标签:iss var article pre jsb chart fonts 找不到 tail

<span style="font-size:14px;">Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id=‘name‘>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
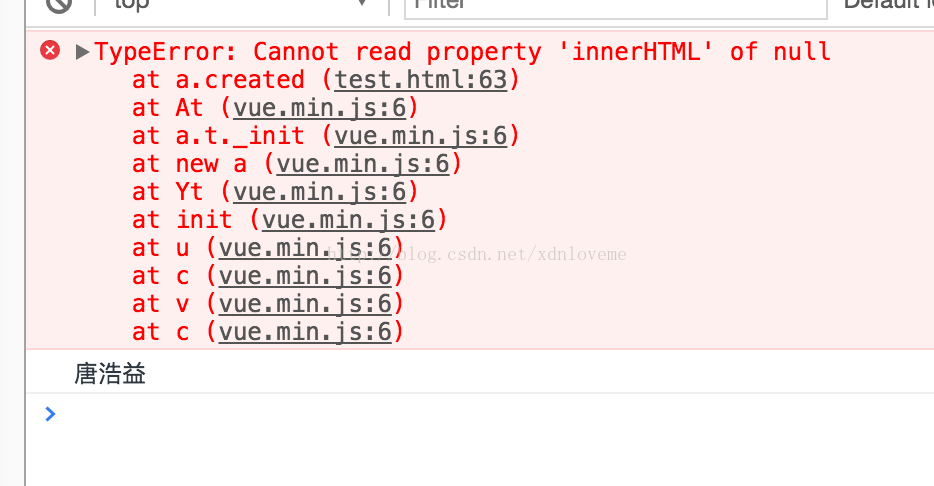
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")/</span>/第二个命令台输出的结果<span style="font-size:14px;">
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})</span>


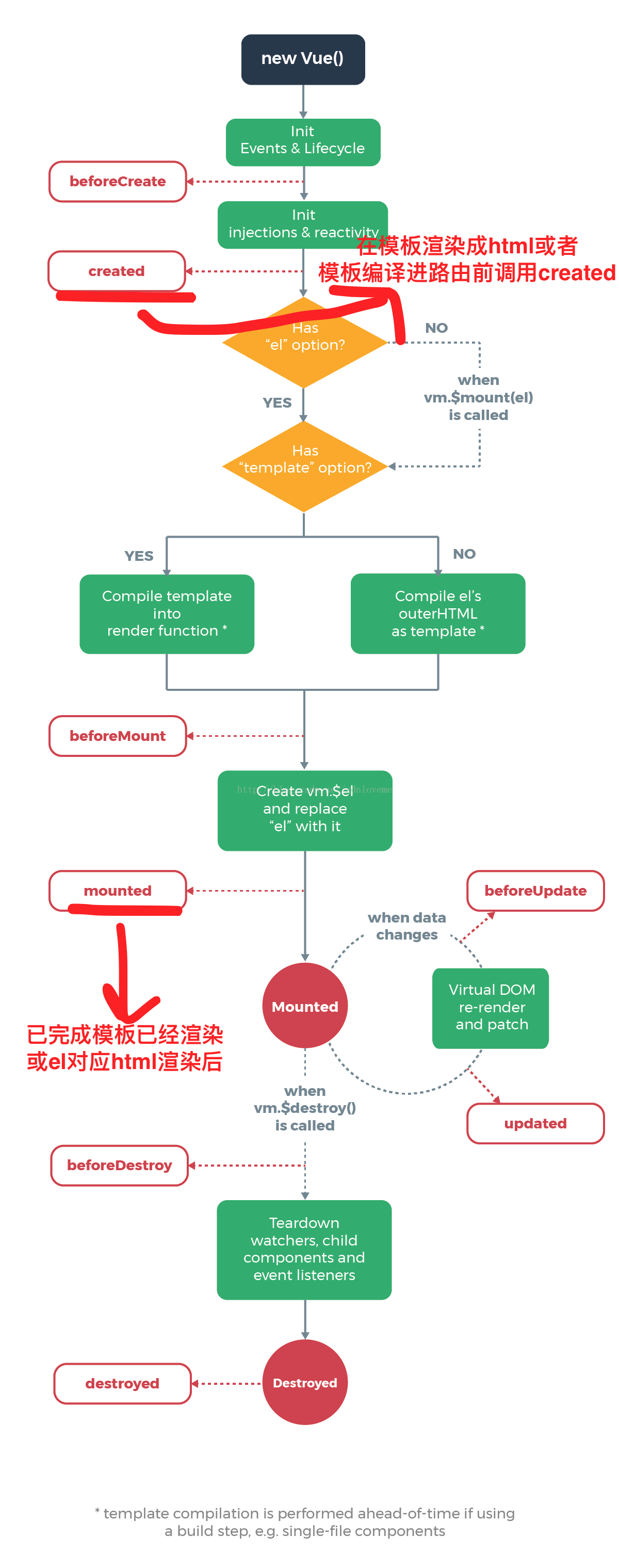
而在mounted中,由于此时html已经渲染出来了,所以可以直接操作dom节点,故输出了结果“唐浩益”。
转自 https://blog.csdn.net/xdnloveme/article/details/78035065
标签:iss var article pre jsb chart fonts 找不到 tail
原文地址:https://www.cnblogs.com/ryelqy/p/11804121.html