标签:char 自动 san build oss code return doctype 模型

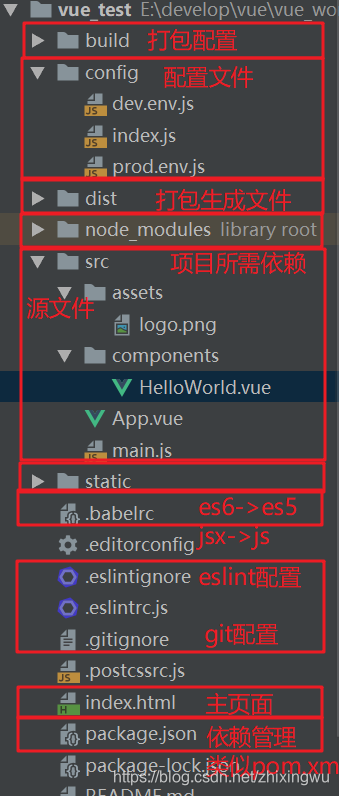
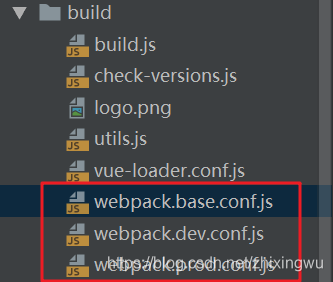
build :

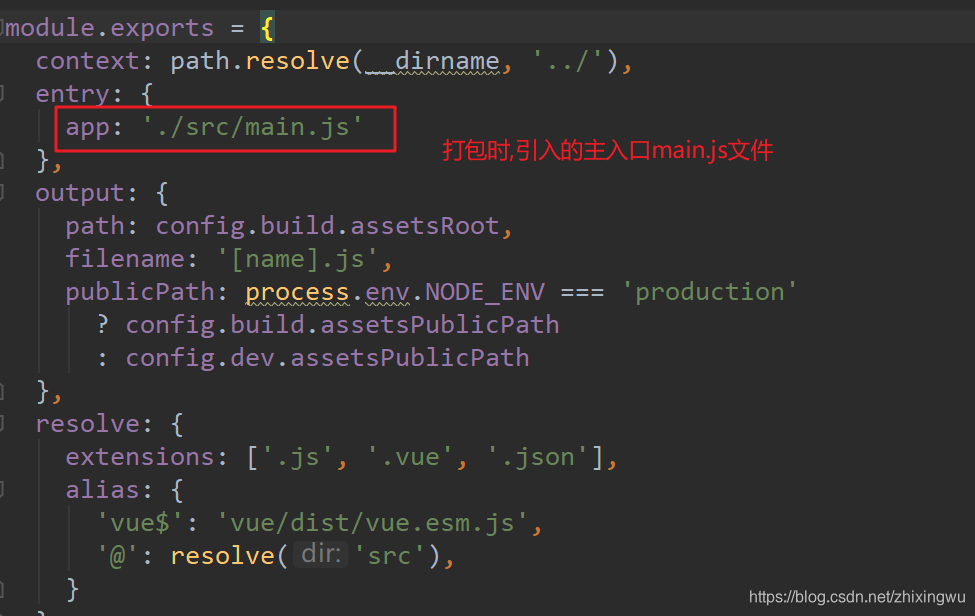
webpack.base.conf.js :

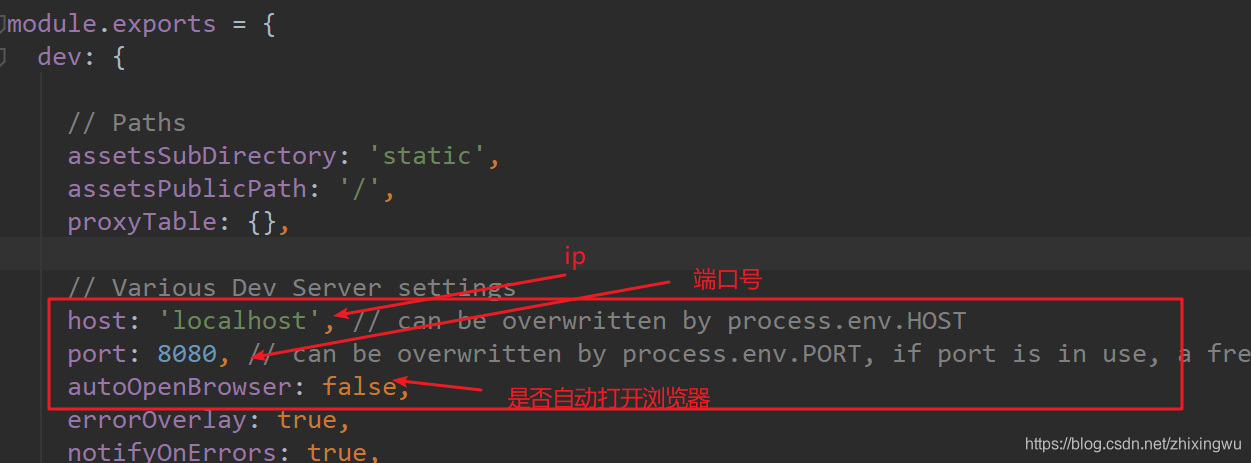
config --> index.js

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>vue_demo</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>说明:主页面只有id为app的div标签,主入口main.js文件(配置相关内容后)会被自动编译并挂载到div标签中,built files会自动注入.
main.js
import Vue from 'vue' // 引入vue,创建vue实例
import App from './App' // 引入根组件,使用App.vue文件
// 实例化vue
new Vue({
el: '#app', // 指向主页面id为app的div标签
components: { App }, //App.vue组件映射为标签名为App的标签
// 定义模板,使用App标签(App.vue)
// 自动编译模板并挂载到指定id为app标签中(vue的生命周期)
template: '<App/>'
})入口js: 创建vue实例,编译根组件并挂载到el指定的div中
App.vue
<template>
<div id="app">
<img src="./assets/logo.png" alt="logo" class="logo">
<!-- 3.使用组件标签 -->
<HelloWorld/>
</div>
</template>
<script>
// 1.引入HelloWorld组件
import HelloWorld from './components/HelloWorld'
export default {
name: 'App', // 当前组件名称
components: { // 2.映射组件标签 {HelloWorld: "HelloWorld"}
HelloWorld
}
}
</script>
<style>
<!-- 定义全局样式 -->
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.logo{
width: 200px;
height: 200px;
}
</style>根组件: 引入页面所需的所有功能模块组件,组成一个完整的页面.
HelloWorld.vue
<template>
<div>
<p class="msg">{{ msg }}</p>
</div>
</template>
<script>
export default { //配置对象(与vue一致),向外暴露
name: 'HelloWorld', //组件名称
data () { //定义数据模型.必须为函数,不能为对象
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.msg {
font-size: 30px;
color: red;
}
</style>组件: 局部功能模块.该局部功能模块(组件)由所需的html, js, css组成,即对应vue文件的template, script, style标签所定义的内容.一个vue页面即是一个组件.
标签:char 自动 san build oss code return doctype 模型
原文地址:https://www.cnblogs.com/itzlg/p/11874758.html