标签:没有 无效 友好 相关 微信 nts oca fail debug模式
二次分享是指,在APP或者浏览器分享到微信或者qq,然后从微信或者qq再分享到别的平台。如果不处理,再次分享出去的图片或者标题就不会显示,对用户非常不友好。
一、微信二次分享
官方接入文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
首先需要一个认证的微信公众号(企业公众号),然后配置(详情见下):
1、做二次分享需要有一个服务号,获取APPID、appsecret(在微信公众号 开发->基本设置 能看到)

2、设置IP白名单
设置->安全中心->IP白名单(IP地址就是服务器地址,没有这个白名单获取token时 会报IP地址非法。)
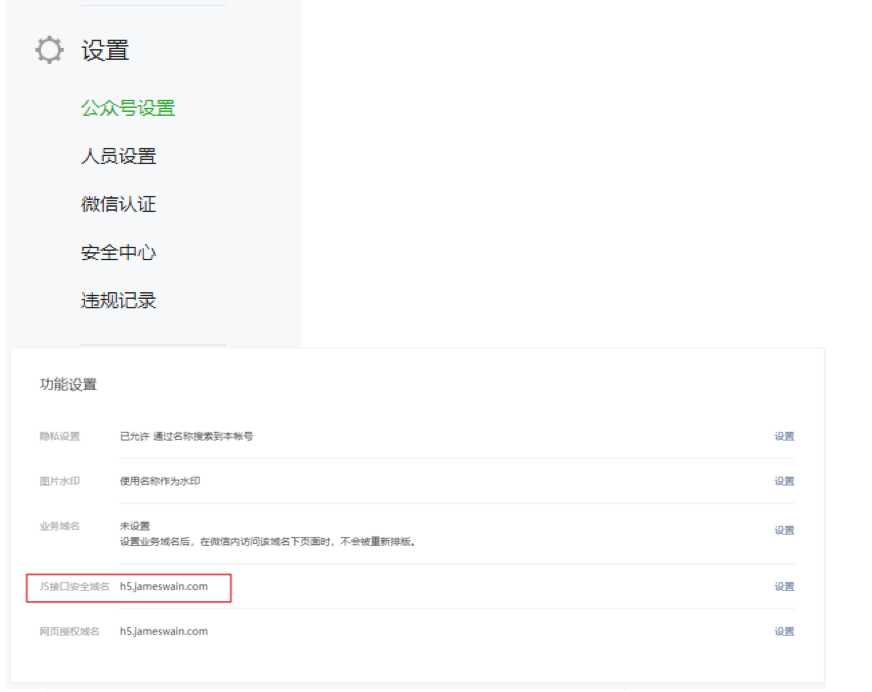
3、配置js接口安全域名
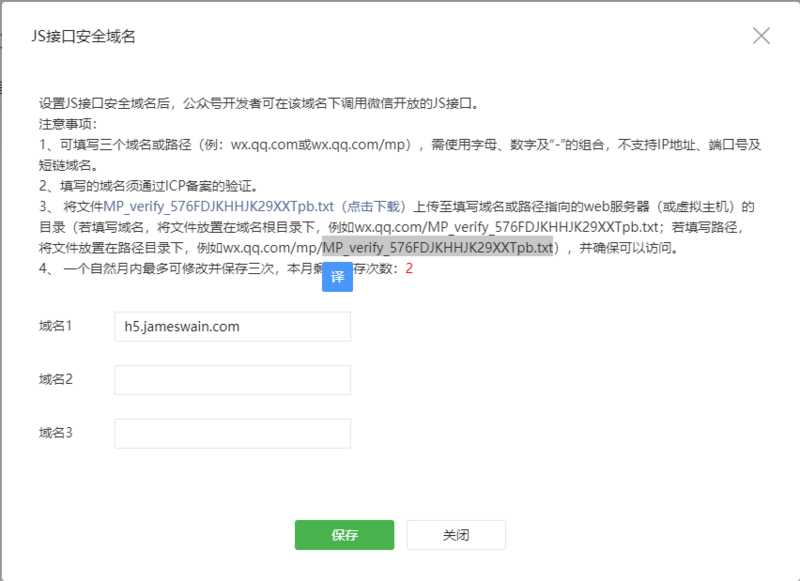
登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”,注意此配置一个月只能配置三次

