标签:vax ima 位置 模拟 标签 back 详细 需要 border
这一周在关于图形界面的学习中
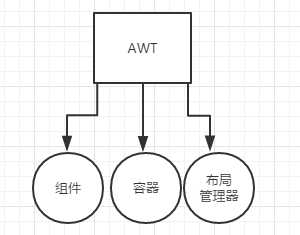
首先接触到的是抽象窗口工具包AWT。其中AWT中所有的工具类都存放在java.awt包

我们在用户界面中看到的按钮,标签,菜单其实都是组件。而组件类都是从Conmponent和MenuConmponent扩展过来的,但值得注意的是,Swing中的组件类也都是Conmponent的子类,
与Conmponent不同的是,所有组件都会在前面加上jXx的形式,如JButton,Jlabel~~
出来重量级组件AWT还有Swing的轻量级组件,所有的Swing都保存在javax.swing包,从组件类的定义来看SWing只比AWT多了一个J
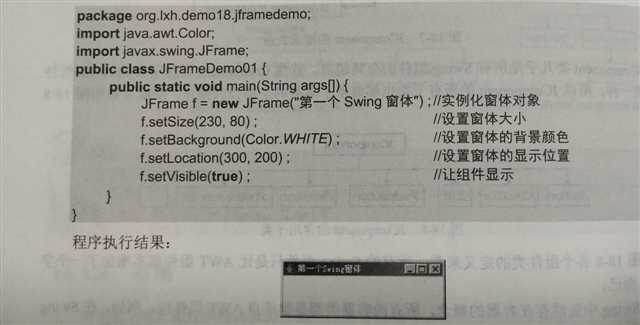
基本容器;JFrame
首先JFrame构建一个窗体;然后用以下JFrame的操作方法可以对窗口进行所需的编辑操作
JF.setSize(,)可调节窗口大小;
JF.Background(color.)可调节颜色;
JF.setLocation(,)调节窗口出现位置。
JF.setVisble(,)是否显示窗口。
具体构建窗体的代码如下图;

标签组件Jlabel:只显示内容,但大多不能对内容进行修改。至于怎么使用标签,就不说了,上课讲了,难度不大。
需要注意的是,在JLabel中设置图片时,一定要标明路径,例如:String picpath = "d:" + File.separator + "mmcn.jpg",因为图片的的显示并不是自适应的,这是我们可以采用pack();
进行调整
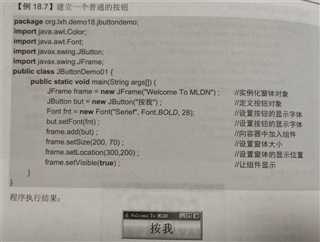
按钮组件JButton:这个也不多说了,书上很详细,原封不动的代码摆在那里,具体新建普通按钮的操作代码如下:

本章的重点内容:
布局管理器:
FlowLayout:流式布局模拟管理器,对齐模式是居中对齐,所有组件按顺序依次向下排列
BorderLayout:在用户界面的使用中最为常见,将窗体的整体版面划分成东,西,南,北,中五个版面
GirdLayout:以表格形式进行管理,使用时必须设置行和列,注意的时,此管理模式最基础的原则是满足行优先
绝对定位:通过设置绝对的坐标完成布局,使窗体达到和谐的视觉效果,这个也挺重要的
加油吧
标签:vax ima 位置 模拟 标签 back 详细 需要 border
原文地址:https://www.cnblogs.com/Vennien/p/11822966.html