html 不变的这个头部中加上

那么,这个 name渲染的数据只能在index.html页面下能够显示,company.html 和 school.html 中不存在这个参数,所以就会显示一个空值
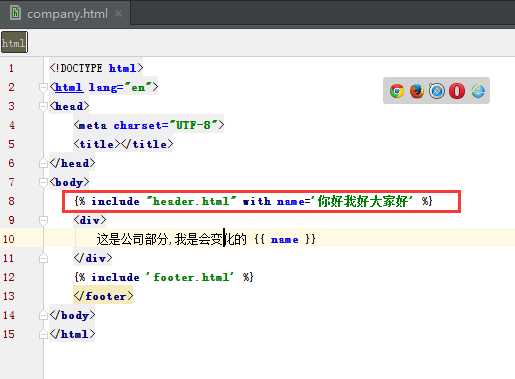
解决办法:在 company.html 和 school.html 的include模版中使用 with 传送一个自定义参数即可

这样就完事了!!!!!!
手打不易,累啊!
标签:简单 http 网页 传递参数 子页面 include clu head 测试
原文地址:https://www.cnblogs.com/ifdashui/p/11797725.html