注意:这里的JS接口安全域名就是你需要进行二次分享页面的域名。该域名需要通过ICP备案验证。(域名不能带协议,否则会报错,无法分享成功)

注意:配置JS接口安全域名时,首先需要MP_verify_576FDJKHHJK29XXTpb.txt 文件放置在域名根目录下;然后才能保存成功,如果配置的域名下没有MP_verify_576FDJKHHJK29XXTpb.txt 文件是无法保存成功的。
4、需要后端提供接口
这里需要通过服务端提供的获取配置信息接口,获取权限验证的相关配置。接口是后台功能,代码不赘述,下面贴一段网上搜到的代码。
注意: 确保一定缓存access_token和jsapi_ticket。
从微信获取token
向微信给定的url(https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET)发GET请求,获取token和token的有效期,获取token只需要替换APPID和APPSECRET,grant_type的值不变。
从微信获取ticket
跟获取token有一点不同,token是获取ticket的参数,最后我们只需要ticket。url如下:(https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi)只需要把ACCESS_TOKEN(就是我们第一步获取的token)替换就OK。
生成签名
下图是微信开发文档的签名算法,开发文档中还有微信给的简单示例(java、php...)。

5、前端代码
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.4.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.4.0.js (支持https)。
以上是官方的原文提供的js文件地址,我们一般都会把jweixin-1.4.0.js文件下载下来放在我们域名的静态文件中进行引入。
如果使用vue或者react 可以下载 weixin-js-sdk
import wx from ‘weixin-js-sdk‘;
let wxShareUrl = location.href.split(‘#‘)[0]; // hash路由 let wxShareUrlOrig = location.href;
let shareData = { title: params.title, // 分享标题 desc: params.desc, // 简介 link: wxShareUrlOrig, // 详情页带# imgUrl: wxShareImg // 标题图 }; wx.config({ appId: res.appid, nonceStr: res.noncestr, // 必填,生成签名的随机串 timestamp: res.timestamp, // 必填,生成签名的时间戳 signature: res.signature, // 必填,签名 jsApiList: [ ‘onMenuShareTimeline‘, ‘onMenuShareAppMessage‘, ‘onMenuShareQQ‘, ‘onMenuShareQZone‘ ] }); wx.ready(function () { wx.onMenuShareTimeline(shareData); wx.onMenuShareAppMessage(shareData); wx.onMenuShareQQ(shareData); wx.onMenuShareQZone(shareData); }); commit(types.GET_SHARECONTENT, { data: res });
6、校验config
wx.config中,将debug改为true是进入调试模式
wx.config({
debug: true,//调试
.....
});
7、总结
1 微信公众号要认证
2 微信公众号配置IP白名单
3 微信公众号设置JSSDK域名 把txt文件放在域名目录
4 微信公众号appID和secret配置到CMS服务
5 前端
二、qq二次分享
方式一
引入 http://qzonestyle.gtimg.cn/qzone/qzact/common/share/share.js
setShareInfo({ title: shareTitle, summary: shareSummary, pic: ‘pic_url‘, url: window.location.href + ‘&tencentShare=1‘ });
方式二、
<meta itemprop="name" content="分享标题"/> <meta itemprop="image" content="http://img.xmiles.cn/fortune/icon.png" /> <meta name="description" itemprop="description" content="分享描述" />
问题一:由于手机QQ限制,分享URl与页面必须求同个域名,否则设置不生效
但这里二次分享的链接也需要授权,但由于域名不同,所以用了另一种方式解决:设置分享url为当前链接,带上自定义参数,根据参数值在页面加载时重新打开授权链接
问题二:qq这种jdk设置分享在安卓端定制生效,在ios定制无效,这里采用折中的方式使用<meta>定制。由于<meta>设置分享信息无法改变链接,qq默认拿原本链接进行分享,在code过期时,请求服务器会导致报错,因此这里采用 在页面请求失败时再去重新打开授权链接
QQ分享还跟版本相关,设置标题内容上面两种方式都可能不生效,由于没去追究哪个版本问题,因此暂时不处理这个问题
标签:没有 无效 友好 相关 微信 nts oca fail debug模式
原文地址:https://www.cnblogs.com/shenjp/p/11862581.html