标签:ansi 嵌套 创建 mamicode vim mil vhost 运用 touch
迭代写法:with_items
迭代:当需要重复性执行的任务时,可以使用迭代机制
·对迭代选项的引用,固定变量名为“item”
·要在task中使用with_items给定要迭代的元素列表
·列表格式:字符串、浮点
使用字符串
--- - host: webservs remote_user: root tasks: - name: create some files file: name=/data/{{ item }} start=touch with_itmes: - file1 - file2 - file3
迭代嵌套子变量
使用字典
--- - host: webservs remote_user: root tasks: - name: create some files group: name={{item}} when: ansible_distribution_major_version == "7"#是版本7才执行下面的 with_items: - g1 - g2 - g3 - name: create some users user: name={{itme.name}} group={{item.group}} with_items: - { name: ‘user1‘, group: ‘g1‘} - { name: ‘user2‘, group: ‘g2‘} - { name: ‘user3‘, group: ‘g3‘}
Playbook中template for if
for循环的运用
---
- hosts: websrvs
remote_user: root
vars:
ports:#定义变量列表
- 81
- 82
- 83
tasks:
- name: copy conf
template: src=for1.conf.j2 dest+/data/for1.conf#使用模板将src作为模板
需要创建for1.conf.j2这个模板文件
vim for1.conf.j2#在里面写下面的内容
{% for port in ports%}
server {
listen {{ port }}
}
{%endfor%}
###############################
使用键值对的时候将81、82、83改为listen_port: 81这样的格式类推,然后在模板文件里将调用的变量port改为port.listen_port
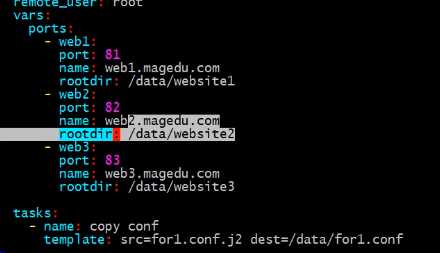
使用键值对实例

说明:一个web属于一个变量
模板文件的创建:

说明:p.port是变量的调用
if的运用
{% if vhost.server_ name is defined %}
server_ name {{ vhost.server_ name }};
{% endif %}
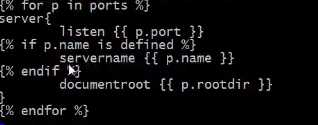
for和if配合使用

if语句的说明:如果p.name是被定义的则执行下面的语句
roles
ansilbe自1.2版本引入的新特性,用于层次性、结构化地组织playbook。roles能够根据层次型结构自动装载变量文件、tasks以及handlers等。 要使用roles只需要在playbook中使用include指令即可。简单来讲, roles就是通过分别将变量、文件、任务、模板及处理器放置于单独的目录中,并可以便捷地include它们的一种机制。角色-般用于基于主机构建服务的场景中,但也可以是用于构建守护进程等场景中
复杂场景:建议使用roles,代码复用度高
·变更指定主机或主机组
·如命名不规范维护和传承成本大
·某些功能需要多个playbook,通过inscudes即可实现
标签:ansi 嵌套 创建 mamicode vim mil vhost 运用 touch
原文地址:https://www.cnblogs.com/zrxuexi/p/11808948.html